vh 存在相容性問題,不建議使用 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user ...
vh 存在相容性問題,不建議使用
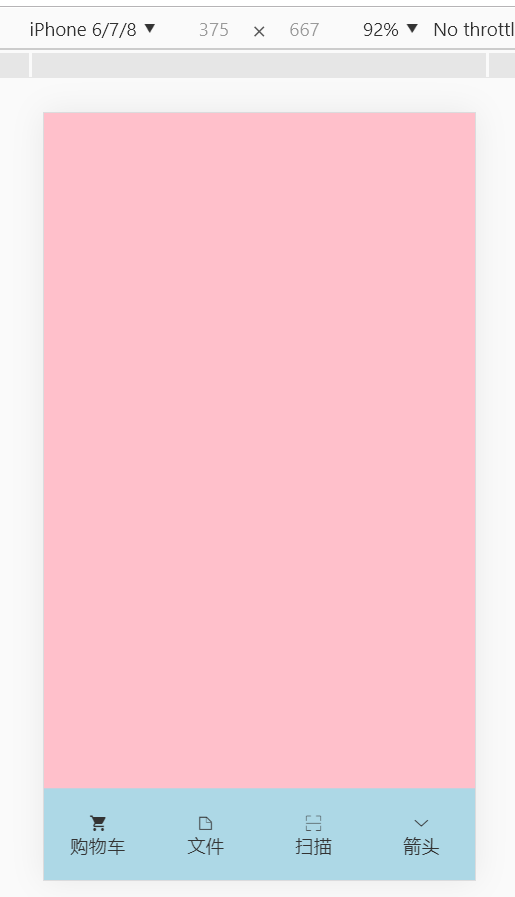
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>Document</title> <link rel="stylesheet" href="font/iconfont.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} body{background-color: pink;} ul{list-style: none;} a{text-decoration: none;color:#333;} .footer{width:100%;height:80px;position: fixed;background:lightblue;bottom:0;display: flex;} .footer li{flex:1;/*平分空間*/} .footer li a{height:100%;display: flex;flex-direction:column;justify-content: center;/*水平居中*/align-items:center;/*垂直居中*/} </style> </head> <body> <ul class="footer"> <li> <a href="#"> <i class="iconfont icon-gouwuche"></i> <span>購物車</span> </a> </li> <li> <a href="#"> <i class="iconfont icon-file"></i> <span>文件</span> </a> </li> <li> <a href="#"> <i class="iconfont icon-saomiao"></i> <span>掃描</span> </a> </li> <li> <a href="#"> <i class="iconfont icon-xialajiantou"></i> <span>箭頭</span> </a> </li> </ul> </body> </html>

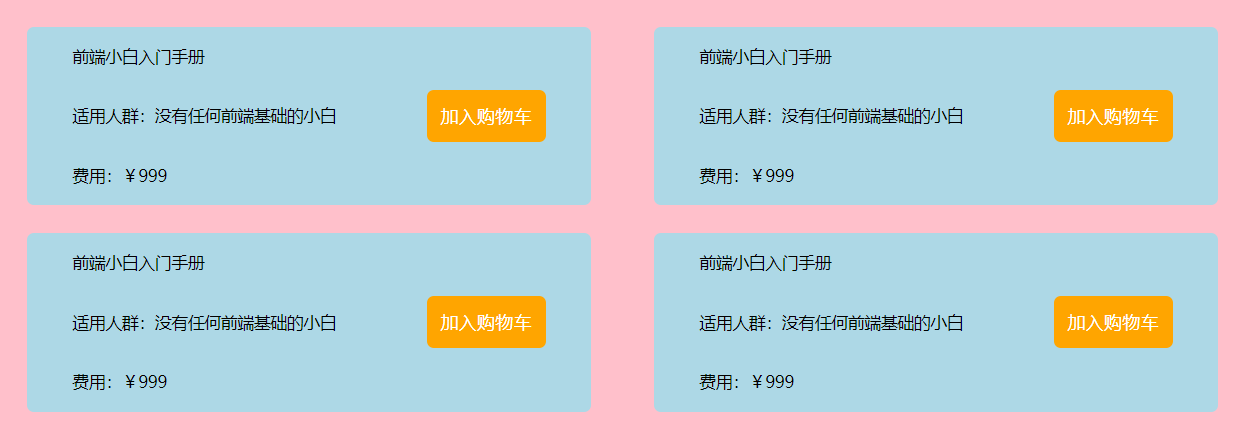
卡片排列實例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>Document</title> <link rel="stylesheet" href="font/iconfont.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} body{background-color: pink;font-size:12px;} ul{list-style: none;} a{text-decoration: none;color:#333;} .container{width:100%;padding:20px;display: flex;flex-wrap:wrap;justify-content: space-around;} .item{width:45%;height:130px;background:lightblue;border-radius:5px;margin-bottom:20px;display: flex;justify-content: space-around;} .left{display: flex;flex-direction:column;justify-content:space-around;} .right{display: flex;align-items:center;} button{background-color: orange;color:#fff;padding:10px;border:0;border-radius:5px;} </style> </head> <body> <div class="container"> <div class="item"> <div class="left"> <p>前端小白入門手冊</p> <p>適用人群:沒有任何前端基礎的小白</p> <p>費用:¥999</p> </div> <div class="right"><button>加入購物車</button></div> </div> <div class="item"> <div class="left"> <p>前端小白入門手冊</p> <p>適用人群:沒有任何前端基礎的小白</p> <p>費用:¥999</p> </div> <div class="right"><button>加入購物車</button></div> </div> <div class="item"> <div class="left"> <p>前端小白入門手冊</p> <p>適用人群:沒有任何前端基礎的小白</p> <p>費用:¥999</p> </div> <div class="right"><button>加入購物車</button></div> </div> <div class="item"> <div class="left"> <p>前端小白入門手冊</p> <p>適用人群:沒有任何前端基礎的小白</p> <p>費用:¥999</p> </div> <div class="right"><button>加入購物車</button></div> </div> </div> </body> </html>