@ (猴頭) Input 新增屬性 email 郵箱(只在手機端有效) url 網址(只在iphone手機有效) tel 手機號(只在手機端有效) number 數字(右側有上下按鈕,只能輸入數字,+號,-號,. 和e) input 日期時間(手機端效果比較好) date 年月日 time 小時和分 ...
@ (猴頭)
Input 新增屬性
email 郵箱(只在手機端有效)
url 網址(只在iphone手機有效)
tel 手機號(只在手機端有效)
number 數字(右側有上下按鈕,只能輸入數字,+號,-號,. 和e)

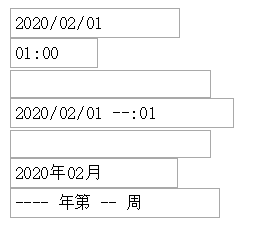
input 日期時間(手機端效果比較好)
date 年月日
time 小時和分
datetime 年月日+小時和分 (iphone和安卓都不再相容,電腦端也不相容)
datetime-local 本地年月日+小時和分
month 年月
week 年和周 (iphone不相容)
<input type="date"><br> <input type="time"><br> <input type="datetime"><br> <input type="datetime-local"><br> <input type="month"><br> <input type="week"><br>

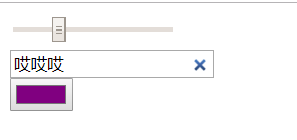
seach 與 text 區別:
search右邊有個叉叉
<input type="range" min="10" max="100"><br> <input type="search"><br> <input type="color"><br>

form 和 input的自動完成功能 autocomplete="on"
<form action="index.html" autocomplete="on"> <input type="text" name="text"><br> <input type="email" name="email" autocomplete="off"> <input type="submit"> </form>

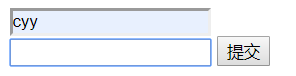
autofocus 自動獲取焦點
<form action="index.html" autocomplete="on"> <input type="text" name="text"><br> <input type="email" name="email" autocomplete="off" autofocus="autofocus"> <input type="submit"> </form>

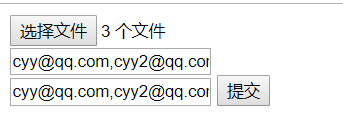
multiple 適用於file 和 email
file 可以上傳多個文件
email 添加multiple,則上傳到後臺為數組;不添加上傳到後臺為字元串
<form action="index.html" autocomplete="on"> <input type="file" name="file" multiple="multiple"><br> <input type="email" name="email" autocomplete="off" autofocus="autofocus" multiple="multiple"><br> <input type="email" name="email2" autofocus="autofocus"> <input type="submit"> </form>

placeholder 屬性適用於 text password email tel url search
<form action="index.html"> <input type="text" name="text" required><br> <input type="email" name="email" required><br> <input type="submit"> </form>

網頁在瀏覽器顯示的圖標
<link rel="icon" href="cat-little.jpg" type="image/jpeg" sizes="16*16">

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <base href="http://www.baidu.com" target="_blank"> </head> <body> <a href="">測試鏈接</a> </body> </html>

給所有鏈接設置新視窗打開
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <base target="_blank"> </head> <body> <a href="http://www.baidu.com">測試鏈接</a> </body>
最後一個知識點,其實我還沒弄懂,別人那裡搬運來的:
普通script
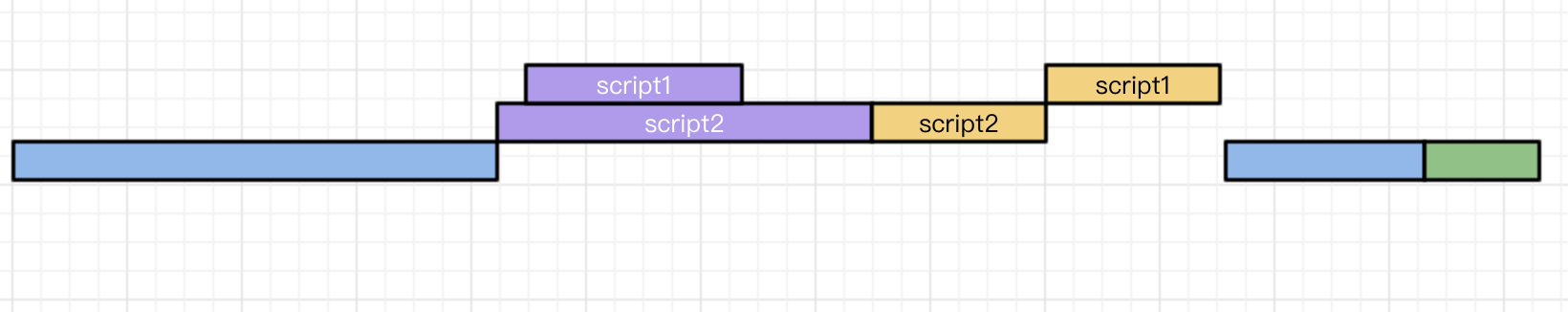
文檔解析的過程中,如果遇到script腳本,就會停止頁面的解析進行下載(但是Chrome會做一個優化,如果遇到script腳本,會快速的查看後邊有沒有需要下載其他資源的,如果有的話,會先下載那些資源,然後再進行下載script所對應的資源,這樣能夠節省一部分下載的時間 @Update: 2018-08-17)。
資源的下載是在解析過程中進行的,雖說script1腳本會很快的載入完畢,但是他前邊的script2並沒有載入&執行,所以他只能處於一個掛起的狀態,等待script2執行完畢後再執行。
當這兩個腳本都執行完畢後,才會繼續解析頁面。

defer
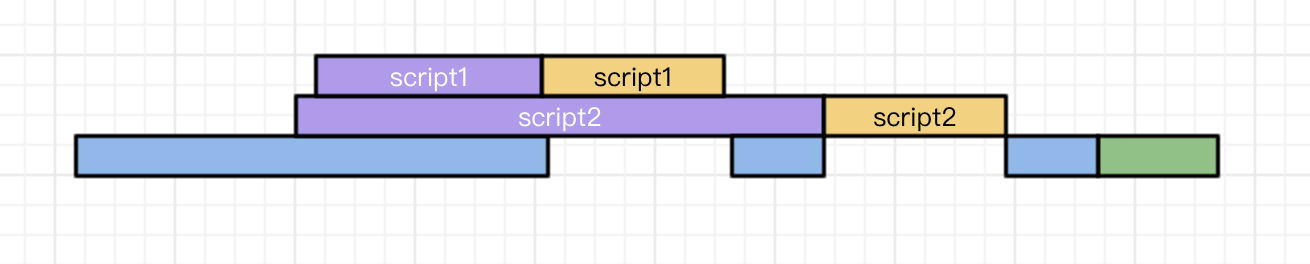
文檔解析時,遇到設置了defer的腳本,就會在後臺進行下載,但是並不會阻止文檔的渲染,當頁面解析&渲染完畢後。
會等到所有的defer腳本載入完畢並按照順序執行,執行完畢後會觸發DOMContentLoaded事件。

async
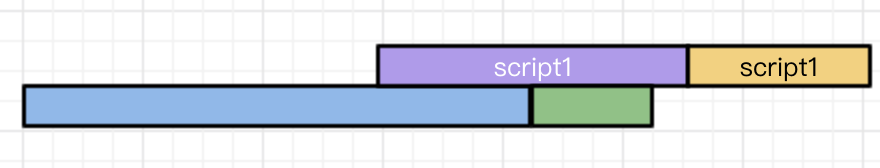
async腳本會在載入完畢後執行。async腳本的載入不計入DOMContentLoaded事件統計,也就是說下圖兩種情況都是有可能發生的


推薦的應用場景
defer
如果你的腳本代碼依賴於頁面中的DOM元素(文檔是否解析完畢),或者被其他腳本文件依賴。
例:
- 評論框
- 代碼語法高亮
polyfill.js
async
如果你的腳本並不關心頁面中的DOM元素(文檔是否解析完畢),並且也不會產生其他腳本需要的數據。
例:
- 百度統計
如果不太能確定的話,用defer總是會比async穩定。。。
ol 新增屬性
start 表示起始,reversed 表示倒序
<ol start="2" reversed="reversed"> <li>html</li> <li>html5</li> <li>css</li> <li>css3</li> </ol>

manifest 定義離線緩存文件
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>
scoped 可以使樣式嵌入在網頁的任何一個位置,有這種寫法,但不建議使用
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <style scoped> </style> </body> </html>



