處理方法:數組改變用push ...
<template>
<div class="test">
<div v-for="(item, index) in arr" :key="index">
<p>姓名:{{ item.name }}</p>
<p>年齡:{{ item.age }}</p>
<p>愛好:{{ item.like }}</p>
</div>
</div>
</template>
<script>
export default {
data() {
return {
arr: [{ name: "蕾蕾", age: 23 }, { name: "佳佳", age: 20 }]
};
},
created() {
this.arr.forEach(res => {
setTimeout(()=>{ //此處模擬非同步調數據
res.like = "刷抖音";
})
});
}
}
};
</script>
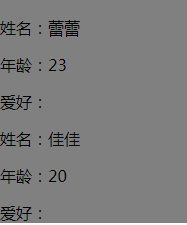
此時頁面是渲染不出來愛好的數據的,如圖:

處理方法:數組改變用push
data() {
return {
arr: [{ name: "蕾蕾", age: 23 }, { name: "佳佳", age: 20 }]
};
},
created() {
this.arr.forEach(res => {
this.arr=[]
setTimeout(()=>{
res.like = "刷抖音";
this.arr.push(res);
})
});
}




