操作節點的方法 appendChild() insertBefore() replaceChild() cloneNode() normalize() splitText() sppendChild() 追加子元素 .firstElementChild() 第一個子元素節點 返回值是被操作的那個子節 ...
操作節點的方法
appendChild()
insertBefore()
replaceChild()
cloneNode()
normalize()
splitText()
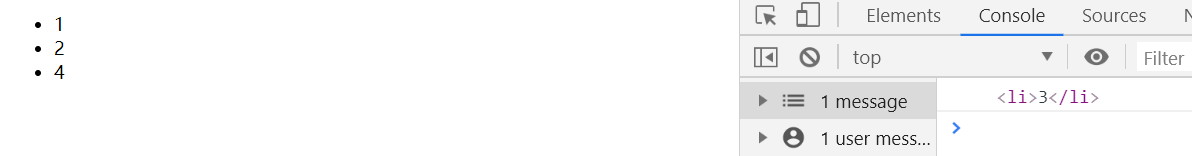
sppendChild() 追加子元素
.firstElementChild() 第一個子元素節點
返回值是被操作的那個子節點
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var ul=document.getElementById("myul"); var txt=document.createTextNode("4"); var li=document.createElement("li"); li.appendChild(txt); var myli=ul.appendChild(li); console.log(myli);//返回值是被操作的那個子節點 // 獲取到的第一個子元素被移動到了最後 var firstLi=ul.firstElementChild; ul.appendChild(firstLi); }); </script> </head> <body> <ul id="myul"> <li>1</li> <li>2</li> <li>3</li> </ul> </body> </html>
.children.item(n) 獲取第n+1個子元素節點
.children[n] 獲取第n+1個子元素節點
父元素.insertBefore(被插入的元素,要插入的位置) 會在指定位置之前插入元素
返回值就是新插入的節點
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var ul=document.getElementById("myul"); var txt=document.createTextNode("4"); var li=document.createElement("li"); li.appendChild(txt); var pos=ul.children[2]; ul.insertBefore(li,pos); var myli=ul.insertBefore(li,pos); console.log(myli);//返回值是被操作的那個子節點 }); </script> </head> <body> <ul id="myul"> <li>1</li> <li>2</li> <li>3</li> </ul> </body> </html>
當第二個參數設置為null時,能夠實現與appendChild相同的效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var ul=document.getElementById("myul"); var txt=document.createTextNode("4"); var li=document.createElement("li"); li.appendChild(txt); ul.insertBefore(li,null); }); </script> </head> <body> <ul id="myul"> <li>1</li> <li>2</li> <li>3</li> </ul> </body> </html>
replaceChild(要插入的節點,被替換掉的節點)
返回值是被替換的節點
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var ul=document.getElementById("myul"); var txt=document.createTextNode("4"); var li=document.createElement("li"); li.appendChild(txt); //ul.replaceChild(li,ul.lastElementChild); var oldLi=ul.lastElementChild; var returnNode=ul.replaceChild(li,oldLi); console.log(returnNode); }); </script> </head> <body> <ul id="myul"> <li>1</li> <li>2</li> <li>3</li> </ul> </body> </html>

不過我發現在控制台嘗試想要選中被返回的節點,頁面就崩潰了

.cloneNode() 淺拷貝
.cloneNode(true) 深拷貝,會把子元素也拷貝
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var ul=document.getElementById("myul"); var newNode=ul.cloneNode(); console.log(newNode); var newNode2=ul.cloneNode(true); console.log(newNode2); document.body.appendChild(newNode2); }); </script> </head> <body> <ul id="myul"> <li>1</li> <li>2</li> <li>3</li> </ul> </body> </html>

normalize()
normalize() 方法移除空的文本節點,並連接相鄰的文本節點
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var div=document.createElement("div"); var txt1=document.createTextNode("hello~"); var txt2=document.createTextNode("cyy~"); div.appendChild(txt1); div.appendChild(txt2); document.body.appendChild(div); console.log(div.childNodes.length);//2 <div>"hello~" "cyy~"</div> div.normalize(); console.log(div.childNodes.length);//1 <div>hello~cyy~</div> }); </script> </head> <body> </body> </html>
splitText(n) 把一個文本節點分割為兩個,從位置n開始
並且返回新的文本節點
splitText()方法將在指定的 offset 處把 Text 節點分割成兩個節點。原始的 Text 節點將被修改,使它包含 offset 指定的位置之前的文本內容(但不包括文本內容)。新的 Text 節點將被創建,用於存放從 offset 位置(包括該位置上的字元)到原字元結尾的所有字元。新的 Text 節點是該方法的返回值。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var div=document.createElement("div"); var txt=document.createTextNode("hello~cyy~"); div.appendChild(txt); document.body.appendChild(div); console.log(div.childNodes.length);//1 "hello~cyy~" //div.childNodes[0].splitText(5); //console.log(div.childNodes.length);//2 "hello" "~cyy~" var newNode=div.childNodes[0].splitText(5); console.log(newNode);//"~cyy~" }); </script> </head> <body> </body> </html>
removeChild()
返回被刪除的子節點
必須傳入參數
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var ul=document.getElementById("ul"); ul.removeChild(ul.children[1]); }); </script> </head> <body> <ul id="ul"> <li>1</li> <li>2</li> <li>3</li> </ul> </body> </html>
removeNode()
是IE的私有實現
刪除目標節點。預設參數是false,僅刪除目標節點
當參數為true,則會把目標節點的子節點也刪除
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ // var ul=document.getElementById("ul"); // var removedNode=ul.removeNode(); // console.log(removedNode.outerHTML);//<ul id="ul"></ul> var ul=document.getElementById("ul"); var removedNode=ul.removeNode(true); console.log(removedNode.outerHTML); // <ul id="ul"> // <li>1</li> // <li>2</li> // <li>3</li> // </ul> }); </script> </head> <body> <ul id="ul"> <li>1</li> <li>2</li> <li>3</li> </ul> </body> </html>
removeChild() 和innerHTML的區別
第一組對比
結論:使用removeChild()刪除子節點,在IE8以下會有殘留,久而久之占用記憶體
使用innerHTML刪除子節點,沒有殘留
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var div=document.createElement("div"); console.log(div.parentNode);//null 還沒有裝載到dom樹上 // document.body.removeChild(document.body.appendChild(div)); // console.log(div.parentNode);//IE8以下存在文檔碎片,其他瀏覽器為null document.body.innerHTML=""; console.log(div.parentNode);//null }); </script> </head> <body> </body> </html>
第二組對比
<!DOCTYPE html> <html lang="en"> <head> <meta charset



