為了偽造一些儘量真實的假數據,也真是夠費勁的。上一篇筆記記錄了一下獲取一個隨機車輛牌照,這篇筆記記錄一下怎麼獲取一個隨機時間。這篇就不說那麼多廢話了,直接上代碼 在粘一下測試代碼 看一下測試結果 要不是不說點廢話,還真是夠短的……不過這篇沒有什麼疑問,所以到此就結束吧! 參考鏈接:javascrip ...
為了偽造一些儘量真實的假數據,也真是夠費勁的。上一篇筆記記錄了一下獲取一個隨機車輛牌照,這篇筆記記錄一下怎麼獲取一個隨機時間。這篇就不說那麼多廢話了,直接上代碼
// 獲取指定範圍的隨機數 var getRangeRandomNumber = function(num1,num2){ num1 = Number.isInteger(num1) ? num1: 0; num2 = Number.isInteger(num2) ? num2: 0; var minNum=Math.min(num1,num2),maxNum=Math.max(num1,num2); return Math.round(Math.random() * (maxNum - minNum)) + minNum; }; // 日期擴展:格式化日期 var dateExtendFormat = function(date, format) { var o = { "M+": date.getMonth() + 1, "d+": date.getDate(), "H+": date.getHours(), "m+": date.getMinutes(), "s+": date.getSeconds(), "q+": Math.floor((date.getMonth() + 3) / 3), "S": date.getMilliseconds() } if (/(y+)/.test(format)) format = format.replace(RegExp.$1, (date.getFullYear() + "").substr(4 - RegExp.$1.length)); for (var k in o) { if (new RegExp("(" + k + ")").test(format)) { format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? o[k] : ("00" + o[k]).substr(("" + o[k]).length)); } } return format; }; // 獲取指定範圍隨機時間,依賴方法 getRangeRandomNumber、dateExtendFormat var getRangeRandomDate=function(date1,date2,format){ var date1ValueOf=new Date(date1).valueOf(),date2ValueOf=new Date(date2).valueOf(); if(isNaN(date1ValueOf)&&isNaN(date2ValueOf)){ date1ValueOf=0; date2ValueOf=new Date().valueOf(); } else{ if(isNaN(date1ValueOf))date1ValueOf=0; if(isNaN(date2ValueOf))date2ValueOf=0; } var retDate=new Date(getRangeRandomNumber(Math.abs(date1ValueOf-date2ValueOf)) + Math.min(date1ValueOf,date2ValueOf)); if(format){ retDate=dateExtendFormat(retDate,format); } return retDate; };
在粘一下測試代碼
console.log("*********************************************************測試1:返回的是Date類型*********************************************************");
for(var i=0;i<5;i++){
console.log(getRangeRandomDate());
}
console.log("*********************************************************測試2:返回的是指定格式的字元串時間*********************************************************");
for(var i=0;i<5;i++){
console.log(getRangeRandomDate(undefined,"2019-11-07","yyyy-MM-dd HH:mm:ss"));
}
console.log("*********************************************************測試3:返回的是指定格式的字元串時間*********************************************************");
for(var i=0;i<5;i++){
console.log(getRangeRandomDate("2019-11-07","我不是時間","yyyy-MM-dd HH:mm:ss.S"));
}
console.log("*********************************************************測試4:返回的是指定格式的字元串時間*********************************************************");
for(var i=0;i<5;i++){
console.log(getRangeRandomDate("2019-11-07","2019-11-06 23:59:59","HH:mm:ss"));
}
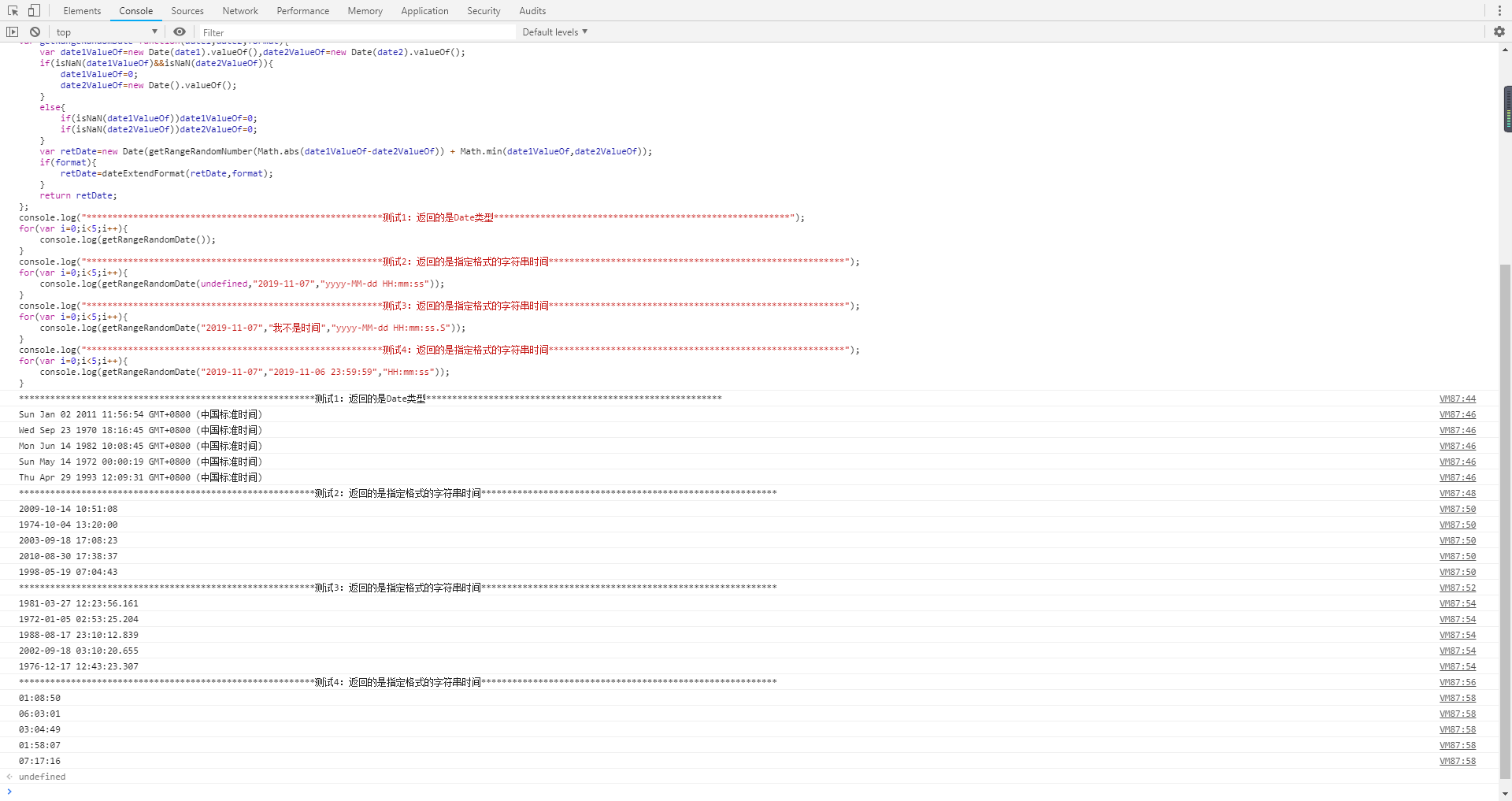
看一下測試結果

要不是不說點廢話,還真是夠短的……不過這篇沒有什麼疑問,所以到此就結束吧!
參考鏈接:javascript Date format(js日期格式化)



