註意:無特殊說明,Flutter版本及Dart版本如下: Flutter版本: 1.12.13+hotfix.5 Dart版本: 2.7.0 Form、FormField、TextFormField是表單相關控制項,類似於H5中form。 FormField FormField是一個表單控制項,此控制項包 ...

註意:無特殊說明,Flutter版本及Dart版本如下:
- Flutter版本: 1.12.13+hotfix.5
- Dart版本: 2.7.0
Form、FormField、TextFormField是表單相關控制項,類似於H5中form。
FormField
FormField是一個表單控制項,此控制項包含表單的狀態,方便更新UI,通常情況下,我們不會直接使用FormField,而是使用TextFormField。
TextFormField
TextFormField繼承自FormField,是一個輸入框表單,因此TextFormField中有很多關於TextField的屬性,TextFormField的基本用法:
TextFormField(
onSaved: (value){
print('$value');
},
autovalidate: false,
validator: (String value){
return value.length>=6?null:'賬號最少6個字元';
},
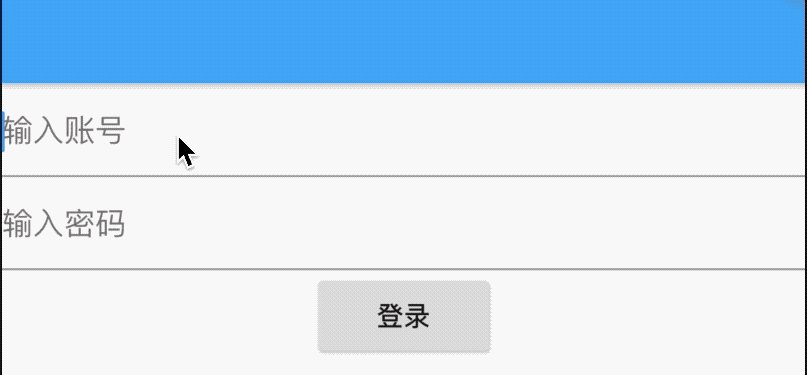
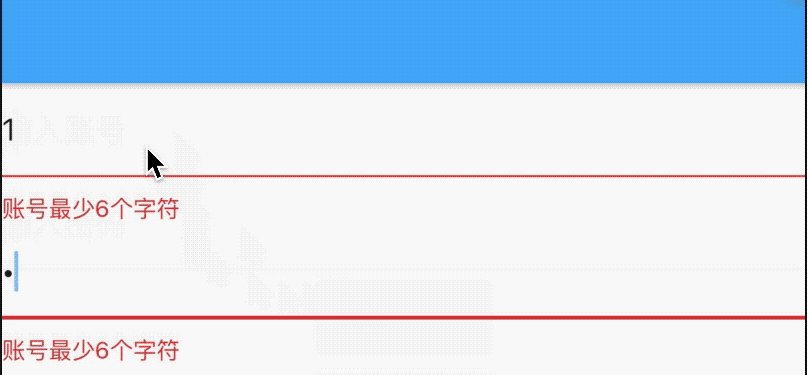
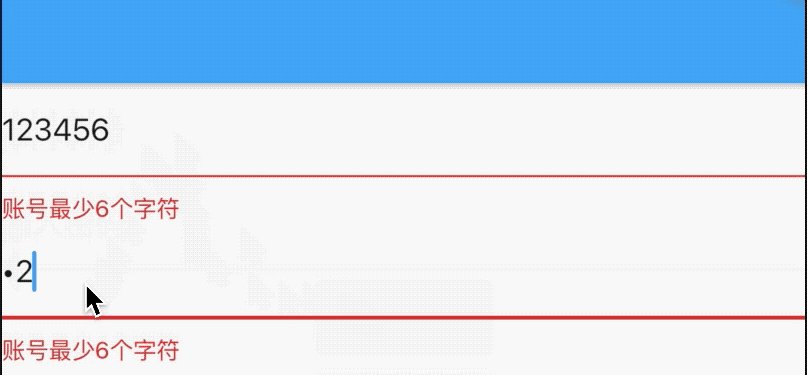
)TextFormField效果如下:

onSaved是一個可選參數,當Form調用FormState.save時才會回調此方法。
autovalidate參數為是否自動驗證,設置為true時,TextField發生變化就會調用validator,設置false時,FormFieldState.validate調用時才會回調validator,如果Form的autovalidate設置為true,TextFormField忽略此參數。
validator驗證函數,輸入的值不匹配的時候返回的字元串顯示在TextField的errorText屬性位置,返回null,表示沒有錯誤。
Form
Form組件是一個容器類控制項,可以包含多個FormField表單控制項,這樣的好處是統一管理。
在使用Form的時候需要設置其key,通過key獲取當前的FormState,然後可以調用FormState的save、validate、reset等方法,一般通過如下方法設置:
final _formKey = GlobalKey<FormState>();
Form(
key: _formKey,
...
)獲取FormState並調用相關方法:
var _state = _formKey.currentState;
if(_state.validate()){
_state.save();
}validate方法為驗證表單數據的合法性,此方法會調用每一個FormField的validator回調,此回調需要字元串表示數據驗證不通過,將會在改表單下顯示返回的字元串,具體可查看下TextFormField介紹。
save方法回調每一個FormField的save方法,通常情況下保存表單數據。
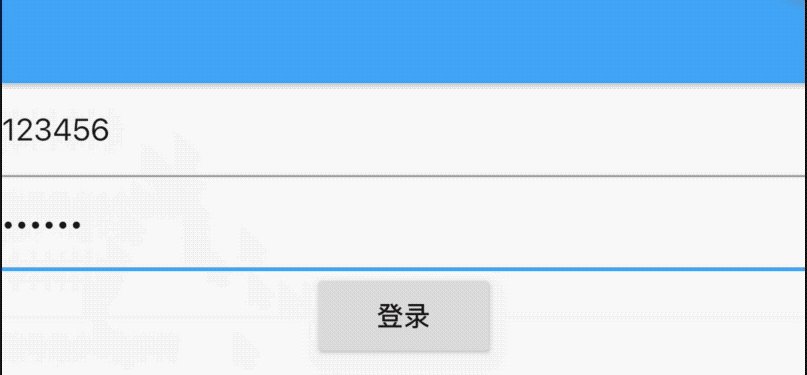
用Form寫一個簡單的登錄功能,代碼如下:
var _account = '';
var _pwd = '';
final _formKey = GlobalKey<FormState>();
Form(
key: _formKey,
child: Column(
children: <Widget>[
TextFormField(
decoration: InputDecoration(hintText: '輸入賬號'),
onSaved: (value) {
_name = value;
},
validator: (String value) {
return value.length >= 6 ? null : '賬號最少6個字元';
},
),
TextFormField(
decoration: InputDecoration(hintText: '輸入密碼'),
obscureText: true,
onSaved: (value) {
_pwd = value;
},
validator: (String value) {
return value.length >= 6 ? null : '賬號最少6個字元';
},
),
RaisedButton(
child: Text('登錄'),
onPressed: () {
var _state = Form.of(context);
if(_state.validate()){
_state.save();
login(_name,_pwd);
}
},
)
],
),
)
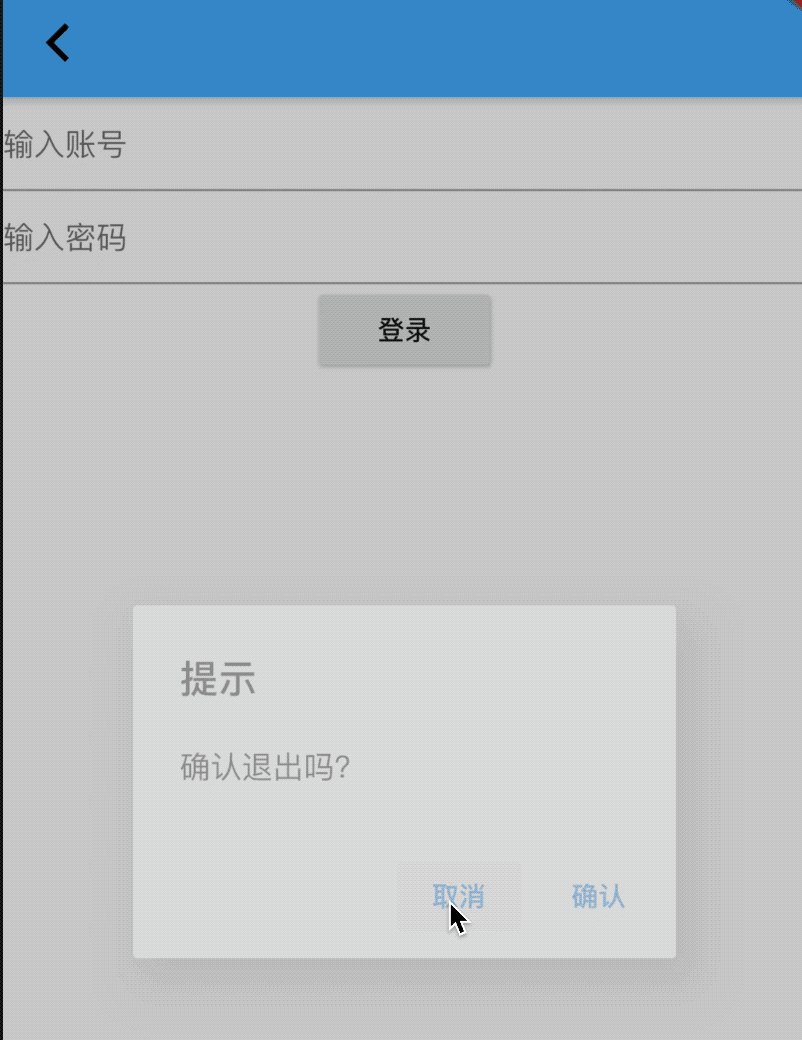
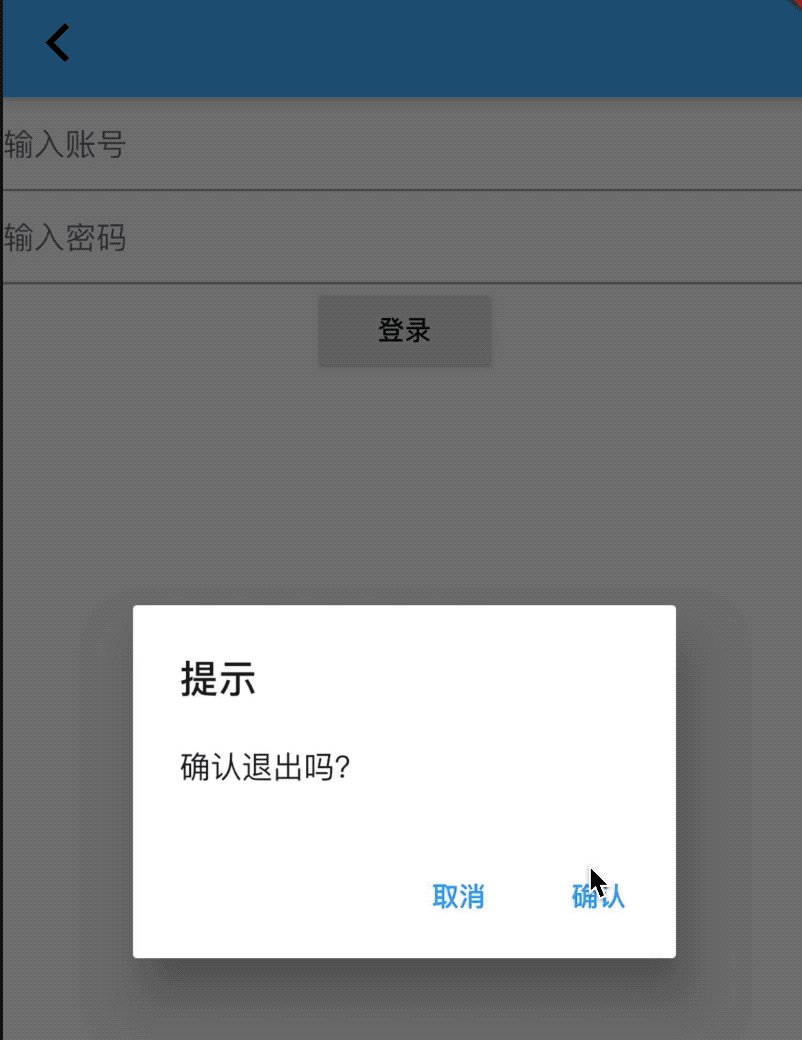
我們希望用戶在輸入表單時點擊返回按鈕提示用戶"確認退出嗎?",用法如下:
Form(
key: _formKey,
onWillPop: () async {
return await showDialog<bool>(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: Text('提示'),
content: Text('確認退出嗎?'),
actions: <Widget>[
FlatButton(
child: Text('取消'),
onPressed: () {
Navigator.of(context).pop(false);
},
),
FlatButton(
child: Text('確認'),
onPressed: () {
Navigator.of(context).pop(true);
},
),
],
);
});
},
...
)效果如下:

onWillPop回調決定Form所在的路由是否可以直接返回,該回調需要返回Future<bool>,返回false表示當前路由不會返回;為true,則會返回到上一個路由。此屬性通常用於攔截返回按鈕。
onChanged:當子表單控制項發生變化時回調。
歡迎加入Flutter的微信交流群(mqd_zzy),一起學習,一起進步,生活不止眼前的苟且,還有詩和《遠方》。
當然我也非常希望您關註我個人的公眾號,裡面有各種福利等著大家哦。




