一、float基礎用法示例 1、我們先建兩個div盒子,設置高度、寬度和背景顏色; 最開始兩個盒子在網頁上的位置如下: 然後我們將紅色盒子浮動到右邊 然後我們會發現紅色盒子浮動到了右邊,但是藍色盒子就直接上移到了原先紅色盒子的位置。 然後我們將藍色盒子也浮動到右邊看看效果: 我們會發現它會緊跟著紅色 ...
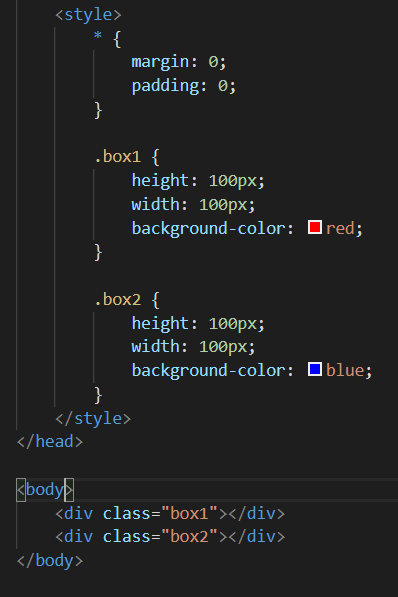
一、float基礎用法示例 1、我們先建兩個div盒子,設置高度、寬度和背景顏色;

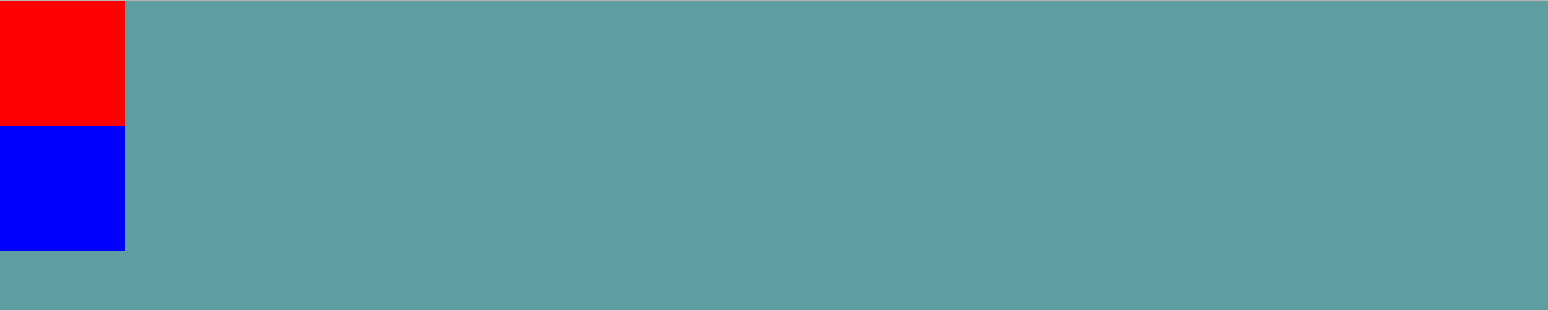
最開始兩個盒子在網頁上的位置如下:

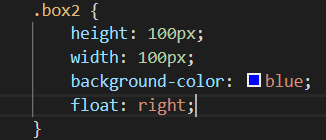
然後我們將紅色盒子浮動到右邊

然後我們會發現紅色盒子浮動到了右邊,但是藍色盒子就直接上移到了原先紅色盒子的位置。

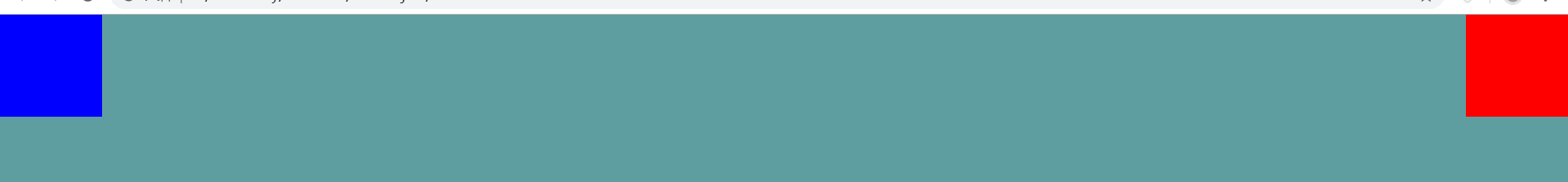
然後我們將藍色盒子也浮動到右邊看看效果:

我們會發現它會緊跟著紅色盒子排列,而不會受塊級元素影響獨占一行。

二、浮動定位的基本規則 1、當元素的float屬性取值為left或right時,元素屬於浮動定位; 2、若剩餘空間無法放下浮動的盒子,則該盒子向下移動,直到具備足夠的空間能容納盒子,然後再向左或向右移動; 3、浮動盒子的頂邊不得高於上一個盒子的頂邊; 4、浮動盒子在擺放時,要避開常規流盒子;常規流盒子在擺放時,無視浮動盒子; 5、常規流盒子的自動高度計算時,無視浮動盒子 6、清除浮動:clear:both(左或右)。



