本次接著上次的來介紹版本控制系統,這個講到的將是Git與Github,說一下什麼是Git,什麼是GitHub?他們之間的關係是什麼? 1、Git 是代碼管理的工具 2、GitHub 是基於Git實現的代碼管理的平臺。 這樣就比較清楚兩個不同的作用了,Git更多的是在本地進行代碼的存儲和管理,而Git ...
本次接著上次的來介紹版本控制系統,這個講到的將是Git與Github,說一下什麼是Git,什麼是GitHub?他們之間的關係是什麼?
1、Git 是代碼管理的工具
2、GitHub 是基於Git實現的代碼管理的平臺。
這樣就比較清楚兩個不同的作用了,Git更多的是在本地進行代碼的存儲和管理,而GitHub是一個平臺,我們可以將存儲管理的代碼在GitHub中進行上傳並管理和和存儲,
GitHub更像是一個伺服器。話不多說,開始講解如何使用這兩個工具。首先下載安裝的部分,這裡面不進行過多的說明,預設大家都己經安裝成功了,同時GitHub也是
預設的大家已經註冊成功了,安裝git和註冊GitHub在以前已經進行詳細的說明瞭,直接開始詳細的操作了。
打開文件後,在D盤已經新建一個Git文件夾用來進行相應的操作,目前文件夾裡面還沒有東西,如圖:

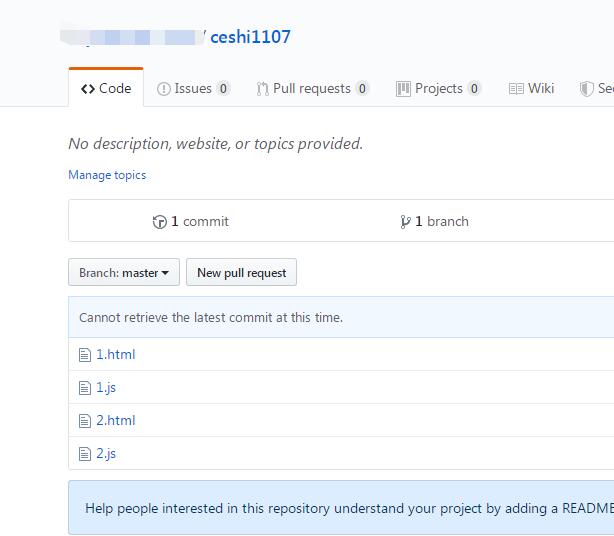
同時我們已經註冊好的GitHub賬號里也新建一個倉庫,來進行相應的上傳使用。如圖所示:

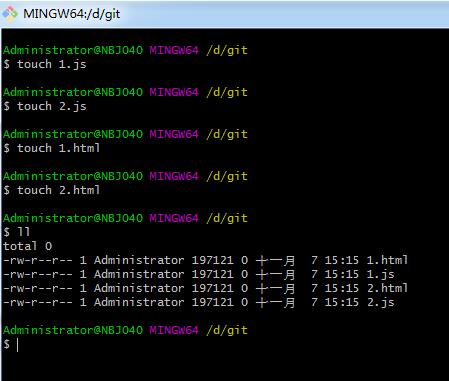
一切準備就緒以後,開始具體的操作了,通過touch 1.js等新建出一些文件,通過ll命令顯示文件,如圖

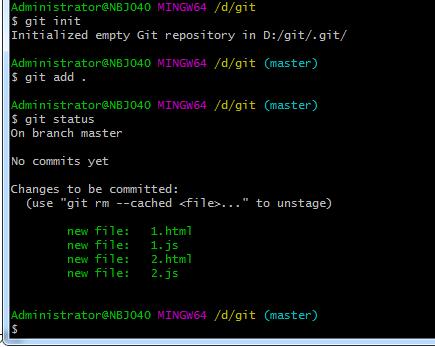
先git init 初始化本地倉庫
通過命令git add . 將所有的文件放入暫存區,再通過git status看下當前的狀態

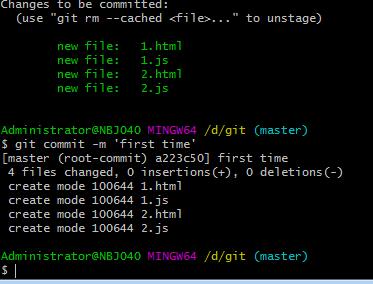
此時這些文件都在暫存區,通過git commit -m “first time”來提交到本地倉庫中,如圖:

保存到倉庫後,開始進行遠程操作了,因為我們自己已經建立好倉庫了,不用再重覆建立
只需要如下的代碼:
git remote add origin [email protected]:yxd1991-web/ceshi1107.git
git push -u origin master
可以與遠程的GitHub倉庫進行連接了,如圖所示的效果:



整個流程已經完成了!



