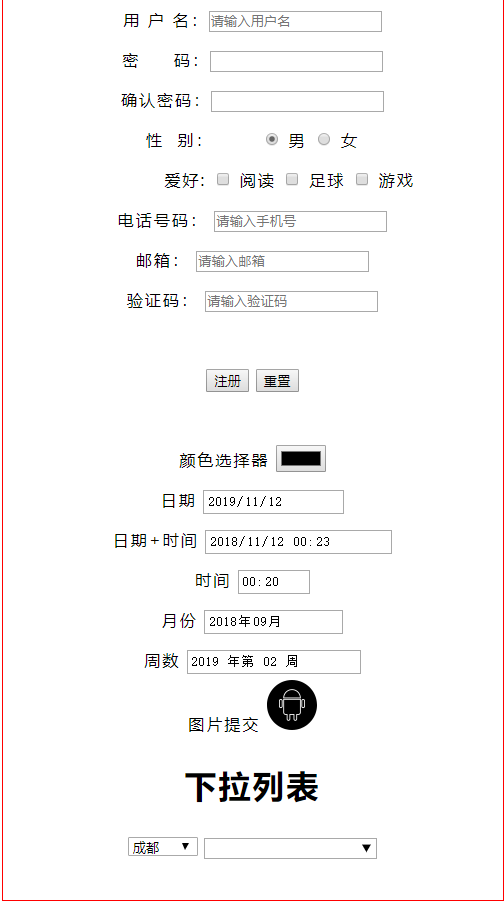
1、form表單常用屬性練習 得到的效果是: ...
1、form表單常用屬性練習
<style> .form1 { margin: auto; height: 900px; width: 500px; text-align: center; line-height: 40px; letter-spacing: 2px; border: 1px solid red; } .img { height: 50px; width: 50px; } </style> </head> <body> <div class="form1"> <form action=""> <span>用 戶 名:</span><input type="text" placeholder="請輸入用戶名"><br> <span>密 碼:</span><input type="password"><br> <span>確認密碼:</span><input type="password"><br> <span>性 別:</span> <input type="radio" name="radio" id="radio" value="nan" checked> <label for="radio">男</label> <input type="radio" name="radio" id="radio1"> <label for="radio1">女</label><br> <span>愛好:</span> <input type="checkbox" name="box1" id="box1"> <label for="box1">閱讀</label> <input type="checkbox" name="box2" id="box2"> <label for="box2">足球</label> <input type="checkbox" name="box3" id="box3"> <label for="box3">游戲</label><br> <span>電話號碼:</span> <input type="tel" pattern="1\d{10}" title="請輸入正確的手機號" maxlength="11" placeholder="請輸入手機號"><br> <span>郵箱:</span> <input type="email" title="請輸入正確的郵箱" placeholder="請輸入郵箱"><br> <span>驗證碼:</span> <input type="text" placeholder="請輸入驗證碼"><br> <br> <input type="submit" value="註冊"> <input type="reset" value="重置"><br> <br> <span>顏色選擇器</span> <input type="color"><br> <span>日期</span> <input type="date" value="2019-11-12"><br> <span>日期+時間</span> <input type="datetime-local" value="2018-11-12T00:23"><br> <span>時間</span> <input type="time" value="00:20"><br> <span>月份</span> <input type="month" value="2018-09"><br> <span>周數</span> <input type="week" value="2019-W02"><br> <span>圖片提交</span> <input type="image" src="img/安卓.png" class="img"> <h1>下拉列表</h1> <select name="city" id="" size="1"> <optgroup label="第一"> <option value="nanchang">南昌</option> <option value="nanchong">南充</option> </optgroup> <optgroup label="第二"> <option value="chengdu" selected >成都</option> <option value="xizang">西藏</option> </optgroup> </select> <input type="text" list="apple"> <datalist id="apple"> <option >西瓜</option> <option >香蕉</option> <option >草莓</option> </datalist> </form> </div> </body>
得到的效果是: