1.HTML介紹 超文本標記語言(HyperText Markup Language,簡稱:HTML)是一種用於創建網頁的標準標記語言。 在Eclipse下則可以使用自帶的瀏覽器瀏覽html: 2.HTML常用元素標簽 <head> 標簽用於定義文檔的頭部 把 <head> 標簽放在文檔的開始處,緊 ...
1.HTML介紹
超文本標記語言(HyperText Markup Language,簡稱:HTML)是一種用於創建網頁的標準標記語言。
在Eclipse下則可以使用自帶的瀏覽器瀏覽html:

2.HTML常用元素標簽
<head> 標簽用於定義文檔的頭部
把 <head> 標簽放在文檔的開始處,緊跟在 <html> 後面
<head> 中的元素可以引用腳本、指示瀏覽器在哪裡找到樣式表、提供元信息等等。
下麵這些標簽可用在 head 部分:
<base>, <link>, <meta>, <script>, <style>, <title>
比如:
- <meta charset="utf-8">:元標簽.告訴瀏覽器用utf-8編碼來解析該文檔
- <title>123</title>:用來顯示網頁的標題
<body> 文檔的的內容標簽
body 元素包含文檔的所有內容(比如文本、超鏈接、圖像、表格和列表等等。)
3.轉義標記(空格、<、>、&、"、'、)
- & : "& ",quotation mark的縮寫
- < : "< ",less-than的縮寫
- > : "> ", greater than的縮寫
- " : "" ", quote的縮寫
- ' : "' ",apostrophe的縮寫
- 空格: " "
比如html中輸入:"a a",則只會顯示"a a",只保留一個空格,所以可以輸入"a a"來實現
4.排版標記<!--註解--> ; <P> ; <BR> ; <HR> ; <CENTER> ; <PRE> ; <DIV> ; <NOBR> ; <WBR> ;
<!--註解-->:用來註釋代碼內容,不會起到任何作用
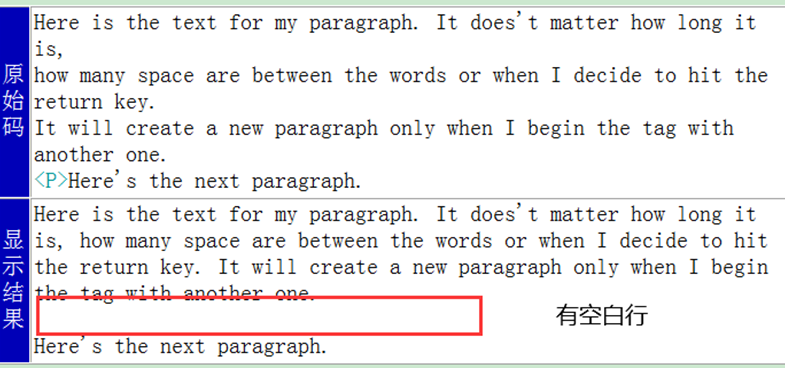
<p>:段落標簽,每個段落之間都會有個段間距(一空白行),不需要</p>作結尾,
比如:

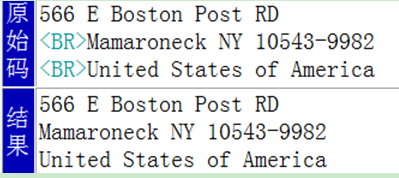
<br/>:換行
比如:

<hr>:水平線horizontal
以: <hr align="LEFT" size="2" width="70%" color="#0000FF" noshade> 為例。
align="LEFT"
設定線條置放位置,可選擇:left;right;center 三種設定值。
size="2"
設定線條厚度,以像素作單位,內定為 2。
width="70%"
設定線條長度,可以是絕對值(以像素作單位)或相對值,內定為 100%。
color="#0000FF"
『只適用於IE』
設定線條顏色,內定為黑色。 #0000FF 代表藍色,亦可以採用顏色的名稱,即 text="blue" 。
noshade
設定線條為平面顯示,若刪去則具陰影或立體,這是內定值。
比如:

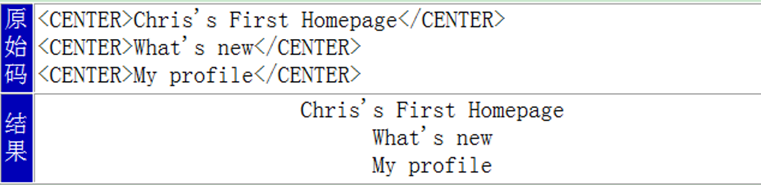
<center>:居中標記
比如:

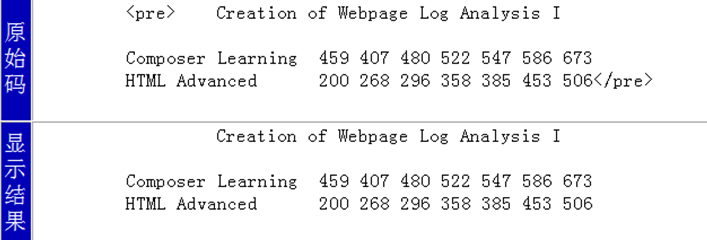
<pre>:令文件按照原始碼的排列方式顯示,將會保留回車,空格
比如:

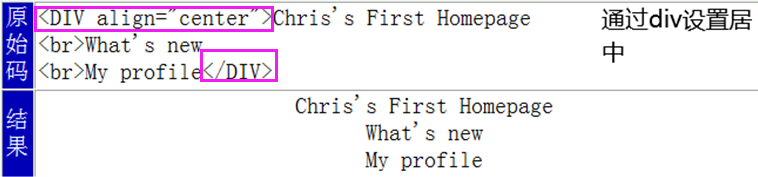
<div>:稱為區隔標記。作用:設定字、畫、表格等的擺放位置,主要用於css使用
比如:

5.字體標記<STRONG>
<B>
<I>
<EM> <VAR> <CITE> <DFN> <ADDRESS>
<TT>
<SAMP> <CODE> <KBD> <U> <STRIKE> <BIG>
<SMALL> <SUP> <SUB>
<H1>
<H2> <H3> <H4> <H5> <H6>
<FONT>
<BASEFONT>
<h1>~<h5>:標題標記
比如:

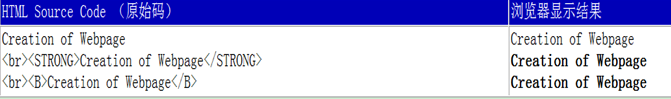
■<STRONG> <B>:兩者皆能產生字體加粗的效果
比如:

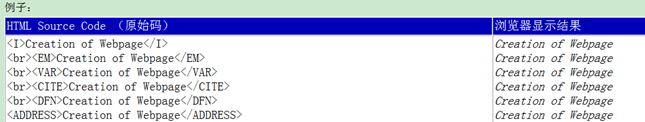
■<I> <EM> <VAR> <CITE> <DFN> <ADDRESS>:
這些標記都產生斜體效果,而只有 </DFN> 於 Netscape Netvigator 失去作 用。這些標記中只有 <ADDRESS> 較為特別,因它包括換行效果所以不必在它前面加上 <BR> 標記。
比如:

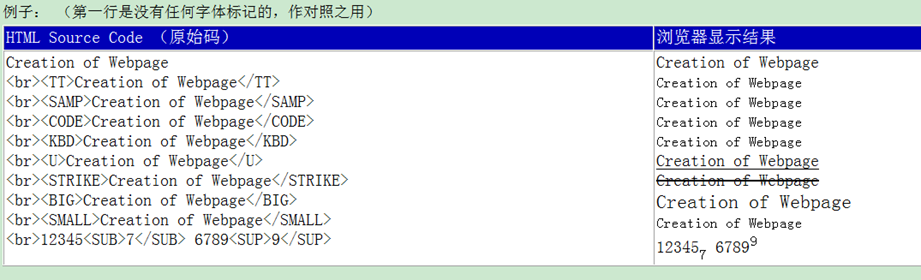
■<TT> <SAMP> <CODE> <KBD> <U> <STRIKE> <BIG> <SMALL> <SUP> <SUB>
為方便對照及記認,所以把十個標記於在一起介紹。
- <TT> <SAMP> <CODE> <KBD> 可令每字母有相等寬度且每字母之間的距離稍為加 寬。但於 NC 不見得如此。
- <U> 是加底線的標記,一些特別的瀏覽器並不支援,因顧慮到與連結混淆。
- <STRIKE> 加上刪除線的標記。
- <BIG> 令字體加大。
- <SMALL> 令字體變細。
- <SUB> 為下標字,比如:

- <SUP> 則為上標字,僅剩的數學標記,比如:


■<FONT>:
<FONT> 是應用於文件的內文部分,即 <BODY> 與 </BODY> 之間的位置,隻影響 所標示的字句,是一個圍堵標記。預設size大小為3
比如:

6.清單標記<OL>
<LI>
<UL>
<MENU>
<DIR>
<DL>
<DT> <DD>
<ol>:順序清單標記Order list
<LI>則用以標示清單項目,在每一項前面加上1,2,3...
<ol> 的參數設定(常用):
例如:
- < ol type="a"> :表示項目順序從a、b、c、d...開始
- < ol type="A"> :表示項目順序從A、B、C、D...開始
- <ol type="i"> :表示項目順序從i、ii、iii...羅馬數字開始
- < ol type="A" start='4'> :表示項目順序從A的第4個字母"D"開始(第26個字母為Z、第27個字母為AA)
比如:

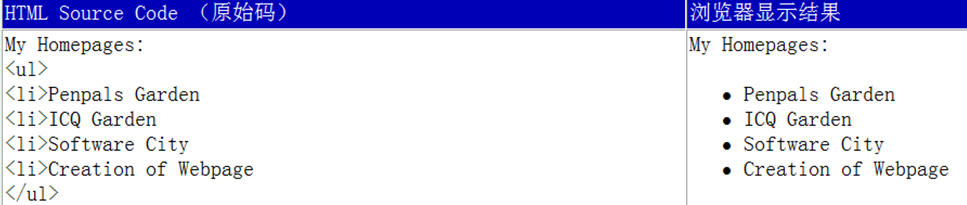
<UL>:稱為無序清單標記Unordered list。
所謂無序清單就是在每一項前面加上· ·等符號,故又稱符號清單。
<UL> 的參數設定(常用):
例如: <UL type="square">
- type="circle" :顯示圓形 的符號
- type="square" :顯示正方形 的符號
- type="disc":顯示實心圓 的符號,預設為該符號
比如:

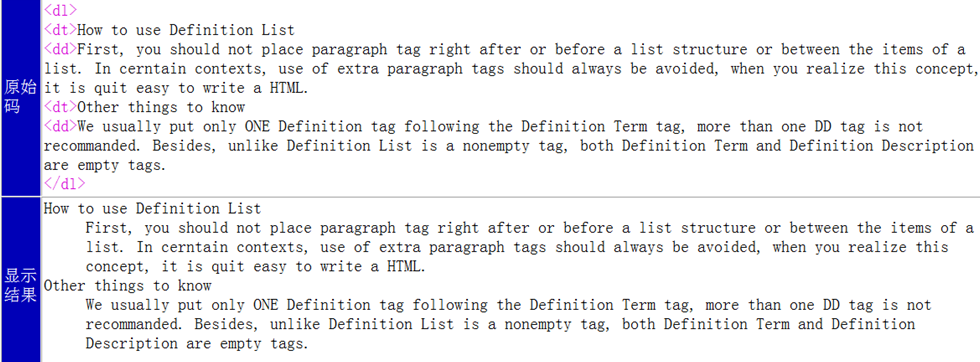
■ <DL> <DT> <DD>自定義清單
- <DL>:用來聲明一個自定義清單
- <DT> :用來定義標題
- <DD>:用來定義內容
比如:

超鏈接標記<A> <BASE>
■ <A> :鏈接標記
由 <A> 與 </A> 所圍的文字、圖片等等可以成為一個超鏈接
<A> 的一般參數設定:
例如 <a href="index.html" name="hello" target="_top">
href="index.html":
這參數不能與另一參數 name 同時使用,使用這參數才能造成可按的鏈接。
name="hello":
這參數是為該A鏈接作為參考點, 要使用兩次 <A> 鏈接標記。一個使用參數 name 事先埋下參考 點,另一個使用參數 href 連到這個參考點。這樣就可以實現內部跳轉功能.
target="_top"
設定連結被按後之結果所要顯示的視窗。可選值為: _blank, _parent, _self, _top, 框 窗名稱。
target="框窗名稱"
這隻運用於框架中,若被設定則連結結果將顯示於該“框窗名稱”之框窗 中,框窗名稱是事先由框架標記所命名。
target="_blank"
或 target="new"
將顯示的鏈接畫面內容,開在新的瀏覽器視窗中。
target="_parent"
將顯示的鏈接畫面內容,當成文件的上一個畫面。
target="_self"
將顯示的鏈接畫面內容,顯示在目前的視窗中。(內定值)
target="_top"
將框架中的鏈接畫面內容,顯示在沒有框架的視窗中。(即除去了框架)
示例-實現頁內標題跳轉
<a href="#index3">快速跳轉</a> <span id="index1">index1<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/></span> <span id="index2">index2<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/></span> <span id="index3">index3<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/></span>
■ <span>:範圍標記
通過span和a超鏈接組合,也可以實現頁內標題跳轉
示例:
<a href="#index3">快速跳轉</a> <span id="index1">index1<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/></span> <span id="index2">index2<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/></span> <span id="index3">index3<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/></span>
7.圖形標記<IMG>
以<img src="logo.gif" width=100 height=100 hspace=5 vspace=5 border=2 align="top" alt="Logo of PenPals Garden" lowsrc="pre_logo.gif">為例:
src="logo.gif"
圖片來源,接受 .gif, .jpg 及 .png 格式,前兩者通行己久,後者由 96 年開始發展,
於未來取代前兩者。若圖片文件與該 html 文件同處一目錄則只 寫上文件案名稱,否則
必須加上正確的途徑,相對及絕對皆可。
width=100
height=100
設定圖片大小,此寬度、及高度一般採用 pixels 作單位。通常只設為圖片的真實
大小以免失真,若 要改變圖片大小最好事先使用圖像編輯工具。 如果不指定,則顯示原圖大小
hspace=5
vspace=5
設定圖片邊沿空白,以免文字或其它圖片過於貼近。hspace 是設定圖片左右的空
間,vspace 則是設定圖片上下的空間,高度採用 pixels 作單位。
border=2
圖片邊框厚度。
align="top"
調整圖片旁邊文字的位置,你可以控制文字出現在圖片的偏上方、中間、底端、 左右等,可選值:top, middle, bottom, left, right,內定為 botom。Netscape 還支持 texttop, baseline, absmiddle, absbottom,
texttop 表示圖片和文字依頂線對 ,
baseline 表示圖片對 到目前文字行底線值,
absmiddle 表示圖片對 到目前文字行絕對中央,
absbottom 表示圖片對 到目前文字行絕對底部,(絕對底部意指它考慮到比方 y 、g、q 等字的下緣)。
alt="Logo
of PenPal Garden"
這是用以描述該圖形的文字,若用者使用文字瀏覽器,由於不支持圖片,這些文 字更會代替圖片而被顯示。若於支持圖片顯示的瀏覽器,當滑鼠移至圖片上該些
文字亦會顯示。
lowsrc="pre_logo.gif"
設定先顯示低解像圖片,若所加入的是一張很大的圖片,下載 時很長,這張低 解像圖片會先被顯示以免瀏覽失卻興趣,通當是原圖片灰階版本。
註意 : 如果要設置圖像帶有帶有可點擊區域,則需要使用map標簽,並且要在img屬性里填入usemap="#XXXX"來引用map
map標簽
示例如下:
<!-- usemap="#imgMap":該img通過imgMap來設置帶有可點擊的區域 --> <img alt="beautiful girl" src="img/1.jpg" width="300" height="700" usemap="#imgMap"/> <map name="imgMap"> <!--"200,200,50":坐標為200.200,半徑為50的圓形circle區域 --> <area shape="circle" coords="200,200,50" href ="img/20.jpg" alt="show 20.jpg" /> <!--"0,0,140,140":坐標為0.0~140.140,的矩形rect區域 --> <area shape="rect" coords="0,0,140,140" href ="demo.html" alt="goto demo.html" /> </map>
使用該map後,只要我們點擊指定area區域,則將會跳到指定鏈接href處.
8.表格標記<TABLE> <TR> <TD> <TH> <CAPTION>
■ <TABLE> <TR> <TD> :
<TABLE>是一個容器標記,意思是說它用以聲明這是表格而且其他表格標記只能在他的 範圍內才適用,屬容器標記的還有其他。
<TR>用以標示表格列(row)
<TD>用以標示儲存格(cell)
<TABLE> 的參數設定(常用):
width="400"
height="50%"
表格寬高度,接受絕對值(如 80)及相對值(如 80%,屏幕大小的80%)。
border="1"
表格邊框厚度,不同瀏覽器有不同的內定值,故請指明。
cellspacing="2"
表格格線厚度,請看例子三,那是加厚到 5 的格線。
cellpadding="2"
文字與格線的距離,請看例子四,那是加至 10 的 padding。
align="CENTER"
表格的擺放位置(水平),可選值為: left, right, center,請看例子五或六,那表格
是放於中間的,為怕一些瀏覽器不支援,故特加上居中標記<CENTER>,只是多
層保證而己,當然只用<CENTER>亦可。
background="myweb.gif"
設置背景圖,
與
bgcolor 不能同用。
bgcolor="#0000FF"
設置底色, 與 background不能同用。
bordercolor="#FF00FF"
表格邊框顏色
<TR> 的參數設定(常用):
align="RIGHT"
該一列內字畫等的擺放的位置(水平),可選值為: left, center, right。
bgcolor="#0000FF"
該一列底色
bordercolor="#FF00FF"
該一列邊框顏色
<TD> 的參數設定(常用):
width="48%"
該一儲存格寬度,接受絕對值(如 80)及相對值(如 80%)。
height="400"
該一儲存格高度
colspan="5"
垮列,表示該一儲存格向右打通的欄數,後面示例有使用
rowspan="4"
該一儲存格向下打通的列數
align="RIGHT"
該一列內字畫等的擺放的位置(水平),可選值為: left, center, right。
bgcolor="#FF00FF"
該一儲存格底色,
bordercolor="#808080"
該一儲存格邊框顏色,
background="myweb.gif"
該儲存格的背景圖,與 bgcolor 任用其一。
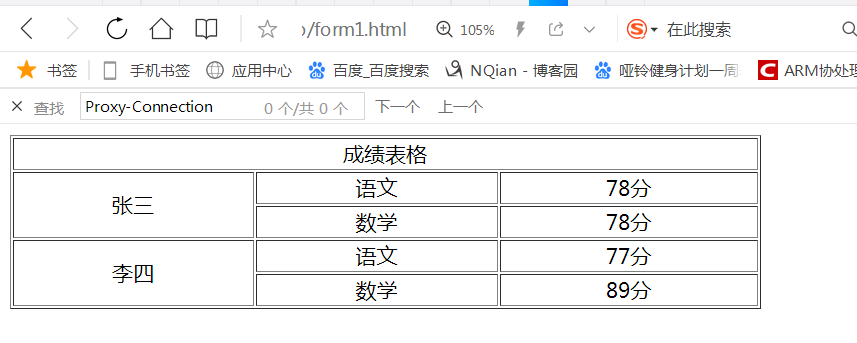
示例:
<table width="80%" height="50%" border="1" > <tr> <td colspan="3" align="center">成績表格</td> </tr> <tr> <td rowspan="2" align="center">張三</td> <td align="center">語文</td> <td align="center">78分</td> </tr> <tr> <td align="center">數學</td> <td align="center">78分</td> </tr> <tr> <td rowspan="2" align="center">李四</td> <td align="center">語文</td> <td align="center">77分</td> </tr> <tr> <td align="center">數學</td> <td align="center">89分</td> </tr> </table>
效果:

9.表單標記<FORM> <INPUT>
<FORM> 的參數設置一般如下:
例如: <form action="http://your.isp.com" method="POST">
- action: 指定要提交的地址,如果action=""就是表示提交給當前地址
- method: 指提交的方法,有get(只接受低於 1K 內容,並且get出去的數據都會拼在url尾部.以&隔開)、post(允許傳送大量內容,並且保護隱私.)
INPUT 的種類有:Text, Radio,Checkbox, Password, Submit/Reset, Image, File, Hidden, Button,<SELECT> <OPTION> <TEXTAREA>
Text單行文本框
比如
<input type="Text" name="age" value="20" align="MIDDLE" size="2" maxlength="255"/> //value="20"表示預設文本框里有20欄位, name="age"表示該文本框的key值為name,如果用戶填入123,那麼對應的value值就是123, size="2":表示長度
Radio單選按鈕
比如:
<input type="Radio" name="gender" value="female" align="F" />女性 <input type="Radio" name="gender" value="" align="M" checked/>男性 //name名稱一致則用來互斥,表示為同一組單選按鈕,checked表示預設為按下的,如果用戶點擊了女性,那麼gender=F.
Checkbox多選框
比如:
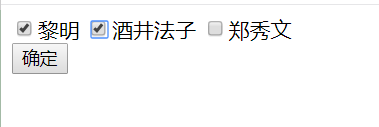
<form action="" method="GET"> <input type="Checkbox" name="name" value="Leon" checked >黎明 <input type="Checkbox" name="name" value="Noriko_Sagai">酒井法子 <input type="Checkbox" name="name" value="Leon">鄭秀文 <br/> <input type="Submit" value="確定" align="MIDDLE"/> //action 內容要提交到的地址 空就是提交給當前地址 method 指定提交的方法 get post //Checkbox的name可以都為一致,也可以為不同的. checked表示預設為按下的
比如點擊下麵確定按鈕:

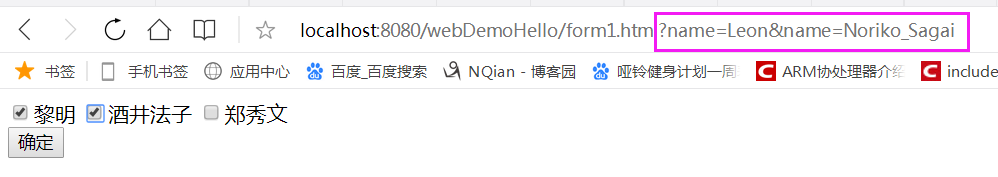
然後就會跳轉到:

可以看到,通過get的話,就會將提交的數據都會拼在url尾部.以&隔開.
Password輸入密碼框
例如:
<form action="http://your.isp.com/cgi-local/example.cgi" method="POST"> 請輸入姓名:<input type="Text" name="name"> <br>請輸入密碼:<input type="Password" name="pw" maxlength="9"> </form>
Submit/Reset 提交/重置按鈕
- Submit : 用來提交get/post的按鈕,預設按鈕名稱為:提交查詢內容
- Reset : 用來清除內容的按鈕,預設按鈕名稱為:重置
示例:
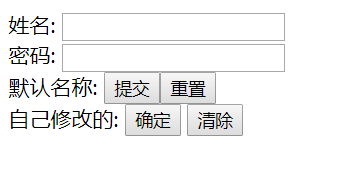
<formaction="http://your.isp.com/cgi-local/example.cgi"method="GET"> 姓名: <input type="text" name="name" maxlength="10" /> <br/> 密碼: <input type="password" name="pwd" maxlength="10" /> <br/>預設名稱: <input type="Submit"><input type="Reset"> <br/>自己修改的: <input type="Submit" value="確定" align="MIDDLE"/> <input type="Reset" name="name" value="清除"/> //Submit/Reset 下的value:表示的是按鈕的名稱,只是用來顯示的
效果如下:

Image用來實現圖片按鈕
比如一個 圖片,將這個用來實現Submit
圖片,將這個用來實現Submit
示例如下:
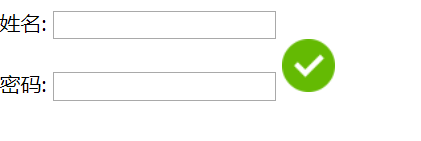
<formaction="http://your.isp.com/cgi-local/example.cgi"method="GET"> 姓名: <input type="text" name="name" maxlength="10" /> <br/> 密碼: <input type="password" name="pwd" maxlength="10" /> <input type="image" name="submit" align="BOTTOM" src="img/ok.png" />
效果如下:

File用來傳輸文件
例如:<input type="File" name="upload" align="BOTTOM" size="20" maxlength="100" accept="text/html">
input type="File"
輸入方式為 Image。通常用以傳輸文件。
name="upload"
這文件傳輸的名稱,用以識別之用。
align="BOTTOM"
可選值:top, middle, bottom, left, right, texttop,
baseline, absmiddle。
size="20"
所顯示文字盒的長度。
maxlength="100"
可輸入字元的上限。
accept="text/html"
所接受的文件類別,有二十六種選擇,但可不設定。
Hidden要提交的隱藏內容
比如<input type="Hidden" name="ID" value="6618">
當我們submit的時候,順便也會將ID=6618也提交出去.
Button自定義按鈕(需要JS配合)
比如:
<input type="Button" value="回前一頁" onclick="history.go( -1 );return true;">
其中 onclick="history.go( -1 );return true; 屬 JAVA 事件。
<SELECT> <OPTION>下拉選擇框
示例:
<select name="where"> <option value="hk">Hong Kong</option> <option value="tw" selected>Taiwan</option> <option value



