過渡模塊: 1、過渡三要素 1.1必須要有屬性發生變化 1.2必須告訴系統哪個屬性需要執行過渡效果 1.3必須告訴系統過渡效果持續時長 2、格式: div{ width:100px; height:100px; background-color:red; transition-property:wi ...
過渡模塊:
1、過渡三要素
1.1必須要有屬性發生變化
1.2必須告訴系統哪個屬性需要執行過渡效果
1.3必須告訴系統過渡效果持續時長
2、格式:
div{
width:100px;
height:100px;
background-color:red;
transition-property:width;
transition-duration:0.5s;
}
div:hover{
width:300px;
}
(:link預設/:visited訪問後/:hover滑鼠懸浮/:active長按) 愛恨原則:【L】o【v】e 【H】【a】te
3、註意點:
當多個屬性需要同時執行過渡效果時,用逗號隔開即可:
transition-property:width,background-color;
transition-duration:5s,5s;
過度模塊其他屬性:
1、transition-dalay:2s;
告訴系統延遲多少秒之後才開始過渡
2、transition-timing-funtion:linear;
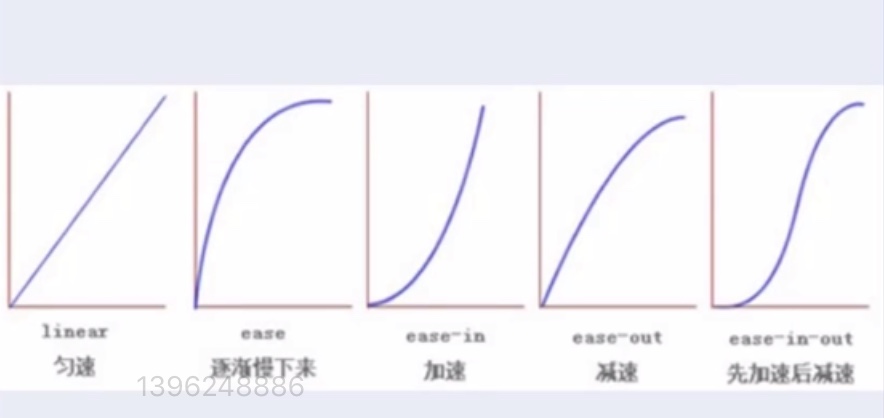
取值:linear/ease/ease-in/ease-out/ease-in-out

過渡模塊_連寫:
1、連寫格式:
transition:過渡屬性 過渡時長 運動速度 延遲時間;
2、過渡連寫註意點:
2.1如果想給多個屬性添加過渡效果,用逗號隔開即可,如:
transition:width 1s linear 0s,background-color 1s linear 0s;
2.2連寫的時候可以省略後面的兩個參數,保證前面的三要素即可,如:
transition:width 1s,background-color 1s;
2.3如果多個屬性運動的速度/延遲的時間/持續時間都一樣,可以簡寫為:
transition:all 0s;



