1.html定義: html是一種超文本標記語言,“超文本”是指頁面可以包含圖片、鏈接、音樂、程式等非文字元素。 Html不是一種編程語言。 2.html5的新特性: 用於繪畫的canvas元素; 用於媒介回放的video和audio元素; 對本地離線存儲的更好支持; 新的特殊內容元素如articl ...
1.html定義:
html是一種超文本標記語言,“超文本”是指頁面可以包含圖片、鏈接、音樂、程式等非文字元素。
Html不是一種編程語言。
2.html5的新特性:
用於繪畫的canvas元素;
用於媒介回放的video和audio元素;
對本地離線存儲的更好支持;
新的特殊內容元素如article、footer、header、nav、section;
新的表單控制項如calendar、date、time、email、url、search。
3.快捷鍵:
註釋:ctr+?;
取消註釋:ctr+shift+?
4.html常見標簽:

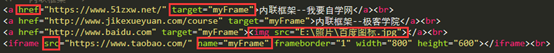
5.超鏈接:<a></a>
target屬性:_self當前位置;_blank新視窗;_top最頂層框架;_parent父框架。
錨點:id相當於身份證,name相當於名字。

6.嵌入圖片:<img>
src屬性:圖片來源的路徑。
alt屬性:當圖片無法顯示時的替代文字。
width和height屬性:圖片的寬度和高度。
title屬性:當滑鼠移動到該位置顯示該字元串。
絕對路徑:全稱。
相對路徑:
同一個路徑=直接寫文件名或./文件名;
上級路徑=../文件名;上上級路徑=../../文件名;
下級路徑=路徑名稱/文件名;下下級路徑=路徑名稱1/路徑名稱2/文件名;

7.列表:無序ul,有序ol,列li
①無序列表:
1.type屬性:disc實心圓,circle空心圓,square實心方塊;

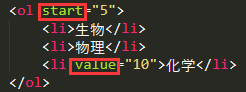
②有序列表:
1.type屬性: 預設整數,A字母,I羅馬字元;
2.start屬性:從某個數字開始;
3.value屬性:用於li里,從某個數字開始;

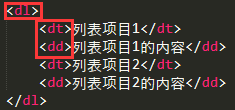
③列表項目:

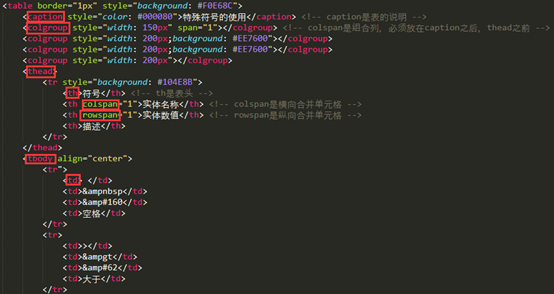
8.表格:
table表格,cption表說明,colgroup組合列,
thead\tbody\tfoot ,
tr行,th標題,td單元格;。

9.特殊符號:

10.樣式表:
外部樣式表:<link rel="stylesheet" type="text/css" href="">
內部樣式表:<style type="text/css"></style>
內聯樣式表:<p style="color: red">內聯樣式表</p>

11.內聯框架:<iframe src=””></iframe>

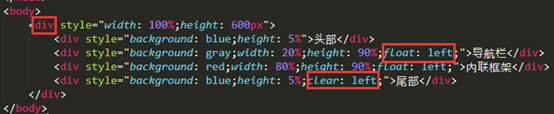
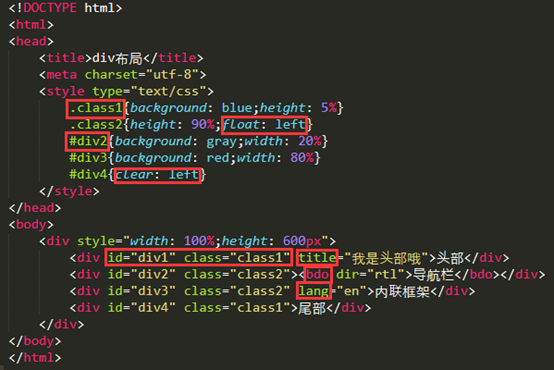
12.div佈局:

13.通用屬性:id,name,class,title,lang,dir

註意:
1.name和id的屬性值必須是英文字母開頭,其餘部分可以包含數字、下劃線、點等符號;
2.width和height的屬性值在style中必須註明單位px,在其他地方可以不加單位;
14.特殊知識點: