HTML5的結構化標簽,對搜索引擎更友好 li 標簽對不利於搜索引擎的收錄,儘量少用 banner圖片一般擁有版權,不需要搜索引擎收錄,因此可以使用ul + li <samp></samp>可用於淺色副標題 display:inline-block; 每個導航塊存在水平間隙,解決方法是在父元素上添加 ...
HTML5的結構化標簽,對搜索引擎更友好
li 標簽對不利於搜索引擎的收錄,儘量少用
banner圖片一般擁有版權,不需要搜索引擎收錄,因此可以使用ul + li
<samp></samp>可用於淺色副標題
display:inline-block; 每個導航塊存在水平間隙,解決方法是在父元素上添加font-size:0;
sublime安裝csscomb插件
選中css代碼,ctrl+shift+c 自動整理好代碼
排序前:

排序後:

此時存在多餘的空行
解決方法:
安裝cssformat插件,對代碼執行edit->cssformat->expanded 即可刪除空行

選中單句樣式前面的空白部分(即tab空位)
然後alt+f3 會統一選中所有tab留白
按一次刪除,再按一次刪除,再空一格
此時這個效果:

然後按向下箭頭,按向左箭頭,按刪除一次,再加個空格
此時效果

再向下箭頭,再刪除
此時效果

css樣式代碼美化完畢。
新標簽元素的瀏覽器相容解決:
header,nav,section,aside,article,footer{display: block;}
最後曬出所有代碼
index.html
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <body> <header> <div class="container"> <a href="#"><img src="cat-little.jpg"></a> <nav> <a href="#" class="active">導航</a> <a href="#">導航</a> <a href="#">導航</a> <a href="#">導航</a> <a href="#">導航</a> </nav> </div> </header> <section class="banner"> <ul> <li class="left"><img src="banner1.jpg"></li> <li class="active"><img src="banner3.jpg"></li> <li class="right"><img src="banner2.jpg"></li> </ul> </section> <section class="main"> <aside> <h1>左邊<samp>標題</samp></h1> <dl> <dt>小標題</dt> <dd class="text">文字內容哦~</dd> <dd class="pic"><img src="p1.jpg"></dd> </dl> <dl> <dt>小標題</dt> <dd class="text">文字內容哦~</dd> <dd class="pic"><img src="p2.jpg"></dd> </dl> <dl> <dt>小標題</dt> <dd class="text">文字內容哦~</dd> <dd class="pic"><img src="p3.jpg"></dd> </dl> </aside> <article> <h1>右邊<samp>標題</samp></h1> <p>這是右邊文章內容哦~</p> <img src="qrt.jpg"> <p>這是右邊文章內容哦~</p> </article> </section> <footer> <div class="container"> <p>版權信息</p> <span> <img src="b1.jpg"> <img src="b2.jpg"> <img src="b3.jpg"> </span> </div> </footer> </body> </html>
style.css
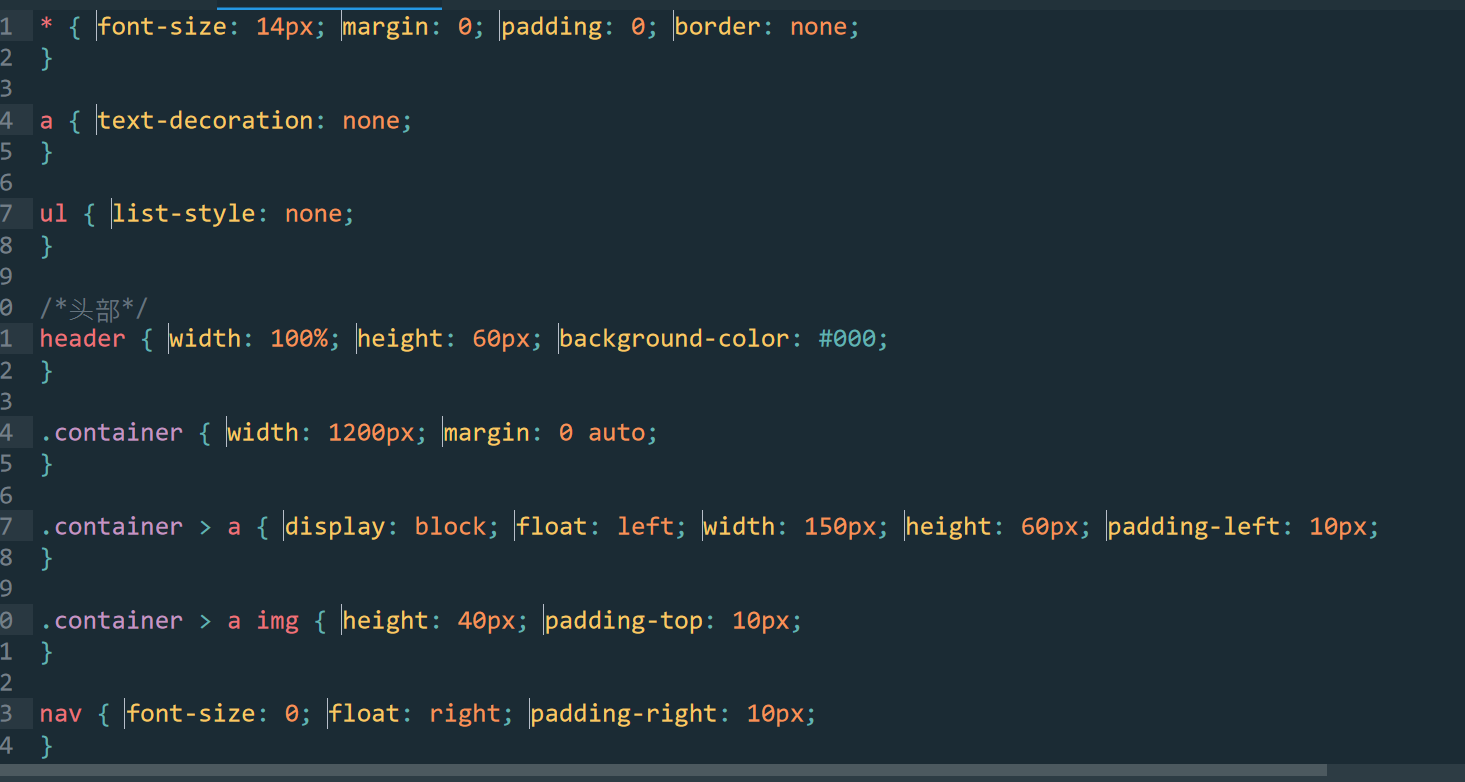
* { font-size: 14px; margin: 0; padding: 0; border: none;} a { text-decoration: none;} ul { list-style: none;} /*瀏覽器相容解決*/ header,nav,section,aside,article,footer{display: block;} /*頭部*/ header { width: 100%; height: 60px; background-color: #000;} .container { width: 1200px; margin: 0 auto;} .container > a { display: block; float: left; width: 150px; height: 60px; padding-left: 10px;} .container > a img { height: 40px; padding-top: 10px;} nav { font-size: 0; float: right; padding-right: 10px;} nav > a { font-size: 16px; line-height: 60px; display: inline-block; width: 100px; height: 60px; cursor: pointer; text-align: center; color: #fff;} nav > a:first-child { background: rgb(212, 1, 18);} nav > a:nth-child(2) { background: rgb(254, 184, 0);} nav > a:nth-child(3) { background: rgb(120, 185, 23);} nav > a:nth-child(4) { background: rgb(242, 124, 1);} nav > a:last-child { background: rgb(1, 127, 203);} nav > a:hover, nav > a.active { padding-bottom: 5px;} /*banner*/ .banner { background: #ccc;} .banner ul { position: relative; width: 1200px; height: 400px; margin: 0 auto; padding-top: 100px;} .banner ul li { position: absolute; z-index: 1; top: 0; bottom: 0; overflow: hidden; width: 500px; height: 250px; margin: auto;} .banner ul li img { overflow: hidden; width: 100%;} .banner ul li.active { z-index: 2; right: 0; /*設置水平居中*/ left: 0; width: 600px; height: 300px;} .banner ul li.left { /*設置在左邊*/ left: 0;} .banner ul li.right { /*設置在右邊*/ right: 0;} /*主體部分*/ .main { width: 1200px; height: 350px; margin: 0 auto;} aside { float: left; width: 600px;} article { float: right; width: 600px;} .main h1 { font-size: 24px; font-weight: lighter; margin: 20px 0;} .main h1 samp { color: #7d7d7d;} aside img { height: 70px;} aside dl { position: relative; margin-bottom: 10px;} aside dl dt { position: absolute; top: 0; left: 90px;} aside dd.pic { overflow: hidden; width: 70px; height: 70px;} aside dd.text { position: absolute; top: 20px; left: 90px;} article > img { overflow: hidden; height: 130px;} article > p { margin-bottom: 10px;} /*底部*/ footer { background-color: #000;} footer > .container { width: 1200px; height: 60px; margin: 0 auto;} footer > .container > p { line-height: 60px; float: left; color: #fff;} footer > .container > span { float: right;} footer > .container > span > img { width: 25px; height: 25px; margin-left: 10px; padding-top: 17px; cursor: pointer; opacity: .7;} footer > .container > span > img:hover { opacity: 1;} /*# sourceMappingURL=style.css.map */
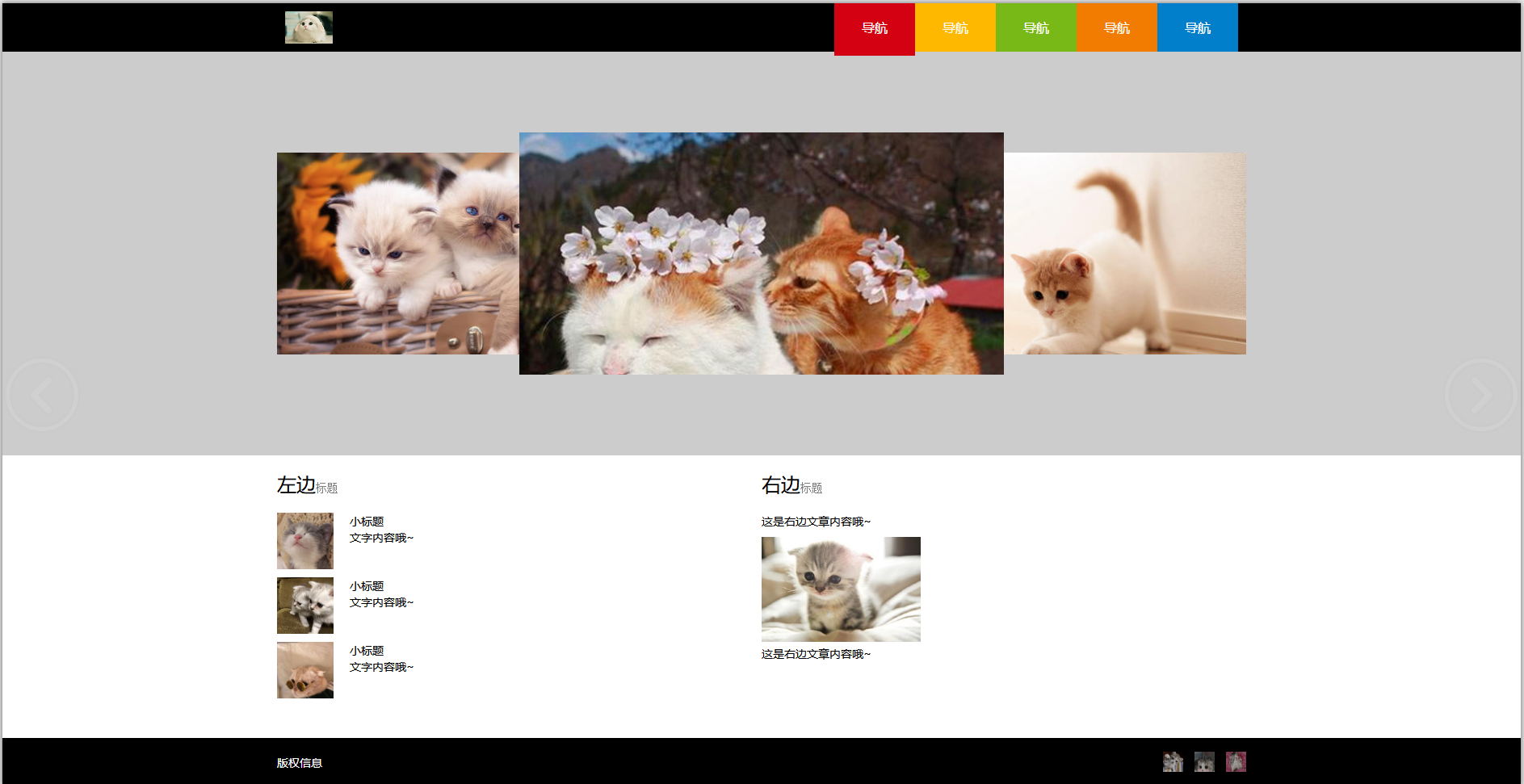
效果圖