Cookie Cookie 是一種非常基礎的客戶端存儲方式,得到廣泛的支持 創建多個 cookie 的方法 當創建多個 cookie 時只能像這樣一個一個地創建,無法一次性創建多個 同一名字的 cookie 只能存在一個,因此再創建一個同名 cookie 相當於修改原有的 cookie 此時名為 的 ...
Cookie
Cookie 是一種非常基礎的客戶端存儲方式,得到廣泛的支持
創建多個 cookie 的方法
document.cookie = 'name=Jim'
document.cookie = 'age=18'當創建多個 cookie 時只能像這樣一個一個地創建,無法一次性創建多個
同一名字的 cookie 只能存在一個,因此再創建一個同名 cookie 相當於修改原有的 cookie
document.cookie = 'age=20'此時名為 age 的 cookie 的值由 18 變為了 20
在創建 cookie 時還可以指定元數據,比如預設情況下,cookie 會在瀏覽器關閉時刪除,如果指定一個失效時間,則該條 cookie 可以存儲到指定的這個時間
document.cookie = 'age=20; expires=Fri, 31 Dec 2019 23:59:59 GMT'如果將失效時間設置為過去的時間,會刪除該條 cookie,這就是刪除 cookie 的方法
讀取 cookie 時可以得到當前所有 cookie 組成的字元串
var cookies = document.cookie
console.log(cookies) // "name=Jim; age=20; ..."很可惜,沒有方法來獲取指定的某條 cookie,也無法獲取 cookie 的元數據
如果需要獲取特定的某條 cookie 的值,只能對得到的 cookie 字元串進行操作了
用正則來匹配指定的 cookie 值
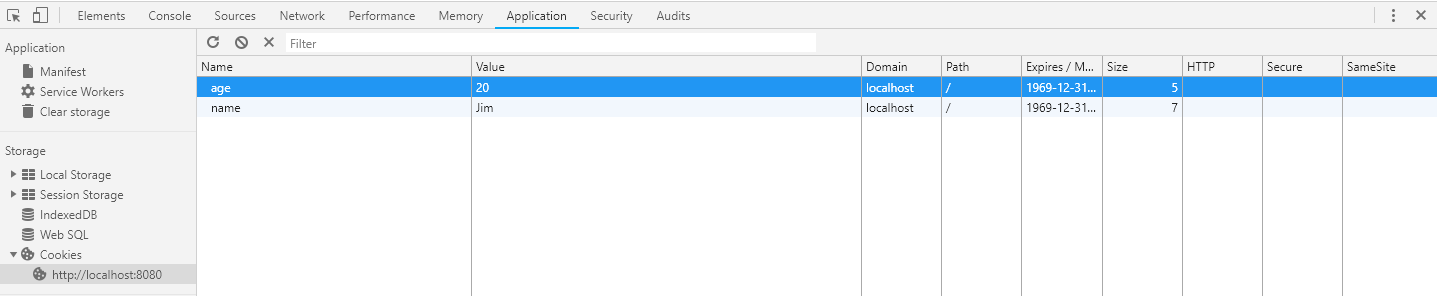
var age = /age=([^;]+);?/.exec(document.cookie)[1]在瀏覽器開發者工具中可以直接查看和編輯 cookie

這裡有個庫可以簡單地操作 cookie,JavaScript Cookie
值得一提的是 cookie 通常會隨著請求一起提交給後臺,因此如果客戶端存儲太多 cookie 會造成請求體積變大,本身 cookie 存儲的量也有限制,不適合存儲太多數據,一般情況下都不建議使用 cookie,有更好的選擇,就是 Web Storage
Web Storage
Web Storage 分為 Local Storage 和 Session Storage,兩者使用方式是一樣的,區別隻是存儲的時間不一樣而已
判斷瀏覽器是否支持 Web Storage,當使用哪個的時候就判斷哪個
if ('sessionStorage' in window && window.sessionStorage) {
sessionStorage.setItem('key', 'value')
}
if ('localStorage' in window && window.localStorage) {
localStorage.setItem('key', 'value')
}基本使用方式
// 存儲
// Web Storage 只能存儲字元串值
// 因此對於複雜的數據可以轉換為 JSON 格式
localStorage.setItem('names', JSON.stringify(['Jim', 'Lee']))
// 讀取
// 對於 JSON 格式的數據需要解析
var names = JSON.parse(localStorage.getItem('names'))
// 刪除
localStorage.removeItem('names')
// 全部刪除
localStorage.clear()Session Storage 會在瀏覽器關閉時刪除,而 Local Storage 會在本地持續存儲,那麼如何給 Local Storage 設置一個有效期呢
方案是可以隨著存儲的數據同時存儲一個時間值,當獲取存儲數據的時候同時把這個時間值取出來和當前時間比較即可,如果這個存儲的時間比當前時間小,則認為該條數據已經超過有效期,並刪除該條數據
localStorage.setItem('names', JSON.stringify(['Jim', 'Lee']))
localStorage.setItem('_names_expires', new Date().getTime() + 3000) // 只存儲3秒種
if (localStorage.getItem('_names_expires') < new Date().getTime()) {
// 存儲的時間小於當前時間,刪除該條數據
localStorage.removeItem('names')
// 同時把時間值也刪除
localStorage.removeItem('_names_expires')
}與 Web Storage 相關的還有一個 storage 事件,當存儲的值發生變化時,就會觸發該事件
// 綁定事件處理程式
window.addEventListener('storage', function(event) {
console.log('舊值: ' + event.oldValue)
console.log('新值: ' + event.newValue)
console.log('鍵名: ' + event.key)
})
localStorage.setItem('username', 'Jim')執行上面的代碼,會發現什麼都沒有發生,因為 storage 事件需要在瀏覽器的另一個實例中修改 Web Storage 才會觸發,打開一個瀏覽器新標簽頁,輸入相同的地址,在新標簽頁里修改 Web Storage
localStorage.setItem('username', 'Lee')在原來的標簽頁控制台可以看到信息列印出來了
舊值: Jim
新值: Lee
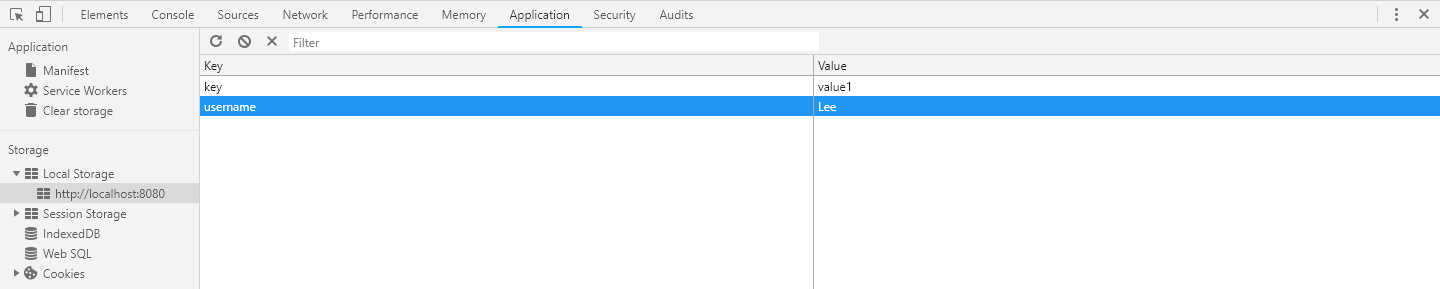
鍵名: username在瀏覽器開發者工具中可以直接查看和編輯 Local Storage 和 Session Storage

這裡有個庫可以更方便地操作 Web Storage,Store.js,該庫為那些不支持 Web Storage 的瀏覽器還提供了相容方案



