項目的所有依賴都可以安裝,每個都有詳細的註釋。 //gulp.series|4.0 依賴順序執行//gulp.parallel|4.0 多個依賴嵌套'html','css','js'並行 下麵1和2分別運行 1.自動監測文件變化並刷新瀏覽器 //初始生成app/dist目錄 gulp.task('i ...
項目的所有依賴都可以安裝,每個都有詳細的註釋。
const gulp = require('gulp');
const sass = require('gulp-sass');
const browserSync = require("browser-sync").create(), //自動刷新
reload = browserSync.reload;
const filter = require('gulp-filter');
// gulp-filter 包, 以確保只有 *.css 文件響應 .reload - 這樣一來,
// 您還是會得到CSS註入,而不是整個頁面重載。
const useref = require('gulp-useref'); //合併JS
const uglify = require('gulp-uglify'); //js壓縮
const minifyCSS = require('gulp-minify-css'); //壓縮css
var gulpIf = require('gulp-if');
var del = require('del');
var runSequence = require('run-sequence');//組織任務執行順序,未使用
var rename = require('gulp-rename');//重命名
var watch=require('gulp-watch');//監視
var minifyHtml = require("gulp-minify-html");//壓縮html
var babel = require("gulp-babel");
// npm install --save-dev gulp-babel@7 babel-core babel-preset-env
var jshint = require("gulp-jshint");//js檢查
var imagemin = require('gulp-imagemin');//壓縮圖片文件
var pngquant = require('imagemin-pngquant'); //png圖片壓縮插件
var connect=require('gulp-connect');//引入gulp-connect模塊 瀏覽器刷新
var cache = require('gulp-cache');//壓縮圖片可能會占用較長時間,使用 gulp-cache 插件可以減少重覆壓縮。
var RevAll = require("gulp-rev-all");//md5尾碼
gulp.task('html',function(){//編譯html
return gulp.src('app/*.html')
.pipe(gulp.dest('app/dist'))
.pipe(connect.reload());
})
gulp.task('css',function(){//編譯scss
return gulp.src('app/scss/**/*.scss')
.pipe(sass())//編譯scss
// .pipe(gulp.dest('app/css')) //當前對應css文件
.pipe(gulp.dest('app/dist/css')) //當前對應css文件
.pipe(connect.reload());//更新
})
gulp.task('js',function(){//編譯ES6並且壓縮
return gulp.src('app/js/**/*.js')
.pipe(jshint())//檢查代碼
.pipe(babel({//編譯ES6
presets: ['es2015']
}))
.pipe(uglify())//壓縮js
.pipe(gulp.dest('app/dist/js'))
.pipe(connect.reload());
})
gulp.task('fonts', function() {
return gulp.src('app/fonts/**/*')
.pipe(gulp.dest('app/dist/fonts'))
})
gulp.task('images', function() {
return gulp.src('app/images/**/*.+(png|jpg|jpeg|gif|svg)')
// Caching images that ran through imagemin
.pipe(cache(imagemin({//壓縮圖片文件
interlaced: true,
})))
.pipe(gulp.dest('dist/images'))
});
gulp.task('clean:app/dist', function() {//刪除之前生成的文件
return del(['app/dist']);
});
gulp.task('clean:dist', function() {//非同步清理除dist目錄圖片以外的文件
return del(['app/dist/**/*', '!dist/images', '!dist/images/**/*']);
});
gulp.task('minFs', function() {//壓縮文件
return gulp.src('app/dist/*.html')
.pipe(useref())//合併js
.pipe(
gulpIf('*.js',uglify())//壓縮js
)
.pipe(gulpIf('*.css', minifyCSS()))//壓縮css
.pipe(RevAll.revision({//不被重命名
dontRenameFile:[/^\/favicon.ico$/g, ".html"]
}))
.pipe(gulp.dest('dist'));
});
gulp.task('connect:app',function(){
connect.server({
root:'app',//根目錄
// ip:'192.168.11.62',//預設localhost:8080
livereload:true,//自動更新
port:9998//埠
})
})
gulp.task('connect:dist',function(cb){
connect.server({
root:'app',//根目錄
// ip:'192.168.11.62',//預設localhost:8080
livereload:true,//自動更新
port:9999//埠
})
cb()//執行回調,表示這個非同步任務已經完成,起通作用,這樣會執行下個任務
})
gulp.task('watchs',function(){//監聽變化執行任務
//當匹配任務變化才執行相應任務
gulp.watch('app/*.html',gulp.series('html'));
gulp.watch('app/scss/**/*.scss',gulp.series('css'));
gulp.watch('app/js/**/*.js',gulp.series('js'));
gulp.watch('app/fonts/**/*',gulp.series('fonts'));
gulp.watch('app/images/**/*',gulp.series('images'));
})
//gulp.series|4.0 依賴順序執行
//gulp.parallel|4.0 多個依賴嵌套'html','css','js'並行
下麵1和2分別運行
1.自動監測文件變化並刷新瀏覽器
//初始生成app/dist目錄
gulp.task('init',gulp.series('clean:app/dist',gulp.parallel('html','css','js','fonts','images')));
//啟動任務connect:app服務,並監控變化
gulp.task('run',gulp.series('init','connect:app','watchs'));
2.生成打包文件
gulp.task('build',gulp.series('clean:dist',gulp.parallel('init'),'minFs'));
//啟動任務connect:dist服務,生成打包文件後,監控其變化
gulp.task('serve',gulp.series('connect:dist','build','clean:app/dist','watchs'));
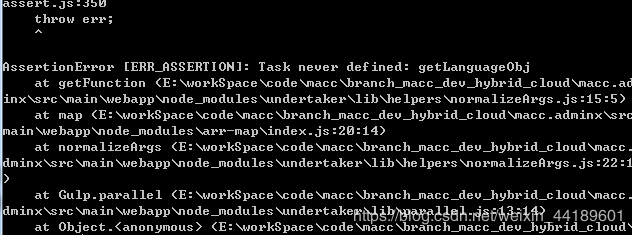
3.0到4.0的坑
AssertionError [ERR_ASSERTION]: Task never defined: getLanguageObj

任務一定需要先創建後使用,先後順序需要調換。
使用gulp-each為什麼只編譯一個文件
// 對每一個JS文件進行處理 stream = stream.pipe(each(function(content, file, callback) { // 獲得JS文件全路徑 var path = file.history[0]; // 處理單個文件 dealPath(path ); callback(null,null); }));
原有的編譯不需要執行callback也可以執行,gulp-each升級後一定需要加上callback方法
gulp src設置base,修改存放路徑
gulp.src('websrc/**/*.js',{base:'websrc'}).pipe(gulp.dest('zh'));
這樣會將源目錄下的websrc這層目錄去掉,比如源目錄"websrc/pages/common/index.js"會存放到目標目錄下"zh/pages/common/index.js"
gulp watch方法的變動
// gulp3.0 gulp.watch(['websrc/**/*.html'], function(event) { event.type = 'added'//或者changed、deleted //event.path 是文件的絕對路徑 } // gulp4.0 gulp.watch(['websrc/**/*.html'].on('all', function(event, path, stats) { event= 'add'//或者change、unlink //path 是文件的相對路徑 })



