場景 Ubuntu Server 16.04 LTS上怎樣安裝下載安裝Nginx並啟動: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/102828075 Nginx的配置文件位置以及組成部分結構講解: https://blog. ...
場景
Ubuntu Server 16.04 LTS上怎樣安裝下載安裝Nginx並啟動:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/102828075
Nginx的配置文件位置以及組成部分結構講解:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/102829618
Linux-Ubuntu Server 16.04安裝JDK以及配置JDK環境變數:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/97438518
Nginx配置實例-反向代理實現瀏覽器請求Nginx跳轉到伺服器某頁面:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/102944133
實現效果:
監聽埠9001
使用Nginx反向代理,根據訪問的路徑跳轉到不同埠的服務中。
比如:
訪問:http://192.168.208.134:9001/badao,直接跳轉到8080
訪問:http://192.168.208.134:9001/liumang,直接跳轉到8081
註:
博客:
https://blog.csdn.net/badao_liumang_qizhi
關註公眾號
霸道的程式猿
獲取編程相關電子書、教程推送與免費下載。
實現
準備工作
準備兩個不同埠的Tomcat
參照上面示例中已經搭建好一臺Tomcat是8080埠,再準備一臺Tomcat埠為8081。
在 /usr/src/ 下新建tomcat8080目錄與tomcat8081目錄。然後分別上傳兩個tomcat的tar包。
在8080中正常啟動Tomcat,在8081中修改Tomcat的埠號,Tomcat的配置文件位置在conf下的server.xml

編輯配置文件
vi server.xml
將埠修改為8081,並將其他沒有註釋的埠修改,避免衝突。

然後都回到tocmat目錄下的bin下啟動tomcat
./startup.sh
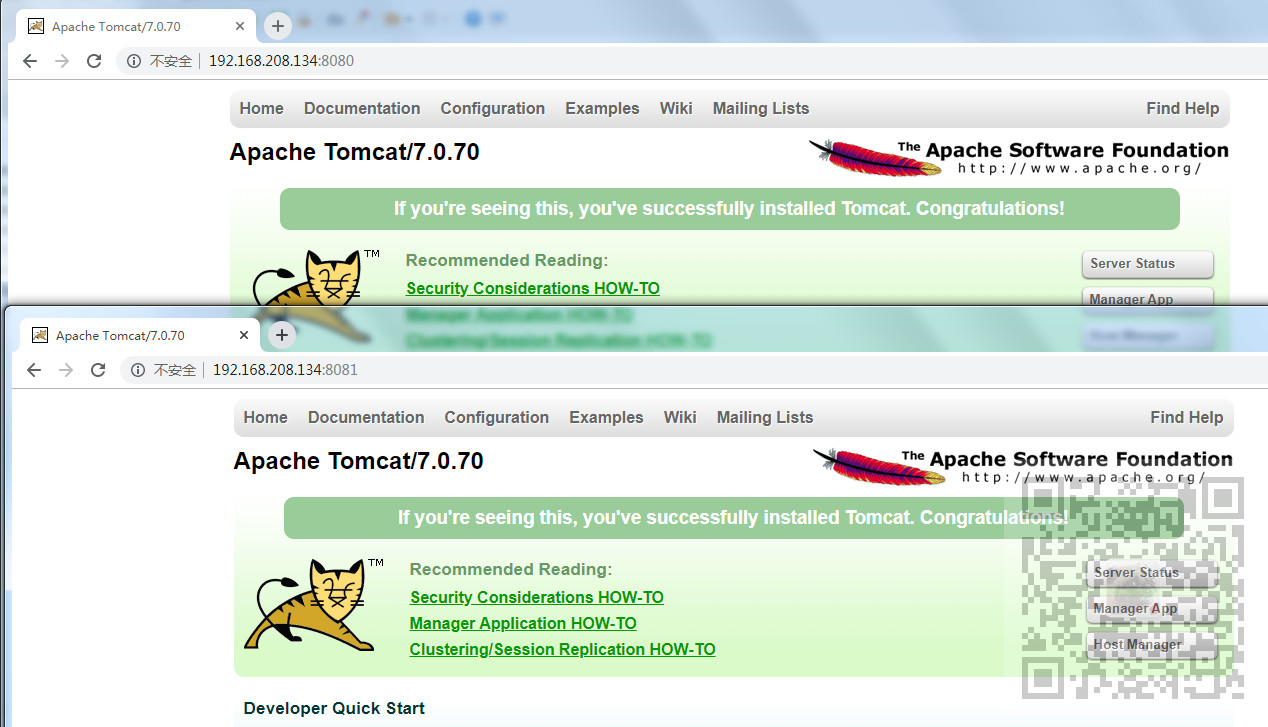
然後打開瀏覽器,訪問兩個埠的tomcat

創建文件夾和測試頁面
首先新建兩個html
第一個html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title> </head> <body> <h1>公眾號:霸道的程式猿----8080</h1> </body> </html>
第二個html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title> </head> <body> <h1>公眾號:霸道的程式猿----8081</h1> </body> </html>
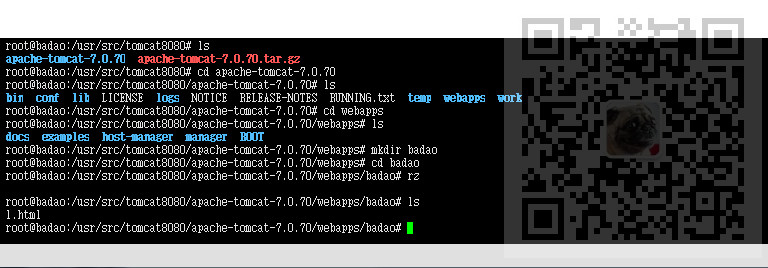
在tomcat8080目錄下的webapps下新建目錄badao,並將第一個html命名為1.html並放在badao目錄下

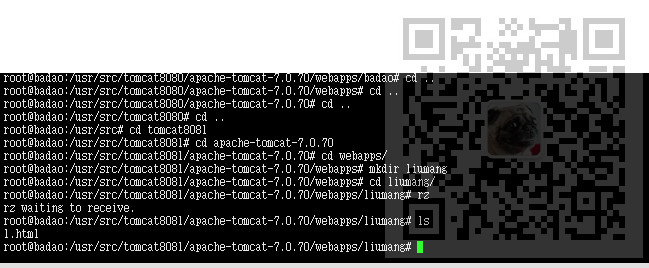
在tomcat8081目錄下的webapps下新建目錄liumang,並將第二個html命名為1.html並放在liumang目錄下

然後打開瀏覽器分別訪問查看效果

配置Nginx實現反向代理
在上個示例中安裝Nginx後在預設安裝位置下找到其配置文件
在配置文件中可以看到之前配置的請求跳轉。
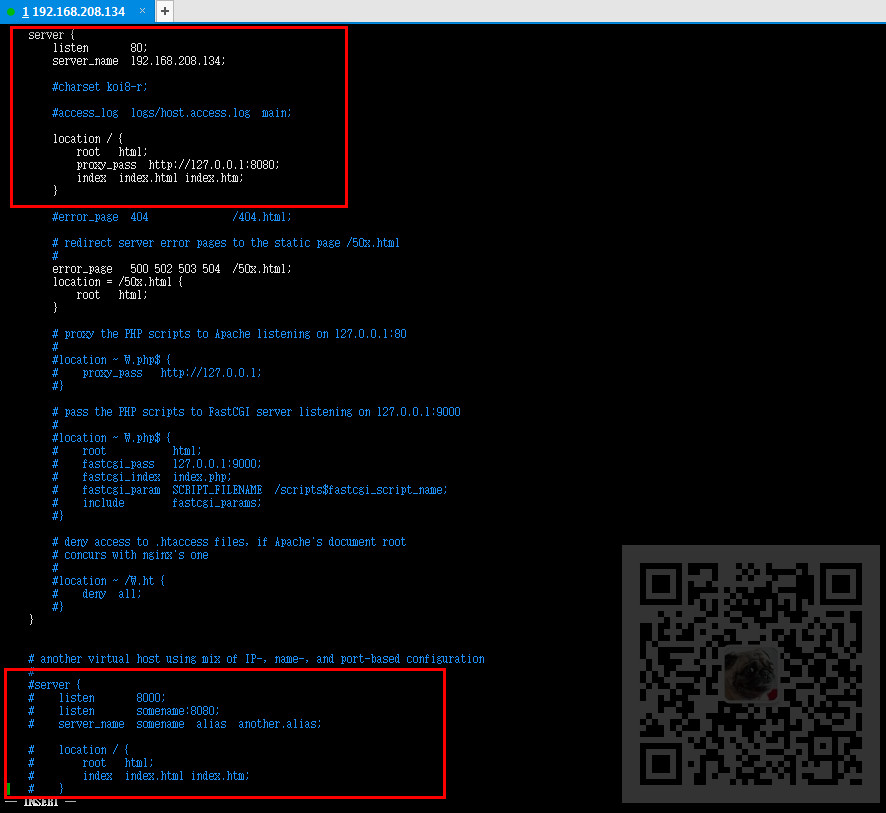
往下麵找到註釋掉的地方

將註釋的地方打開並修改為
server { listen 9001; server_name 192.168.208.134; location ~/badao/ { proxy_pass http://127.0.0.1:8080; } location ~/liumang/{ proxy_pass http://127.0.0.1:8081; } }

然後回到sbin目錄下啟動nginx

打開瀏覽器查看效果



