屬性分為固有屬性property和自定義屬性attribute 固有屬性查看 固有屬性可以通過ele.property 來獲取,自定義屬性不行 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document ...
屬性分為固有屬性property和自定義屬性attribute
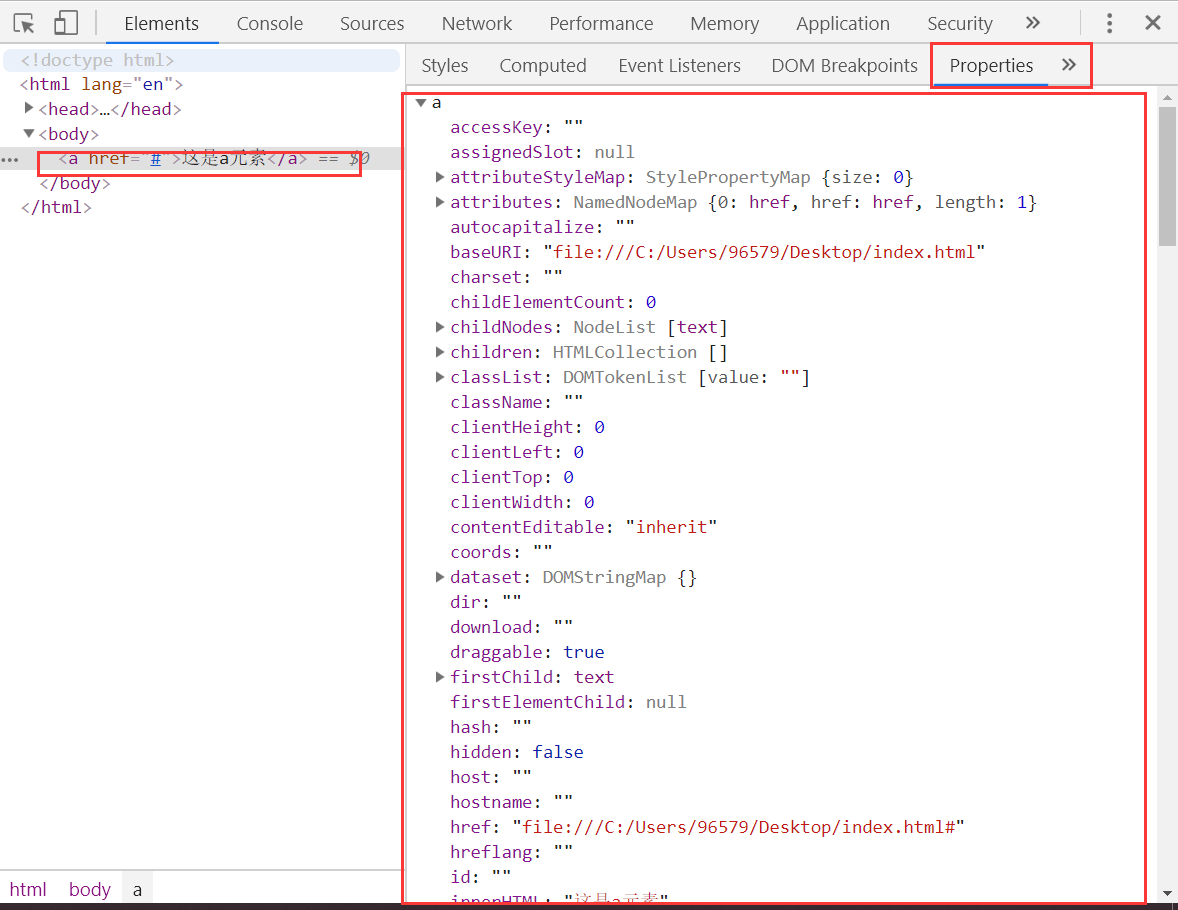
固有屬性查看

固有屬性可以通過ele.property 來獲取,自定義屬性不行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var input=document.querySelector("input"); console.log(input.type);//text console.log(input.value);//txt console.log(input.a);//undefined console.log(input.title);//"" }); </script> </head> <body> <input type="text" value="txt" a="b"> </body> </html>
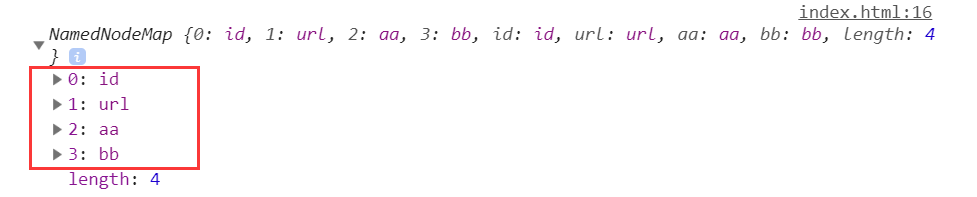
.attributes 返回類數組,獲取所有屬性,包括自定義屬性和固有屬性
如果定義了同名屬性,後面的屬性會被忽略
如果自定義屬性時出現了大寫,會統一轉為小寫
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var div=document.querySelector("#div"); console.log(div.attributes);// }); </script> </head> <body> <div id="div" url="index.html" aa="xx" Bb="yy" aa="zz">這是div</div> </body> </html>

獲取指定的自定義屬性的屬性值
ele.attributes.getNamedItem(屬性名).nodeValue
ele.attributes[屬性名].nodeValue
註意,如果某個固有屬性沒有在元素中被人為定義,則不可獲取
如果是人為定義的固有屬性,或者自定義屬性,則可以用該方法獲取
.nodeName 獲取元素的節點名
ele.attributes.removeNamedItem(屬性名) 移除屬性
創建屬性:
1、.createAttribute(屬性名) 創建屬性
2、attr.value=屬性值 給創建的屬性設置屬性值
3、.attributes.setNamedItem(屬性名,屬性值)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var div=document.querySelector("#div"); //獲取自定義屬性方法一 console.log(div.attributes.getNamedItem("aa").nodeValue);//xx //獲取自定義屬性方法二 console.log(div.attributes["aa"].nodeValue);//xx //獲取未人為定義的固有屬性 console.log(div.attributes.getNamedItem("nodeName"));//null //獲取固有屬性的正確打開方式 console.log(div.nodeName);//DIV //獲取人為定義的固有屬性 console.log(div.attributes.getNamedItem("id").nodeValue);//div // 移除屬性 div.attributes.removeNamedItem("bb"); console.log(div.attributes); //創建屬性 var attr=document.createAttribute("data-my"); attr.value="myattr"; div.attributes.setNamedItem(attr); }); </script> </head> <body> <div id="div" url="index.html" aa="xx" Bb="yy" aa="zz">這是div</div> </body> </html>
獲取未人為定義的固有屬性,返回null
獲取未人為定義的固有屬性的nodeValue,會報錯
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var div=document.querySelector("#div"); //獲取未人為定義的固有屬性 console.log(div.attributes.getNamedItem("title"));//null console.log(div.attributes.getNamedItem("title").nodeValue);//報錯 }); </script> </head> <body> <div id="div" url="index.html" aa="xx" Bb="yy" aa="zz">這是div</div> </body> </html>
用.innerHTML來操作固有屬性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var div=document.querySelector("#div"); div.innerHTML="這是innerHTML設置的文本哈"; console.log(div.innerHTML);//這是innerHTML設置的文本哈 }); </script> </head> <body> <div id="div" url="index.html" aa="xx" Bb="yy" aa="zz">這是div</div> </body> </html>
通用方法操作固有屬性和自定義屬性
getAttribute()
setAttribute()
removeAttribute()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var div=document.querySelector("#div"); console.log(div.getAttribute("aa"));//xx console.log(div.getAttribute("style"));//color:orange console.log(div.style);//CSSStyleDeclaration {0: "color", alignContent: "", alignItems: "", alignSelf: "", alignmentBaseline: "", all: "", …} console.log(div.getAttribute("onclick"));//alert('hello~') console.log(div.onclick);//onclick(event) {alert('hello~')} }); </script> </head> <body> <div id="div" url="index.html" aa="xx" Bb="yy" aa="zz" style="color:orange" onclick="alert('hello~')">這是div</div> </body> </html>
以上代碼表明,使用getAttribute() 和 .屬性名 來獲取屬性值,在某些情況下結果是不同的,比如style和Onclick
通常,獲取固有屬性使用 .屬性名,獲取自定義屬性使用getAttribute()
setAttribute() 設置自定義屬性時,不存在相容性問題
但是設置部分固有屬性,比如onclick和style時,在IE7及以下版本存在相容性問題
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var div=document.querySelector("#div"); // 設置自定義屬性 div.setAttribute("data-a","a"); div.setAttribute("style","color:purple"); div.setAttribute("onclick","alert(0)"); }); </script> </head> <body> <div id="div" url="index.html">這是div</div> </body> </html>
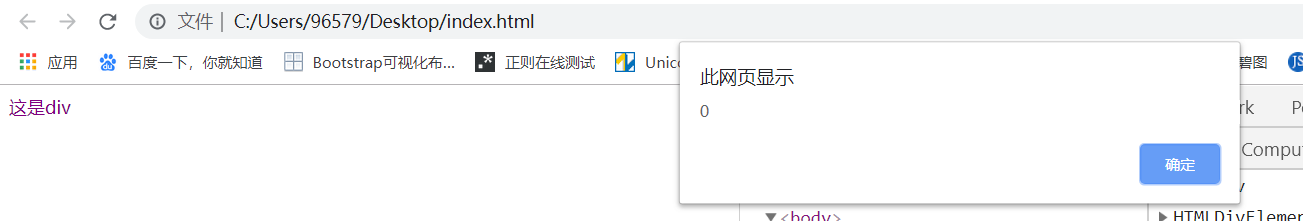
正常瀏覽器效果

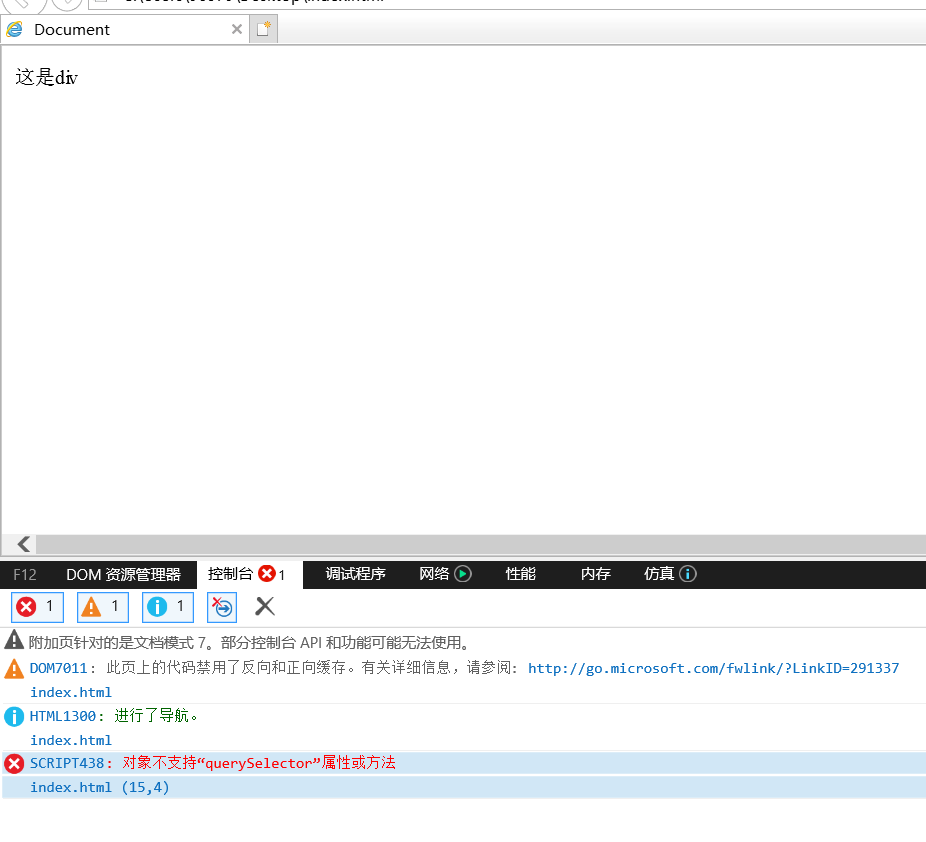
IE7及以下效果

由於不支持querySelector方法,先改成document.getElementById()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var div=document.getElementById("div"); // 設置自定義屬性 div.setAttribute("data-a","a"); div.setAttribute("style","color:purple"); div.setAttribute("onclick","alert(0)"); }); </script> </head> <body> <div id="div" url="index.html">這是div</div> </body> </html>

不再報錯,但設置的style屬性和onclick方法都沒有生效
removeAttribute() 刪除屬性,不存在相容性問題
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var div=document.getElementById("div"); // 設置自定義屬性 div.removeAttribute("style"); }); </script> </head> <body> <div id="div" url="index.html" style="color:orange">這是div</div> </body> </html>

布爾屬性
通過布爾屬性操作DOM
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var inputs=document.querySelectorAll("input"); inputs[0].checked=true; }); </script> </head> <body> <input type="checkbox" name="city">杭州 <input type="checkbox" name="city" checked="checked">寧波 <input type="checkbox" name="city" checked>溫州 </body> </html>

input.checked 設置成任何非空字元串,都換轉為布爾值true,都可以選中
但這種自動轉換在IE7以下會失敗
另外固有屬性不能通過removeAttribute() 來移除
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%



