事件的執行順序 // 1 這個是p自己註冊的事件(簡單事件) $("p").on("click", function () { alert("呵呵噠"); }); // 2 給div自己執行的 $("div").on("click", function () { alert("嗚嗚嗚"); }); ...
事件的執行順序
// 1 這個是p自己註冊的事件(簡單事件) $("p").on("click", function () { alert("呵呵噠"); }); // 2 給div自己執行的 $("div").on("click", function () { alert("嗚嗚嗚"); }); // 3 給div裡面的p執行 委托事件 $("div").on("click", "p", function () { alert("嘿嘿嘿") });
以上代碼執行順序為:
1 > 3 > 2
如果自己有事件,還有委托事件,就先執行委托事件,因為:
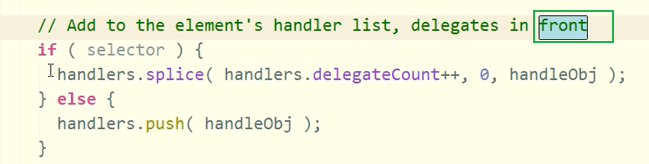
jQuery按如下定義了: