事故起源於一個魔鬼測試人員,某天做網站UI優化的時候,突然甩了一個問題給我 第二列的數據是可以跳轉至其他頁面的,但是,魔鬼測試的電腦上,一直都有一條數據是與其他的樣式不同,於是便甩了這個問題給我,我一瞅,喲呵,還真是,而且不管如何F5,Ctrl + F5,都不能改變它變黑的事實,一時間都不敢回消息了 ...
事故起源於一個魔鬼測試人員,某天做網站UI優化的時候,突然甩了一個問題給我

第二列的數據是可以跳轉至其他頁面的,但是,魔鬼測試的電腦上,一直都有一條數據是與其他的樣式不同,於是便甩了這個問題給我,我一瞅,喲呵,還真是,而且不管如何F5,Ctrl + F5,都不能改變它變黑的事實,一時間都不敢回消息了,於是各種查樣式,各種百度,恍然大悟,豁然開朗。
本文前邊的較基礎,就是個總結,重點在後面哦。
a標簽
定義和用法
a標簽定義超鏈接(用於從一張頁面鏈接到另一張頁面)或錨(用於從頁面當前位置跳轉至指定錨點),它最重要的屬性是 href 屬性,指示鏈接的目標。所有瀏覽器都支持 a 標簽。
此處列舉幾個相對常用的屬性
| 屬性 | 值 | 描述 |
|---|---|---|
| download | fileName | 規定被下載的超鏈接目標名 |
| href | URL | 規定鏈接指向的頁面的 URL |
| name | section_name | 規定錨的名稱【HTML5 中不支持】 |
| target | _blank【跳轉新頁面】 / _parent【在父窗體中打開鏈接】 / _self【預設,當前頁面跳轉】 / _top【在當前窗體打開鏈接,並替換當前的整個窗體(框架頁)】 / framename【在指定的框架中打開被鏈接文檔,把frame看做內置瀏覽器】 | 規定在何處打開鏈接文檔 |
| title | 說明 | 規定滑鼠置於標簽上的顯示說明 |
具體用法:
<a href="">空鏈接,當前頁面跳轉,刷新頁面</a>
<a href="//www.baidu.com" target="_blank">打開新視窗,跳轉到百度</a>
<a href="javascript:void(0)" >不跳轉,網頁上常用於button作用的a標簽設置點擊事件,阻止跳轉</a>
<a href="mailto:[email protected]">發送郵件【mailto:會自動檢測本機系統是否安裝郵箱,如果有就會自動打開郵箱,沒有則會提示用戶選擇郵箱或者沒提示】</a>
<a href="tel:123456789">一鍵撥打電話</a>
<a href="sms:123456789">一鍵發送簡訊</a>
<a href="#">空錨點,回到最頂端,不刷新頁面</a>
<a href="#app">跳轉</a>
<p id="app">錨點</p>
<a href="#app">跳轉</a>
<a href="" name="app">跳轉【這種方式只能用a標簽的name屬性定義才生效】</a>感覺HTML5以前,a標簽主要是用來做錨點跳轉、鏈接跳轉和按鈕點擊事件,HTML5出現之後,a標簽更多的用來做文件下載功能了
// 下載,href指示目標地址,download重命名下載文件
<a href="//www.w3school.com.cn/i/w3school_logo_white.gif" download="w3logo">
<img border="0" src="//www.w3school.com.cn/i/w3school_logo_white.gif" alt="W3School">
</a>偽類狀態
a標簽中有四個偽類,分別是:
- link:設置a對象在未被訪問前的樣式表屬性
- visited:設置a對象在其鏈接地址已被訪問過時的樣式表屬性
- hover:設置對象在其滑鼠懸停時的樣式表屬性
- active:設置對象在被用戶激活(在滑鼠點擊與釋放之間發生的事件)時的樣式表屬性
通過寫入偽類的樣式表,可以修改a標簽在各種狀態下的顯示形態,為了產生預期的效果,在 CSS 定義中,a:hover 必須位於 a:link 和 a:visited 之後,a:active 必須位於 a:hover 之後,所以a標簽偽類樣式重寫的順序應該是:a:link、a:visited、a:hover、a:active
那麼,為什麼一定是這個順序,才會使偽類樣式按照我們心中所想而生效呢?這就涉及到CSS樣式的優先順序問題了。可悲催的是,偽類的特殊性(應用優先順序)是同樣的,所以,後出現的偽類會覆蓋先出現的偽類(同時激活)。
假設我們不按這個順序書寫樣式,我們按照LHAV的順序來寫會發生什麼呢?
舉個簡單的例子
// style
<style>
a:link {
color: red;
text-decoration: none;
}
a:hover {
color: green;
text-decoration: dashed;
}
a:visited {
color: yellow;
}
a:active {
color: black;
text-decoration: dotted;
}
</style>
// html
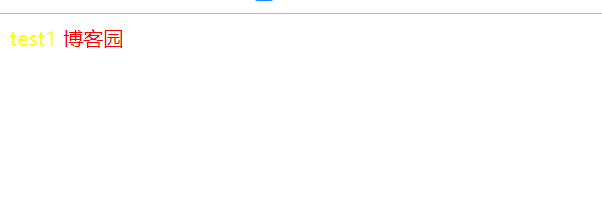
<a href="https://www.baidu.com">test1</a>
<a href="https://www.cnblogs.com/moonLightcy/">博客園</a>
當我點擊了test1之後,此時頁面上一個被點擊過的按鈕,一個沒被點擊過的按鈕,按照預期,【test1】渲染:visited會變成黃色,而【博客園】渲染:link顯示紅色,嗯,是這樣顯示沒錯

但是有一個問題,滑鼠放至按鈕上時,會渲染:hover偽類將文字變成綠色,點擊了按鈕test1時,其實是觸發了active狀態的,但是,並沒有渲染:active偽類將文字變成黑色,並且,點擊過後,不管如何hover,都不會再變成綠色了。實際上,頁面初始化的時候,兩個a標簽目前的狀態都是:link狀態,所以均顯示紅色,當滑鼠放至【test1】的時候,該按鈕處於:hover狀態,顯示綠色,點擊按鈕不放時觸發:active,顯示了黑色,放開以後,按鈕變成:visited狀態,顯示黃色,此時,不管再想觸發:hover還是:active,均會被最後的:visited樣式給覆蓋掉,:visited一旦被觸發,除非刪除歷史記錄,否則,會一直存在。
這也就是為什麼,a標簽偽類自定義樣式的話,需要用這種順序來書寫了,顯而易見,:link和:visited都是長期狀態,而:active和:hover是短期狀態,用開關的說法來描述的話,就是::link本身是一個打開的開關,且關閉後不能再打開,:visited本身是一個關閉的開關,且打開後無法再關閉,:active和:hover本身是一個關閉的開關,開關狀態由滑鼠決定。加上在CSS樣式的優先順序中偽類的應用優先順序是同樣的,那必然是長期狀態在前,短期狀態在後,所以說,雖然大家長期被熏陶的是使用LVHA順序來書寫樣式,我估計只是為了方便記憶而已:LoVe,HAte。畢竟,只要遵循了長期狀態在前,短期狀態在後這個原則,:link和:visited誰在前,誰在後問題並不大,它們的狀態不可能同時出現,:active和:hover誰在前,誰在後也不影響它們各自的樣式渲染效果。你也可以假裝一下:LV比較貴,HA不知道是個啥。
但是有一點要謹記:
a標簽href=""的時候,預設狀態時:visited狀態;a標簽沒有href屬性的時候,預設狀態時:active狀態,這兩種情況都不影響:active和:hover的觸發,但是永遠不會觸發:link
解決疑問
好,講了這麼多,我要回到今天的正題上來,說白了就是,本身一個:link狀態為藍色無底邊顯示的鏈接,在被魔鬼測試點了一下後,變成了:visited狀態為黑色無底邊顯示的鏈接,且無論怎麼刷新,都藍不回去了的故事。
那麼問題來了,a標簽的:visited狀態何時才能消失呢?
a:visited從使用意義來說,是指用戶訪問過某一個鏈接之後,該鏈接的a標簽將呈現對應:visited屬性定義的樣式。a:visited關註的點在於標簽對應的URL,而不是標簽,說白了就是:只要url相同,且被瀏覽器訪問過,那麼a:visited就會生效。要想清除a:visited渲染樣式,清除瀏覽數據,超鏈接的顏色就恢復:link狀態了。
哈哈哈哈,說了這麼多,其實解決我今天的疑問的辦法就是,清除瀏覽數據。【手動捂臉哭】【手動捂臉哭】【手動捂臉哭】【手動捂臉哭】【手動捂臉哭】



