點擊操作: >事件: 就是一件事, 有觸發和響應, 事件源 按鈕被點擊,彈出對話框 按鈕 >事件源 點擊 >事件名字 被點了 >觸發了 彈框了 >響應 案例1:點擊按鈕彈出對話框 以下全部是理解,html和js代碼分離: <!DOCTYPE html> <html lang="en"> <head> ...
點擊操作:------>事件: 就是一件事, 有觸發和響應, 事件源
按鈕被點擊,彈出對話框
- 按鈕---->事件源
- 點擊---->事件名字
- 被點了--->觸發了
- 彈框了--->響應
案例1:點擊按鈕彈出對話框
以下全部是理解,html和js代碼分離:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jane的自學轉行</title> </head> <body> <!--第一個版本--> <!--html代碼,點擊按鈕彈出對話框,對話框:alert()====>js的代碼--> <!--html代碼中嵌入了js的代碼,不方便後期的修改和維護--> <input type="button" value="顯示效果" onclick="alert('我被點了')" /> <!--最終的效果:應該把js代碼和html分離--> <!--第二個版本: js代碼很多,但是沒有分離html和js該怎麼做--> <script> function f1() { //函數中可以寫很多的代碼 alert("這是一個對話框"); } </script> <input type="button" value="顯示效果" onclick="f1()" /> <!--開始分離html和js--> <input type="button" value="開始分離代碼" id="btn" /> <script> function f2() { alert("開發分離html和js代碼"); } //html標簽中的id屬性中存儲的值是唯一的, //id屬性就像人的身份證號碼一樣,不能重覆,頁面中的唯一的標識 //從文檔中找到id值為btn的這個標簽(元素) //document.getElementById("id屬性的值");======>返回的是一個元素對象 //根據id獲取這個標簽(元素) var btnObj = document.getElementById("btn"); //為按鈕註冊點擊事件 btnObj.onclick = f2;//不加括弧 </script> <!--最終的版本代碼:--> <input type="button" value="最終版" id="btn1" /> <script> // //根據id屬性的值從整個文檔中獲取這個元素(標簽) var btnObj1 = document.getElementById("btn1"); //為該元素註冊點擊事件 btnObj1.onclick = function () { alert("哦,這真是太好了"); }; //根據id屬性的值從整個文檔中獲取這個元素(標簽) //為該元素註冊點擊事件 document.getElementById("btn1").onclick = function () { alert("哦,這真是太好了"); }; </script> </body> </html>
最終代碼:
<input type="button" value="按鈕" id="btn" /> <script> var btnObj = document.getElementById("btn"); btnObj.onclick = function () { alert("哦,小蘇好帥哦"); }; // document.getElementById("btn").onclick = function () { // alert("哦,小蘇好帥哦"); // }; </script>
案例2:點擊按鈕顯示圖片
點擊按鈕的時候,設置img標簽的src屬性有一個圖片的路徑
<input type="button" value="顯示圖片" id="btn" /> <img src="" alt="" id="im" /> <script> var btnObj = document.getElementById("btn"); //為按鈕註冊點擊事件,添加事件處理函數 btnObj.onclick = function () { //根據id獲取圖片的標簽,設置圖片的src屬性值 var imObj = document.getElementById("im"); imObj.src = "images/liuyan.jpg"; //設置圖片的大小 imObj.width = "300"; imObj.height = "400"; };
案例3:點擊按鈕,修改p標簽的顯示內容
凡是成對的標簽,中間的文本內容,設置的時候,都使用innerText這個屬性的方式<input type="button" value="設置p的內容" id="btn" /> <p id="p1">我是一個p標簽</p> <script> // 根據id獲取按鈕, 為按鈕註冊點擊事件, 添加事件處理函數 document.getElementById("btn").onclick = function () { //根據id獲取p標簽,設置內容 document.getElementById("p1").innerText = "這是一個p"; };
案例4:點擊按鈕修改a標簽的地址和熱點文字
1. a標簽在新頁面打開
2. 優化後:
<input type="button" value="顯示效果" id="btn" /> <a href="https://www.jiumodiary.com/" id="ak" target="_blank">鳩摩搜書</a> <script> //根據id獲取按鈕,註冊點擊事件,添加事件處理函數 // document.getElementById("btn").onclick = function () { // //根據id獲取超鏈接,設置href屬性 // document.getElementById("ak").href = "http://www.itcast.cn"; // //根據id獲取超鏈接,設置文字內容 // document.getElementById("ak").innerText = "傳智播客"; // }; //優化後的: document.getElementById("btn").onclick = function () { var aObj = document.getElementById("ak"); aObj.href = "http://www.itcast.cn"; aObj.innerText = "傳播智客"; }; </script>
案例5:點擊按鈕設置多個p標簽的文字內容
- document.getElementsByTagName("標簽的名字");返回的是一個偽數組,
- 無論獲取的是一個標簽,還是多個標簽,最終都是在數組中存儲的,這行代碼的返回值就是一個數組
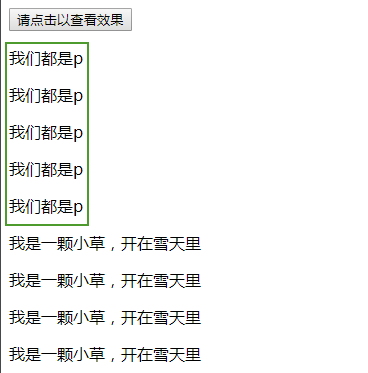
<input type="button" value="請點擊以查看效果" id="btn" /> <div id="dv1"> <p>我是一朵小紅花開在春風裡</p> <p>我是一朵小紅花開在春風裡</p> <p>我是一朵小紅花開在春風裡</p> <p>我是一朵小紅花開在春風裡</p> <p>我是一朵小紅花開在春風裡</p> </div> <div> <p>我是一顆小草,開在雪天里</p> <p>我是一顆小草,開在雪天里</p> <p>我是一顆小草,開在雪天里</p> <p>我是一顆小草,開在雪天里</p> </div> <script> document.getElementById("btn").onclick = function () { //獲取div裡面的p var pObjs = document.getElementById("dv1").getElementsByTagName("p"); //遍曆數組設置文字 for (var i = 0; i < pObjs.length; i++) { pObjs[i].innerText = "我們都是p"; } }; </script>
實現效果:

案例6:點擊按鈕修改圖片的alt和title屬性
<input type="button" value="顯示效果" id="btn" /> <img src="images/cangjingkong.jpg" alt="和新浪吉祥物合影" title="參加新浪活動" /> <script> document.getElementById("btn").onclick = function () { var imgObjs = document.getElementsByTagName("img"); //ElementByTagName返回的是偽數組 imgObjs[0].alt = "改了"; imgObjs[0].title = "新浪" }; </script>
案例7:點擊按鈕修改所有文本框的值
<input type="button" value="請點擊修改文本框的值" id="btn"> <br /> <input type="text" value="" /> <br /> <input type="text" value="" /> <br /> <input type="text" value="" /> <br /> <input type="text" value="" /> <br /> <input type="text" value="" /> <br /> <script> //根據id獲取按鈕,為按鈕註冊點擊事件,添加事件處理函數 document.getElementById("btn").onclick = function () { //獲取所有的文本框 var inputs = document.getElementsByTagName("input"); //判斷這個元素是不是按鈕 for (var i = 0; i < inputs.length; i++) { if (inputs[i].type != "button") { inputs[i].value = "兩隻黃鸝鳴翠柳" } } }; </script>
案例8:點擊每個圖片彈出對話框
<img src="images/1.jpg" alt="" /> <img src="images/2.jpg" alt="" /> <img src="images/3.jpg" alt="" /> <script> var imgObjs = document.getElementsByTagName("img"); for (var i = 0; i < imgObjs.length; i++) { imgObjs[i].onclick = function () { alert("被點擊了"); }; }
案例9:點擊按鈕修改按鈕的value屬性
<input type="button" value="按鈕" id="btn" /> <script> //在某個元素的事件中,自己的事件中的this就是當前的這個元素對象 var btnObj = document.getElementById("btn"); btnObj.onclick = function () { //修改按鈕的value屬性 this.value = "我是按鈕"; this.type = "text"; this.id = "btn2"; //id也可以修改 }; </script>
案例10:點擊圖片修改自身的寬和高
<img src="images/liuyan.jpg" alt="" id="im" /> <script> var imgObj = document.getElementById("im"); imgObj.onclick = function () { this.width = "200"; this.height = "300"; }; </script>
案例11:排他功能
1. 所有按鈕value值設為預設值
2. 當前被點擊的按鈕另設置
<input type="button" value="沒懷孕" /> <input type="button" value="沒懷孕" /> <input type="button" value="沒懷孕" /> <input type="button" value="沒懷孕" /> <input type="button" value="沒懷孕" /> <script> //獲取所有的按鈕,分別註冊點擊事件 var btnObjs = document.getElementsByTagName("input"); //迴圈遍歷所有的按鈕 for (var i = 0; i < btnObjs.length; i++) { btnObjs[i].onclick = function () { //再用迴圈,把所有的按鈕的value值設置為預設的值 for (var j = 0; j < btnObjs.length; j++) { btnObjs[j].value = "沒懷孕"; } //當前被點擊的按鈕設置 this.value = "懷孕了"; //這裡不能用btnObjs[i],註意 }; } </script>
案例12:點擊圖片標簽,設置圖片標簽的src路徑為超鏈接中大圖的路徑
<a href="images/1.jpg" id="ak"> <img src="images/1-small.jpg" alt="小圖" id="im"> </a> <script> document.getElementById("im").onclick = function () { this.src = document.getElementById("ak").href; }; </script>
案例13:點擊按鈕修改圖片
根據id獲取對象--->封裝成一個函數
<input type="button" value="點擊顯示大圖" id="btn" /> <img src="images/1-small.jpg" alt="" id="im"> <script> function my$(id) { return document.getElementById(id); } my$("btn").onclick = function () { my$("im").src = "images/1.jpg"; }; </script>
案例14:點擊按鈕修改性別和興趣
1. 規律:在表單標簽中, 如果屬性和值只有一個, 並且值是這個屬性本身, 那麼, 在寫js代碼,DOM操作的時候,這個屬性值, 是布爾類型就可以了 2. CSS實現就是radio裡面的checked="checked"<input type="button" value="修改性別" id="btn1"> <input type="radio" value="1" name="sex" />男 <input type="radio" value="2" name="sex" id="rad1" />女 <input type="radio" value="3" name="sex" />保密 <script> function my$(id) { return document.getElementById(id); } my$("btn1"


