一、關於引入變數 1.變數引入方法: {% block 塊名稱 %} <p>{{變數名}}<p> {% endblock %} 2.引入變數的值中標簽是否轉義: 不轉義: {% autoescape off %} ...HTML代碼... {% endautoescape %} 轉義: {% aut ...
一、關於引入變數
1.變數引入方法:
{% block 塊名稱 %}
<p>{{變數名}}<p>
{% endblock %}
2.引入變數的值中標簽是否轉義:
不轉義:
{% autoescape off %}
...HTML代碼...
{% endautoescape %}
轉義:
{% autoescape on %}
...HTML代碼...
{% endautoescape %}
或者部分不轉義部分轉義:
{% autoescape off %}
...HTML代碼...
{% autoescape on %}
...HTML代碼...
{% endautoescape %}
二、表格數據水平+垂直居中
<td style="text-align:center;vertical-align:middle;margin:auto">表格數據</td>
三、表格列名跨行顯示
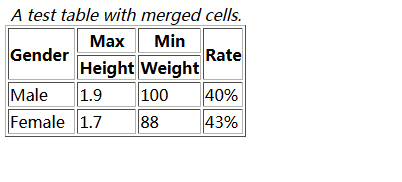
使用 rowspan/colspan 屬性,代表占用多少行/列,以下為代碼和效果圖
代碼:
<table border="1" summary="this table gives some statistics about fruit flies: average height and weight, and percentage with red eyes (for both males and females)."> <caption> <em> A test table with merged cells. </em> </caption> <tbody> <tr> <th rowspan="2">Gender </th> <th colspan="1">Max</th> <th colspan="1">Min</th> <th rowspan="2">Rate</th> </tr> <tr> <th>Height</th> <th>Weight</th> </tr> <tr> <td>Male</td> <td>1.9</td> <td>100</td> <td>40%</td> </tr> <tr> <td>Female</td> <td>1.7</td> <td>88</td> <td>43%</td> </tr> </tbody> </table> <p>
簡化的效果圖: