前幾天遇到一個關於el-table表格樣式的問題一直沒解決 因為在el-table-column加樣式並不生效所以更改起來比較麻煩 後來了看來element官方文檔和在一些關於此方面的博客,使用了一個比較笨的方法解決了問題 問題如下:我想要未開藥品的欄位的樣式為灰色 效果如下 解決方案如下: 首先在 ...
前幾天遇到一個關於el-table表格樣式的問題一直沒解決
因為在el-table-column加樣式並不生效所以更改起來比較麻煩
後來了看來element官方文檔和在一些關於此方面的博客,使用了一個比較笨的方法解決了問題
問題如下:我想要未開藥品的欄位的樣式為灰色

效果如下

解決方案如下:
首先在el-table中加入cell-style
<el-table :cell-style="set_cell_style" >
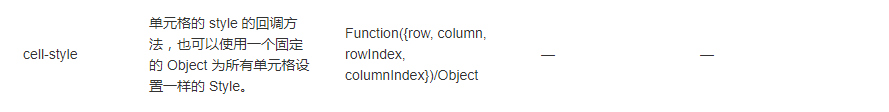
對於cell-style官方文檔解釋如下

然後在method方法中寫上方法
set_cell_style({row, column, rowIndex, columnIndex}){ console.log(row,"row") if (column.label === '時間'){ return 'color:black' } if (column.label === '序號'){ return 'color:black' }
//這裡的medicalCommonName指的是在el-table-column定義的prop中的值 if (row.medicalCommonName === '未開藥品'){ return 'color:lightgray' } },
思路就是先讓不需要改變的列字體變為黑色,因為第三個if會使得整行的字體變為灰色,所以要先把列變為黑色。這裡的優先順序跟if的先後順序有關,越先定義優先順序越高,所以這裡定義的順序挺重要的。
雖然這種方法有點笨但最後還是能夠解決問題的,不知道有沒有更好的方法。



