1. 效果圖展示 2. 工程目錄結構 註意: webapp下的resources目錄放置easyui和js(jQuery文件是另外的) 3. 代碼 index.jsp springmvc.xml配置靜態資源 註意: 1. EasyUI和JQuery文件是放在webapp/resources目錄下的, ...
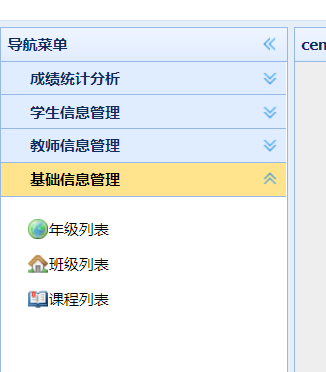
1. 效果圖展示
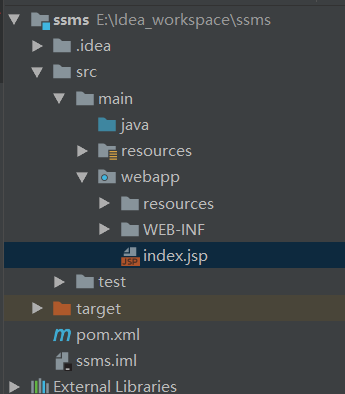
2. 工程目錄結構
註意: webapp下的resources目錄放置easyui和js(jQuery文件是另外的)


3. 代碼
index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>學生成績管理系統 管理員後臺</title> <link rel="stylesheet" type="text/css" href="/resources/easyui/css/default.css"/> <link rel="stylesheet" type="text/css" href="/resources/easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="/resources/easyui/themes/icon.css"> <%--以下三個js文件導入順序不要調整!!--%> <script type="text/javascript" src="/resources/js/jquery-1.7.2.js"></script> <script type="text/javascript" src="/resources/easyui/jquery.easyui.min.js"></script> <script type="text/javascript" src="/resources/easyui/js/outlook2.js"></script> <script type="text/javascript"> var _menus = { "menus": [ { "menuid": "1", "icon": "", "menuname": "成績統計分析", "menus": [ { "menuid": "11", "menuname": "考試列表", "icon": "icon-exam", "url": "ExamServlet?method=toExamListView" } ] }, { "menuid": "2", "icon": "", "menuname": "學生信息管理", "menus": [ { "menuid": "21", "menuname": "學生列表", "icon": "icon-user-student", "url": "StudentServlet?method=toStudentListView" }, ] }, { "menuid": "3", "icon": "", "menuname": "教師信息管理", "menus": [ { "menuid": "31", "menuname": "教師列表", "icon": "icon-user-teacher", "url": "TeacherServlet?method=toTeacherListView" }, ] }, { "menuid": "4", "icon": "", "menuname": "基礎信息管理", "menus": [ { "menuid": "41", "menuname": "年級列表", "icon": "icon-world", "url": "GradeServlet?method=toGradeListView" }, { "menuid": "42", "menuname": "班級列表", "icon": "icon-house", "url": "ClazzServlet?method=toClazzListView" }, { "menuid": "43", "menuname": "課程列表", "icon": "icon-book-open", "url": "CourseServlet?method=toCourseListView" } ] }, { "menuid": "5", "icon": "", "menuname": "系統管理", "menus": [ { "menuid": "51", "menuname": "系統設置", "icon": "icon-set", "url": "SystemServlet?method=toAdminPersonalView" }, ] } ] }; </script> </head> <body class="easyui-layout" style="overflow-y: hidden" scroll="no"> <div region="north" split="true" border="false" style="overflow: hidden; height: 30px; line-height: 20px;color: #fff; font-family: Verdana, 微軟雅黑,黑體"></div> <div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div> <div data-options="region:'west',title:'導航菜單',split:true" style="width:200px;"> <div id="nav" class="easyui-accordion" fit="true" border="false"> </div> </div> <div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div> </body> </html>
springmvc.xml配置靜態資源
<!--靜態資源--> <mvc:resources mapping="/resources/**" location="/resources/"/>
註意:
1. EasyUI和JQuery文件是放在webapp/resources目錄下的, 需要把 jquery-1.7.2.js也引進去.
2. jsp文件中引入EasyUI的css和js文件的順序如下, 不要隨意調整!!!
<link rel="stylesheet" type="text/css" href="/resources/easyui/css/default.css"/> <link rel="stylesheet" type="text/css" href="/resources/easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="/resources/easyui/themes/icon.css"> <%--以下三個js文件導入順序不要調整!!--%> <script type="text/javascript" src="/resources/js/jquery-1.7.2.js"></script> <script type="text/javascript" src="/resources/easyui/jquery.easyui.min.js"></script> <script type="text/javascript" src="/resources/easyui/js/outlook2.js"></script>
3. springMVC的靜態資源配置是針對resources目錄下所有文件的, 所以之後的圖片等靜態資源文件也直接放在resources目錄下即可.
4. 導航菜單是在以下id為nav的div里顯示的
<div data-options="region:'west',title:'導航菜單',split:true" style="width:200px;"> <div id="nav" class="easyui-accordion" fit="true" border="false"> </div> </div>
該div的id屬性一定要是 nav, 試過其它的都沒有效果.