html5新增結構標簽 header 頭部 nav 導航 section 區域 article 文章 aside 側邊欄 figure 一組多媒體內容 figcaption 多媒體內容的標題 footer 底部 hgroup 區塊的相關信息 dialog 對話框 / 會話框 sublime安裝emm ...
html5新增結構標簽
header 頭部
nav 導航
section 區域
article 文章
aside 側邊欄
figure 一組多媒體內容
figcaption 多媒體內容的標題
footer 底部
hgroup 區塊的相關信息
dialog 對話框 / 會話框
sublime安裝emmet插件,可以使用tab鍵快速補全標簽
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>html5</title> <style> *{ margin:0; padding:0; font-size:14px; } .container{ background:#ccc; } .content{ width:1000px; margin:0 auto; } dl{ width:300px; float:left; text-align:center; margin-right:50px; } dl:last-child{ margin-right:0; } dl img{ width:300px; } </style> </head> <body> <header> <div class="logo"></div> <nav> <a href="#">導航</a> <a href="#">導航</a> <a href="#">導航</a> <a href="#">導航</a> <a href="#">導航</a> </nav> </header> <section> <hgroup> <h1>文章標題</h1> <h3>文章作者</h3> <h4>文章描述</h4> </hgroup> <aside> <a href="#">側導航1</a> <a href="#">側導航2</a> <a href="#">側導航3</a> </aside> <article> 文章內容 </article> </section> <section> <figure> <figcaption>視頻標題</figcaption> <div class="video">視頻</div> </figure> </section> <section> <dialog> <dt>A的評論</dt> <dd>B的評論</dd> <dt>A的評論</dt> <dd>B的評論</dd> <dt>A的評論</dt> <dd>B的評論</dd> </dialog> <dialog> <dt>A的評論</dt> <dd>B的評論</dd> <dt>A的評論</dt> <dd>B的評論</dd> <dt>A的評論</dt> <dd>B的評論</dd> </dialog> <dialog> <dt>A的評論</dt> <dd>B的評論</dd> <dt>A的評論</dt> <dd>B的評論</dd> <dt>A的評論</dt> <dd>B的評論</dd> </dialog> </section> <footer>底部版權</footer> </body> </html>
補充1:header article section footer aside 不建議嵌套使用
補充2:header section footer > aside figure nav... > div
前面3個級別較高,習慣於寫在外層
audio直接使用,無法播放音樂,必須加上autoplay="autoplay"
loop="-1" 無限迴圈
controls="controls" 控制組件
<audio src="audio.wav" autoplay="autoplay" loop="-1" controls="controls">您的瀏覽器不支持該標簽</audio>
type表示轉碼
<audio controls> <source src="test.ogg" type="audio/ogg"> <source src="test.mp3" type="audio/mpeg"> <source src="test.wav" type="audio/wav"> 您的瀏覽器不支持音頻播放 </audio>
video標簽,必須設置controls才能播放
<video src="source/pal4.mp4" autoplay="autoplay" controls="controls">您的瀏覽器不支持video標簽</video>
多個src源
<video controls="controls" width="600"> <source src="source/pal4.mp4" type="video/mp4"></source> </video>
embed可以支持flash動畫播放,然鵝我的谷歌瀏覽器已經不支持flash了,應該已經涼涼了,不去管它
<embed src="source/HappyBirthday.swf">

狀態標簽meter
value代表當前值
min 最小值
max 最大值
low 較低值
high 較高值
optimum 標準值
(位於較低較高之間的值,顯示為綠色;否則顯示為黃色)
不填寫以上參數,以百分比計算,預設為0-100%
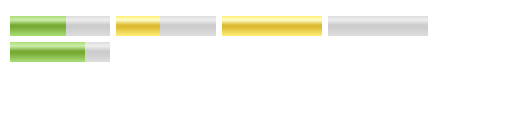
<meter value="220" min="20" max="380" low="200" high="240" optimum="220"></meter> <meter value="180" min="20" max="380" low="200" high="240" optimum="220"></meter> <meter value="400" min="20" max="380" low="200" high="240" optimum="220"></meter> <meter value="0" min="20" max="380" low="200" high="240" optimum="220"></meter> <br> <meter value="0.75">75%</meter>

過程標簽 progress
不設置value值,則顯示為不斷載入的動畫
<progress value="30" max="100"></progress> <progress max="100"></progress>

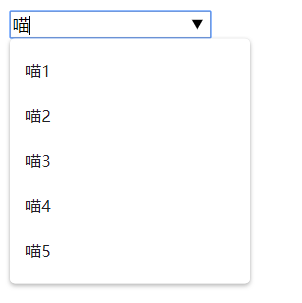
輸入框下拉提示(可輸入,可選擇)datalist
<input placeholder="選你所愛" list="mylist"> <datalist id="mylist"> <option value="喵1">喵1</option> <option value="喵2">喵2</option> <option value="喵3">喵3</option> <option value="喵4">喵4</option> <option value="喵5">喵5</option> </datalist>

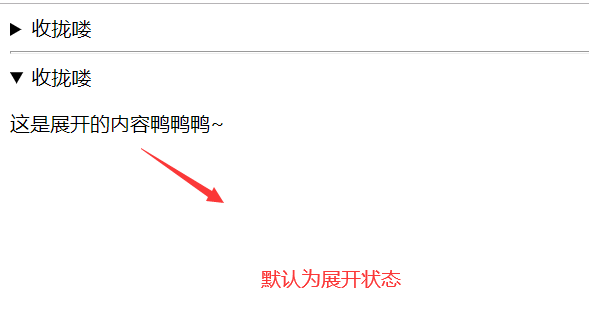
內容的展開和收攏 details + summary
<details> <summary>收攏嘍</summary> <p> 這是展開的內容鴨鴨鴨~ </p> </details> <hr> <details open="open"> <summary>收攏嘍</summary> <p> 這是展開的內容鴨鴨鴨~ </p> </details>

ruby 給文字加註釋
rt 包裹在ruby標簽內,裡面寫拼音
rp 解決瀏覽器不相容問題,該標簽的內容不要嵌套在rt標簽內
讓我們來<ruby>聊<rt>liao</rt></ruby>天叭 <br> 讓我們來<ruby>聊<rp>(</rp><rt>liao</rt><rp>)</rp></ruby>天叭


mark 黃色底色表示強調
好可愛的小<mark>貓咪</mark>呀

oninput 事件,監聽文本框的輸入變化
<form oninput="sum.value=parseInt(price.value)*parseInt(num.value)"> <input type="text" value="1000" name="price" id="price">* <input type="number" value="1" name="num" id="num">= <output name="sum" id="sum" for="price num"></output> </form>

重定義標簽
dd 標題
dt 描述
不僅僅是自定義標簽dl 中使用
也可在detail figure中使用
也可在dialog中使用
hr 不僅僅是水平線,也表示當前主題結束
menu 菜單標簽,可以與command和menuitem搭配使用
small 小字體,表示列印註釋或者法律條款
strong 表示很重要


