px % em ( font-size的值就是 1em,如果自身沒有設置font-size,則去找父元素的;常用於 text-indent:2em 來縮進兩個字元 ) rem(html的font-size的大小,就是1rem ;rem是相對於根元素<html>,即rem繼承的是html的font-s ...
px
%
em ( font-size的值就是 1em,如果自身沒有設置font-size,則去找父元素的;常用於 text-indent:2em 來縮進兩個字元 )
rem(html的font-size的大小,就是1rem ;rem是相對於根元素<html>,即rem繼承的是html的font-size,不是body!!!)
vw (100vw表示視口寬度的1%)
由於相容性的問題,vw vh 這種視口單位用的不是很多
在PC端的開發工具中,模擬移動端最小字體規定是12px,小於12px的統一按照12px來
目前在移動端,rem是主流
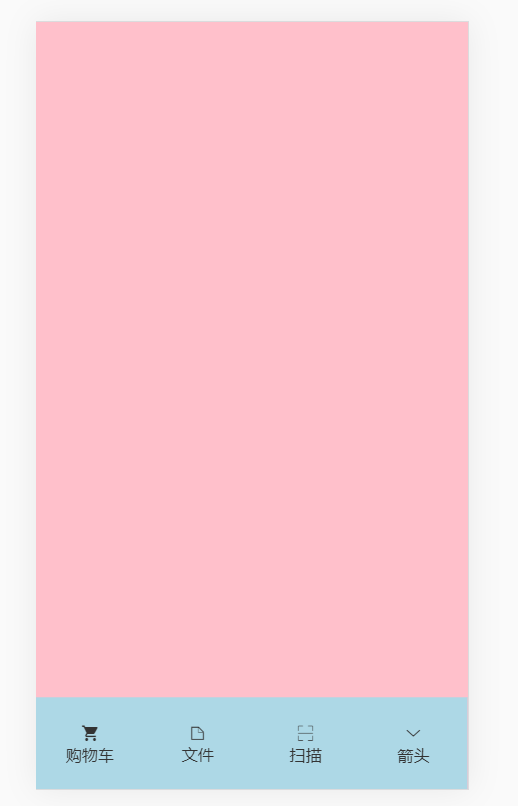
案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>Document</title> <link rel="stylesheet" href="font/iconfont.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} body{background-color: pink;} ul{list-style: none;} a{text-decoration: none;color:#333;} .footer{width:100%;height:4rem;position: fixed;background:lightblue;bottom:0;display: flex;} .footer li{flex:1;/*平分空間*/} .footer li a{height:100%;display: flex;flex-direction:column;justify-content: center;/*水平居中*/align-items:center;/*垂直居中*/font-size:0.7rem;} </style> </head> <body> <ul class="footer"> <li> <a href="#"> <i class="iconfont icon-gouwuche"></i> <span>購物車</span> </a> </li> <li> <a href="#"> <i class="iconfont icon-file"></i> <span>文件</span> </a> </li> <li> <a href="#"> <i class="iconfont icon-saomiao"></i> <span>掃描</span> </a> </li> <li> <a href="#"> <i class="iconfont icon-xialajiantou"></i> <span>箭頭</span> </a> </li> </ul> <script> function setRem(){ var docEl=document.documentElement;//html元素 var viewWidth=docEl.clientWidth;//視口寬度 docEl.style.fontSize=viewWidth/375*20+"px";//規定視口375時,1rem為20px } setRem(); window.onresize=setRem; </script> </body> </html>


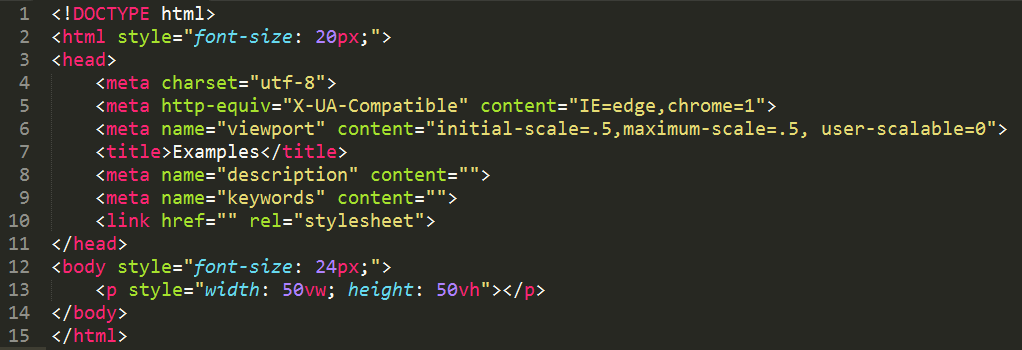
問:這個時候p標簽的寬高在iphone6下麵是多少px?
設備像素縮放比=設備像素/css像素
0.5=375(*667)/ css像素
因此css像素為 750(*1334)
50vw(50vh)=0.5*css像素=375(*667)
答案是:
375*667



