今天學習內容:觀看了嗶哩嗶哩上的安卓教學視頻,簡單瞭解下了安卓的基本知識 具體內容: 一、配置安卓開發環境(安裝Android studio,配置JDK) Android studio是個集成環境,不用配置JDK也可以正常使用,如果想要配置JDK,可以參考下麵的教程。 JDK配置教程鏈接:https ...
今天學習內容:觀看了嗶哩嗶哩上的安卓教學視頻,簡單瞭解下了安卓的基本知識
具體內容:
一、配置安卓開發環境(安裝Android studio,配置JDK)
Android studio是個集成環境,不用配置JDK也可以正常使用,如果想要配置JDK,可以參考下麵的教程。
JDK配置教程鏈接:https://blog.csdn.net/siwuxie095/article/details/53386227
Android studio安裝教程參考鏈接:https://blog.csdn.net/xuw_xy/article/details/89524335
二、第一個helloworld的運行以及簡單目錄的瞭解

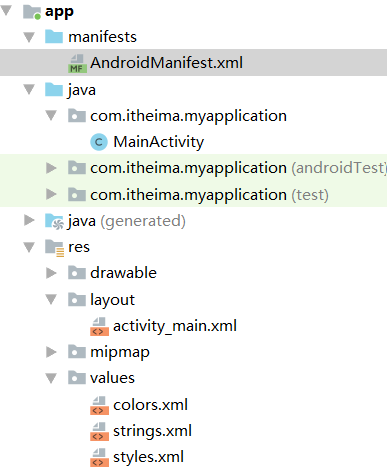
安卓項目一些目錄的簡單瞭解

AndoridManifest.XML放置全局的佈局文件
Java目錄下放置Java代碼和安卓測試文件,MainActivity.java文件主要用於編寫Java代碼
res目錄放置的是資源目錄:drawable放置圖片資源,不過一般用到的較少,在該目錄下圖片可以進行伸縮。layout目錄下放置的是主活動XML文件,用於設置界面佈局。mipmap主要用於放置圖片資源,圖片的解析度可以靈活選擇。values目錄下的colors目錄用於放置顏色資源,string用於放置字元串資源,style用於放置界面主題資源。
三、控制UI界面的三種方式以及自定義View:XML,JAVA,JAVA&&XML
java較為靈活,但編寫的代碼較多,XML佈局簡單,兩者結和用的最多。
參考了代碼編寫了跟隨滑鼠移動的小兔子
activity_main.xml

<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@mipmap/background" android:id="@+id/bac" tools:context=".MainActivity"> </FrameLayout>View Code
RabbitView.java

package com.itheima.myview; import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Canvas; import android.graphics.Paint; import android.view.View; public class RabbitView extends View { public float bitmapX; public float bitmapY; public RabbitView(Context context) { super(context); bitmapX=290; bitmapY=130; } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); Paint paint=new Paint(); Bitmap bitmap= BitmapFactory.decodeResource(this.getResources(), R.mipmap.rabbit); canvas.drawBitmap(bitmap,bitmapX,bitmapY,paint); if(bitmap.isRecycled()){ bitmap.isRecycled(); } } }View Code
MainActivity.java

package com.itheima.myview; import android.os.Bundle; import android.view.MotionEvent; import android.view.View; import android.widget.FrameLayout; import androidx.appcompat.app.AppCompatActivity; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); FrameLayout frameLayout=(FrameLayout)findViewById(R.id.bac); final RabbitView rabbit=new RabbitView(this); rabbit.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { rabbit.bitmapX=event.getX(); rabbit.bitmapY=event.getY(); rabbit.invalidate(); return true; } });frameLayout.addView(rabbit); } }View Code
運行截圖: