一元運算符:++ -- 分為前++和後++ and 前--和後-- 如果++在後面,如:num++ +10參與運算,先參與運算,自身再加1 如果++在前面,如:++num+10參與運算,先自身加1,然後再參與運算 如果--在後面,如:num-- +10參與運算,先參與運算,自身再減1 如果--在前面 ...
一元運算符:++ --
分為前++和後++ and 前--和後--
如果++在後面,如:num++ +10參與運算,先參與運算,自身再加1
如果++在前面,如:++num+10參與運算,先自身加1,然後再參與運算
如果--在後面,如:num-- +10參與運算,先參與運算,自身再減1
如果--在前面,如:--num+10參與運算,先自身減1,然後再參與運算
例子:
代碼是從上到下,一行一行執行的。
++在後面:
var num1=10; var sum1=num1++ +10; //sum1=num1++ +10=10+10=20 //num1++=10+1=11 console.log(sum1);//20
++在前面
var num2=10; var sum2=++num2+10; //++num2=10+1=11 //sum2=++num2+10=11+10=21 console.log(sum2);//21
- -在後面
var num3=10; var sum3=num3-- +10; //sum3=num3-- +10=10+10=20; //num3--=10-1=9 console.log(sum3);//20
- -在前面
var num4=10; var sum4=--num4+10; //--num4=10-1=9 //sum4=--num4+10=9+10=19 console.log(sum4);//19
調試
調試:調試代碼--->成為中高級工程師必備的技能之一
調試的方法有很多種,這裡暫時只講一種:斷點調試
調試的作用:查看每一步執行的狀態,便於瞭解程式的運行情況,找出bug;代碼正常執行,語法沒有錯誤,但是結果不是自己想要的;觀察這行代碼的變數或者函數的值是多少;這行代碼執行的效果如何。
斷點調試是指自己在程式的某一行設置一個斷點,調試時,程式運行到這一行就會停住,然後可以一步一步往下調試,調試過程中可以看各個變數當前的值,如果調試到出錯的代碼行,即顯示錯誤,停下。
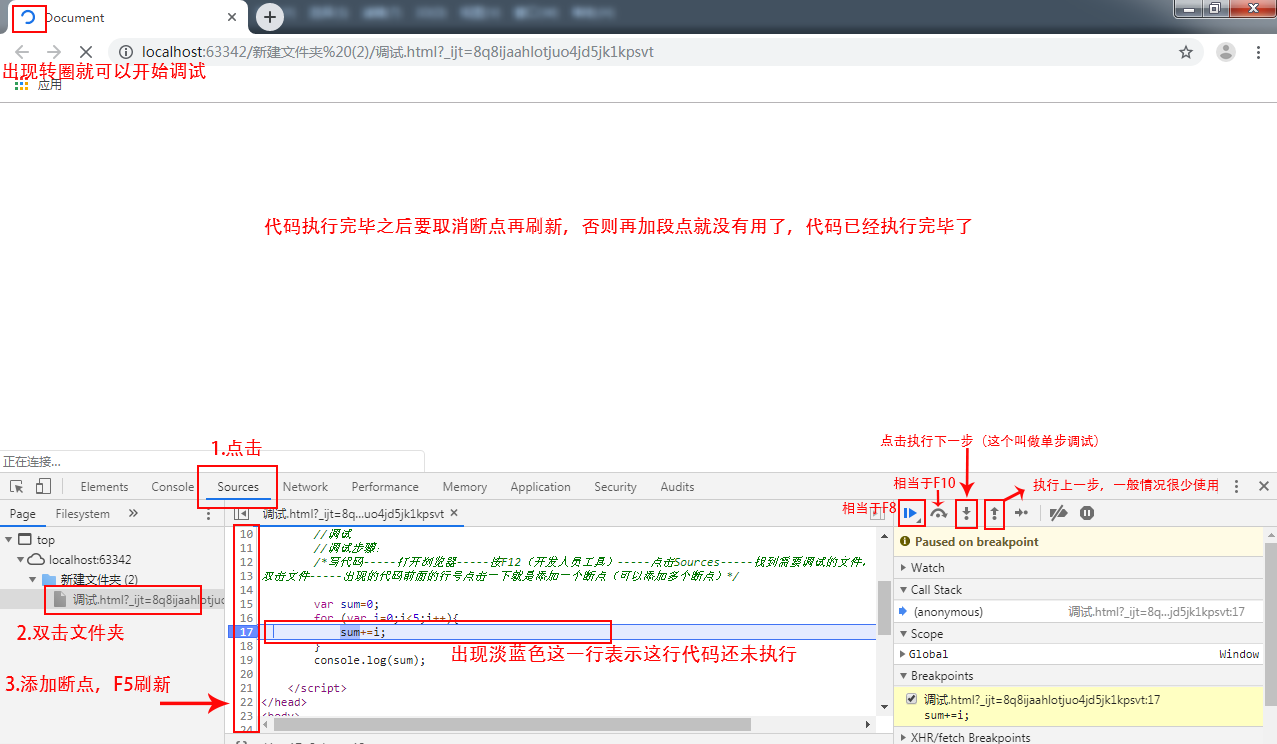
調試步驟:
寫代碼----->打開瀏覽器----->按F12(開發人員工具)----->點擊Sources----->找到需要調試的文件,雙擊文件----->出現的代碼前面的行號點擊一下就是添加一個斷點(可以添加多個斷點)
調試中的相關操作:
Watch: 監視,通過watch可以監視變數的值的變化,非常的常用。
F10: 程式單步執行,讓程式一行一行的執行,這個時候,觀察watch中變數的值的變化。
F8:跳到下一個斷點處,如果後面沒有斷點了,則程式直接執行結束。


流程式控制制
流程式控制制:代碼的執行過程
流程式控制有三種方式:
1.順序結構:從上到下,從左到右執行的順序,就叫做順序結構(不是很嚴謹)
2.分支結構:if語句、if-else語句、if-else if-else if...語句、swith-case語句、三元表達式語句
3.迴圈結構:while迴圈、do-while迴圈、for迴圈、for-in迴圈(後期)
分支語句:
if語句
if-->如果
if語句主要是判斷
語法:
if(表達式){
代碼塊(代碼)
}
註意:大括弧不能另起一行,否則就是另一行代碼
執行過程:
先判斷表達式的結果是true還是false,如果是true則執行代碼塊,如果是false,大括弧中的代碼是不執行的
例如:
1.如果8大於6,請輸出8
if (8>6){ console.log(8); }
2.如果一個數字大於另一個數字則輸出大的數字
var num1=10; var num2=20; if (num1>num2){//結果是false,不執行下麵的代碼 console.log(num1); }
3. 問:小明的年齡是否大於18歲,如果是成年了,則提示可以看電
var age=21; if (age>=18){ console.log("可以看電影了"); }
4. 問:小明帥不帥,帥則顯示:是真的帥
var str="帥"; if (str=="帥"){ console.log("是真的帥"); }
if-else語句
這是由兩個分支組成的,只執行一個分支。中間的“-”起到分割作用,寫代碼是沒有“-”的。
if-else語句的語法:
if(表達式){
代碼1(這裡並不是只能寫一行代碼,而是能寫多行代碼)
}else{
代碼2
}
執行過程:
如果表達式的結果是true則執行代碼1;如果是false,則執行代碼2
例子:
問:小蘇的年齡是否是成年人,如果是成年人則提示,可以看電影,否則;回家寫作業
var age=10; if (age>=18){ console.log("可以看電影"); }else{ console.log("回家寫作業"); }
根據描述來分析,成年人是18歲。
如果age大於等於18,那麼執行console.log("可以看電影");
如果age小於18,那麼執行console.log("回家寫作業");
由於age=10,代入到if條件里,10>=18,10小於18,所以執行console.log("回家寫作業");
年齡一般都是用戶自己輸入的,不是已經在變數中固定寫好的,所以需要修改如下:
prompt(“”);這是一個彈窗,可以輸入值,輸入的值在變數中,最終的結果是字元串類型。
prompt(“”);括弧裡面的雙引號裡面可以自由寫文字,由我們自定義寫的;比如:prompt(“請您輸入您的年齡”);prompt(“請您輸入一個數字”);
提示用戶輸入年齡:
var age=prompt("請您輸入您的年齡"); //由於字元串類型不能用於比較,所以需要轉換成數字類型 var age=parseInt(prompt("請您輸入您的年齡")); if (age>=18){ console.log("可以看電影"); }else{ console.log("回家寫作業"); }
如果用戶輸入的不是數字,而是其他的文字之類的,那麼結果會變成NaN,先不要糾結怎麼去掉NaN,後面會學習。
(if語句只有一個分支;if-else語句有兩個分支,最終執行一個分支;if-else if-else if-else if-else if-else if......else---多分支,最終也是執行一個)
if-else的練習
練習1.找出兩個數字中的最大值
練習2.判斷這個數字是奇數還是偶數
練習3.將練習2改為用戶自己輸入
三元表達式
運算符號: ? :
語法:
var 變數=表達式1?表達式2:表達式3
執行過程:
表達式1的結果是true還是false,如果表達式1的結果是true則執行表達式2,然後把結果給變數;如果表達式1的結果是false,則執行表達式3,把結果給變數。
總結:大多數情況下,使用if-else的語句可以用三元表達式的方式來表示
例子:
1.判斷兩個數字中的最大值
var x=10; var y=20; var result=x>y?x:y; console.log(result);
執行過程,問x是否大於y,如果x大於y,則把x這個結果給result,如果x小於y,則把y這個結果給result
2.判斷一個人是否是成年人
var age=20; var result=age>=18?"成年人":"未成年"; console.log(result);
執行過程,先判斷age是否大於18,如果大於18,,則把成年人這三個字賦值給result這個變數;如果小於18,則把未成年這三個字賦值給result這個變數
if-else if 語句...
這是由多個分支組成的,最後只執行一個分支。
語法:
if(表達式1){
代碼1
}else if(表達式2){
代碼2
}else if(表達式3){
代碼3
}else{
代碼4
}
else if---這種結構可以寫多個,具體多少個看需求;
else---結構可以不用寫的,具體也看需求。
執行過程:
先判斷表達式1的結果,
如果為true則執行代碼1;
如果為false,則判斷表達式2;
如果表達式2為true則執行代碼2;
如果為false,則判斷表達式3;
如果表達式3為true,則執行代碼3;否則執行代碼4。
例子:
成績的結果是在90到100(包含)之間,則顯示A級
如果成績的結果是在80到90(包含)之間,則顯示B級
如果成績的結果是在70到80(包含)之間,則顯示C級
如果成績的結果是在60到70(包含)之間,則顯示D級
如果成績的結果是在0到60(不包含)之間,則顯示E級
var score=Number(prompt("請您輸入您的成績"));//這樣寫有bug,如果用戶輸入的是文字或者字母,那麼會顯示成E級。 //需要加個條件:if //if (isNaN(score)){ } 如果為ture,則說明不是數字 if (!isNaN(score)){// !取相反的結果。如果為ture,則說明是數字 if (score>90&&score<=100){ console.log("A"); }else if (score>80){ console.log("B"); }else if (score>70){ console.log("C"); }else if (score>60){ console.log("D"); }else{ console.log("E"); } }else{ console.log("您輸入的有誤") }
這樣寫是有缺陷的,原因:打開頁面就直接出現彈窗。(我們在打開網頁是不會直接出現彈窗的)這是用來測試用的,後期會取消彈窗。
考慮到實際運用,需要把score=parseInt(prompt("請您輸入您的成績"))改為score==Number(prompt("請您輸入您的成績")); 分數可以允許有小數,用parseInt()的話,小數直接就沒有了;Number在轉換的時候比前兩個更加嚴格
如果用戶輸入的是文字或者字母等其他,那麼就不會顯示出什麼,這樣體驗不怎麼好,可以在後面加個else{console.log("您輸入的有誤")}
練習4.判斷一個年份是不是閏年
swith-case語句---多分支語句
語法:
switch(表達式(也可以是值)){
case值1:代碼1;break(為了方便所以放在同一行);
case值2:代碼2;break;
case值3:代碼3;break;
case值4:代碼4;break;
...可以寫多個case
default:代碼5;(最後的break可以省略不寫)
}
執行過程:
獲取表達式的值,和值1比較,如果一樣,則執行代碼1,遇到braek則跳出整個語句,後面代碼不執行;
如果表達式的值和值1不一樣,則和值2比較,如果相同則執行代碼2,遇到break則跳出;否則和值3比較,相同則執行代碼3,遇到break則跳出,否則和值4比較,相同則執行代碼4,遇到break則跳出,否則直接執行代碼5.
註意問題:
1.default後面的break是可以省略的
2.default也可以省略
3.switch-case語句中和case後面的值比較的時候使用的是嚴格的模式。
var num=“10”;switch(num){case“10”...} ;switch裡面的num===case“10”。
4.break是可以省略的,但是它會一直執行下去,直到碰到break才停止。
例子:
1.獲取一個人的成績的級別,如果是A級則顯示90到100直接的分數
如果是B級則顯示80到90之間的分數
如果是C級則顯示70到80之間的分數
如果是D級則顯示60到70之間的分數
否則顯示0到59之間
var level = "C"; switch (level) { case "A": console.log("90到100之間"); break; case "B": console.log("80到90之間"); break; case "C": console.log("70到80之間"); break; case "D": console.log("60到70之間"); break; default:console.log("0到59之間"); }
2.根據數字顯示對應的星期
var num = parseInt(prompt("請您輸入一個星期的數字")); switch (num) { case 1: console.log("星期一"); break; case 2: console.log("星期二"); break; case 3: console.log("星期三"); break; case 4: console.log("星期四"); break; case 5: console.log("星期五"); break; case 6: console.log("星期六"); break; case 7: console.log("星期日"); break; default: console.log("輸入有誤") }
3.根據月份顯示對應的天數
var month = 3; switch (month) { case 1: console.log("31天"); break; case 3: console.log("31天"); break; case 5: console.log("31天"); break; case 7: console.log("31天"); break; case 8: console.log("31天"); break; case 10: console.log("31天"); break; case 12: console.log("31天"); break; case 4: console.log("30天"); break; case 6: console.log("30天"); break; case 9: console.log("30天"); break; case 11: console.log("30天"); break; case 2: console.log("29天"); break; default: console.log("請輸入月份的數字"); break; }
由於天數是一樣的,可以省略如下
var month = parseInt(prompt("請輸入月份")); switch (month) { case 1: case 3: case 5: case 7: case 8: case 10: case 12: console.log("31天"); break;//break要加上去,否則代碼會一直執行下去,直到遇到break才會停止 case 4: case 6: case 9: case 11: console.log("30天"); break; case 2: console.log("29天"); break; default: console.log("請輸入月份的數字"); break; }
分支總結:
if語句:一個分支
if-else語句:兩個分支,最終只執行一個
if-else if-else if...語句:多個分支,最終只執行一個
switch-case語句:多分支語句,最終只執行一個(必須要有break)
三元表達式:和if-else語句是一樣的
什麼時候使用if-else if...語句:一般是對範圍的判斷
什麼時候使用switch-case語句:一般是對具體的值得判斷
如果有多個發支,是針對範圍的判斷。一般選擇if-else if語句
如果有多個分支,是針對具體的值判斷,一般選擇用switch-case語句
迴圈:一件事不停的或者重覆的做
迴圈要有結束的條件,迴圈還應該有計數器(記錄迴圈的次數)
while迴圈
while迴圈語法:
(程式代碼是從0開始算起的,不是從1開始算起。0~9一共是10個數字。)
var 變數=0;(計數器)
while(迴圈的條件){
迴圈體;
計數器++;
}
執行過程:
先判斷條件是否成立,(條件的結果是true還是false),如果是false,那麼迴圈的代碼(while的大括弧中的代碼都不執行),如果是true,那麼先執行迴圈體,然後執行計數器,然後,直接去--->迴圈條件,再次判斷是否成立,成立則繼續執行迴圈體,否則跳出迴圈,執行完迴圈體之後,計數器加1,然後再次去迴圈的條件,判斷,成立則迴圈,否則跳出迴圈體.....
(在迴圈當中,我們一般用i、j、k比較多一點的)(while迴圈不一定要計數器,變數可以重新賦值)
例子:
1.請輸出10次:過年了
var i=0;//計數器,不可缺少 while (i<10){ console.log("過年了"); i++;//記錄次數,不可缺少 }
2.請輸出10次 哈哈我又變帥了
var i=0;//計數器 while (i<10){//要小於10,不能大於10,等於10的話就多了一次了 console.log("哈哈,我又變帥了"); i++;//記錄次數,這個是一定要加上的,否則上面就會一直迴圈直到瀏覽器記憶體不夠才停止、奔潰 }
var j=0;//計數器 while (j<10){//要小於10,不能大於10,等於10的話就多了一次了 console.log("哈哈,我又變帥了"+j);//加上j就可以顯示多少次,從零開始數起,一共10次 j++;//記錄次數,這個是一定要加上的,否則上面就會一直迴圈直到瀏覽器記憶體不夠才停止 }
var k=0;//計數器 while (k<10){//要小於10,不能大於10,等於10的話就多了一次了 console.log("哈哈,我又變帥了"+(k+1));//括弧裡面的k+1顯示的是從1開始數起,一共10次 k++;//記錄次數,這個是一定要加上的,否則上面就會一直迴圈知道瀏覽器記憶體不夠才停止 }//這個(k+1 )不會改變k++的值,k+1=1,k++=0要從下一次算起才是1,k+1和k++是沒有關係的
不要光看,要多敲,在瀏覽器上面對比下才能清晰的看到區別。
do-while迴圈
語法:
do{
迴圈體
}while(條件);
執行過程:
先執行一次迴圈體,然後判斷條件是否成立,不成立,則跳出迴圈,成立則執行迴圈體,然後再判斷條件是否成立,成立則繼續迴圈,否則跳出......
例子:
問用戶:您覺得我帥嗎?提示用戶請輸入y/n,如果n就一直問,我帥不帥,如果用戶輸入y,則結束,並提示用戶,您真有眼光
do{ var result=(prompt("您覺得我帥嗎?請輸入y/n")); i++; }while (result!="y"); console.log("您真有眼光");
總結while和do-while迴圈:
while迴圈特點:先判斷,後迴圈,有可能一次迴圈體都不執行
do-while迴圈特點:先迴圈,後判斷,至少執行一次迴圈體
例子:
輸出:哈哈,我又變帥了
var i=0; do{ console.log("哈哈,我又變帥"); i++; }while (i<10);
for迴圈
語法:
for(表達式1;表達式2;表達式3){
迴圈體;
}
執行過程:
先執行一次表達式1,然後判斷表達式2;如果成立則直接跳出迴圈;如果表達式2成立,執行迴圈體的代碼,結束後,跳到表達式3執行,然後跳到表達式2,判斷表達式2是否成立,不成立,則跳出迴圈;如果表達式2成立,則執行迴圈體,然後再跳到表達式3,再跳到表達式2,判斷是否成立。一直如此迴圈下去...
for迴圈相當於while迴圈
例子:
輸出:哈哈,我又變帥了
for (var i=0;i<10;i++){ console.log("哈哈,我又變帥了"); }
for的練習
練習1:求1~100之間的和
練習2:求1~100之間所有能被3整除的數字的和
練習3:求1~100之間所有能被7整除的數字的和
補充知識:
alert 彈窗
console.log 在控制台顯示
document .write(“ ”) 可以在網頁直接顯示出括弧裡面的內容;括弧裡面的內容可以是html標簽,可以是字元串等。例如:document.write("吃飯睡覺打豆豆,閑得慌"); document.write("<a href=''>鏈接</a>") document.write("<br />");
例子:畫五角星☆
畫一個5行5列的星星,用document.write("☆") document.write("<br />");和for迴圈做出來
for (var j=0;j<5;j++){//控制有多少行五角星 for (var i=1;i<=5;i++){//控制一行有多少個五角星 document.write("☆"); } document.write("<br />");//換行。如果不換行,那所有的五角星都會在同一行顯示出來 }
for (var j=1;j<=5;j++){//控制有多少行五角星 for (var i=1;i<=j;i++){//控制一行有多少個五角星, // 如果把i<=5改為i<=j,那麼在瀏覽器會顯示成第一行有一個五角星,第二行有兩個五角星,以此類推(就像乘法口訣表那樣) //註意:如果把i<=5改為i<=j,那麼上面控制行數的迴圈j要改為等於1(j=1),j要改為小於等於5(j<=5),j++不變 document.write("☆"); } document.write("<br />");//換行。如果不換行,那所有的五角星都會在同一行顯示出來 }
補充練習:寫出乘法口訣表
練習參考答案,此答案只做參考不是標準答案。
if-else練習
練習1.找出兩個數字中的最大值
var num1 = 10; var num2 = 20; if (num1 > num2) { console.log(num1); } else { console.log(num2); }
練習2.判斷這個數字是奇數還是偶數
能被2整除的數是偶數,這裡不能用“/”除號,要用“%”取餘。當一個數字能被2整除餘數為零,那麼這個數是偶數
var number = 21; if (number % 2 == 0) { console.log("偶數"); } else { console.log("奇數"); }
練習3將練習2改為用戶自己輸入(這裡只能用parseInt,不能用 parseFloat,小數沒有分奇數和偶數的,奇數和偶數只針對整數來說的,用Number也不合適)
(這裡只能用parseInt,不能用 parseFloat,小數沒有分奇數和偶數的,奇數和偶數只針對整數來說的,用Number也不合適)
var number = parseInt(prompt("請您輸入一個數字")); if (number % 2 == 0) { console.log("偶數"); } else { console.log("奇數"); }
練習4.判斷一個年份是不是閏年
閏年:能被4整除但不能被100整除,或能被400整除的年份即為閏年
var year = 2020; if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) { console.log("閏年"); } else { console.log("平年"); }
for 迴圈
練習1:求1~100之間的和
var num = 0; for (var i = 0; i < 100; i++) { num += i; } console.log(num);
練習2:求1~100之間所有能被3整除的數字的和
var num1 = 0; for (var i = 0; i < 100; i++) { if (i % 3 == 0) { num1 += i; } } console.log(num1);
練習3:求1~100之間所有能被7整除的數字的和
var num1 = 0; for (var i = 0; i < 100; i++) { if (i % 7 == 0) { num1 += i; } } console.log(num1);
補充練習:寫出乘法口訣表(思路)
1.先寫出九行:9*9=81
document.write("9*9=81");//1
document.write("9*9=81");//2
document.write("9*9=81");//3
document.write("9*9=81");//4
document.write("9*9=81");//5
document.write("9*9=81");//6
document.write("9*9=81");//7
document.write("9*9=81");//8
document.write("9*9=81");//9
2.由於1寫出了九行相同的9*9=0;可以用for迴圈表示,寫成一條迴圈語句,用於控制每一行有幾個9*9=81
for (var i=0;i<9;i++){ document.write("9*9=81"); }
3.加入document.write("<br />");換行,用for加上換行,寫出九行九個9*9=81
for (var i=0;i<9;i++){ document.write("9*9=81");
}//1
document.write("<br />");
for (var i=0;i<9;i++){
document.write("9*9=81");
}//2
document.write("<br />");
for (var i=0;i<9;i++){
document.write("9*9=81");
}//3
document.write("<br />");
for (var i=0;i<9;i++){
document.write("9*9=81");
}//4
document.write("<br />");
for (var i=0;i<9;i++){
document.write("9*9=81");
}//5
document.write("<br />");
for (var i=0;i<9;i++){
document.write("9*9=81");
}//6
document.write("<br />");
for (var i=0;i<9;i++){
document.write("9*9=81");
}//7
document.write("<br />");
for (var i=0;i<9;i++){
document.write("9*9=81");
}//8
document.write("<br />");
for (var i=0;i<9;i++