3d建築,3d消防,消防演習模擬,3d庫房,3d檔案室,3d密集架,webGL,threejs,3d機房,bim管理系統 ...
這節課我們主要講解園區三維可視化炫酷感官技術方案
前言:
當基礎技術達到普及狀態,應用就趨向於極致,在三維可視化領域也是這個道理。各大可視化公司都追求美觀最大化,這時候美工的作用就不容忽視了。
背景說明:
A、經濟背景:經濟下行的大環境下,各大有社會責任的企業與部門開始拉動內需,擴大預算,向有技術有情懷的科技公司派送訂單,保證科技公司活下來,下一個科技風口能夠繼續戰鬥,國民經濟能夠挺住下行壓力。所以可視化,科技風,炫酷風成為擴大預算的一項重要指標。(有錢)
B、技術背景:三維技術很早在游戲方面就有應用,但是局限於客戶端龐大,電腦硬體要求高,所以在行業應用方面一直沒有普及,而當前民眾用的電腦基本都帶有獨立顯卡,包括市面上的手機也基本都帶有GPU處理器,這為三維技術普及與應用奠定了很好的基石。還有就是webgl技術的發明與普及,瀏覽器直接支持gpu加速,輕客戶端機制把一切封裝在瀏覽器沙盒中。用戶只需要解決業務相關的問題就可以。(有技術方案)
C、項目背景:與本項目相關的背景就是各大可視化廠家發力做出越來越炫酷的效果,作為webgl愛好者,不能放過一切前沿的技術應用。著手研究與實施出炫酷效果,對於個人而言也是刻不容緩。(有人)
D、錢、技術、人都有了,just do it!!!
技術交流 [email protected]
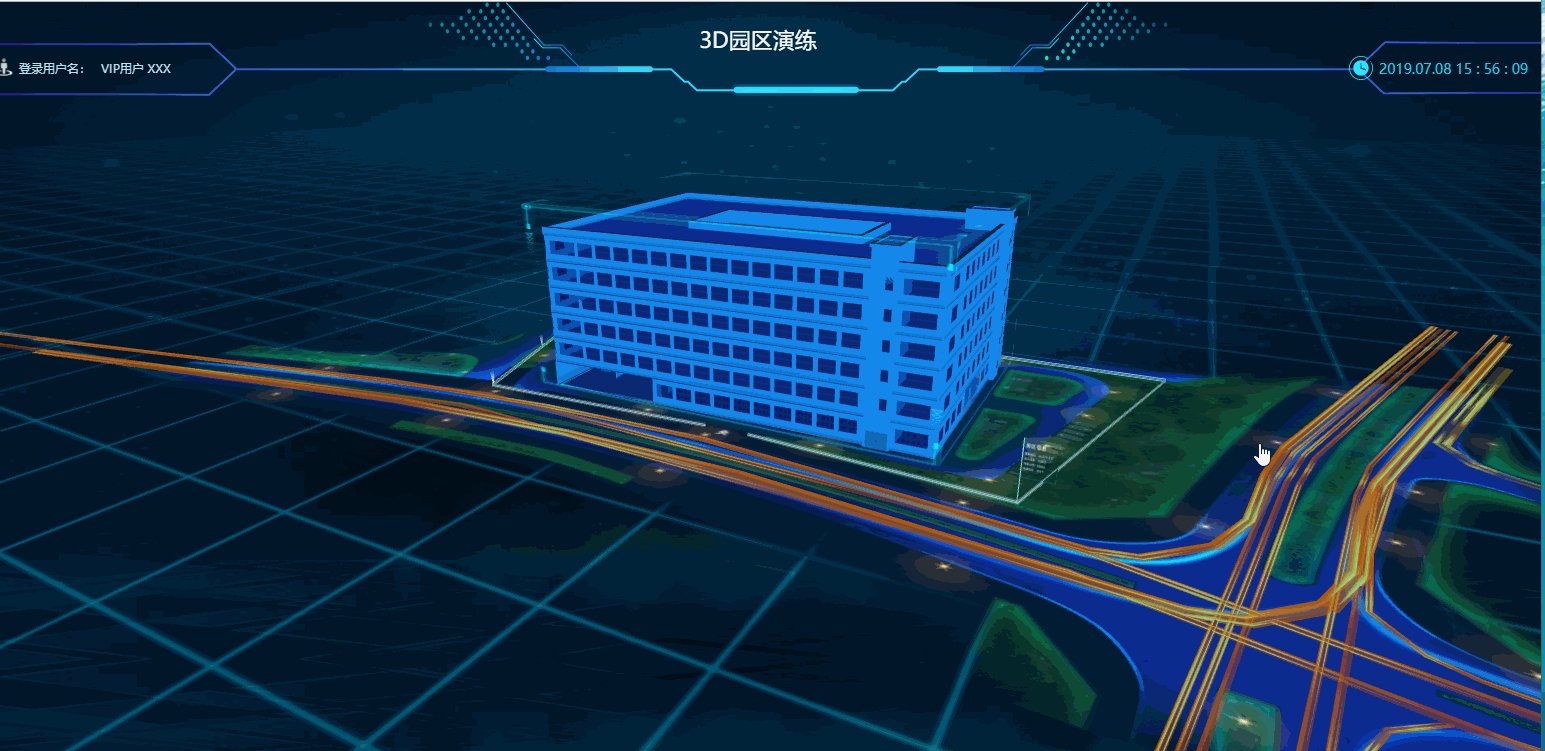
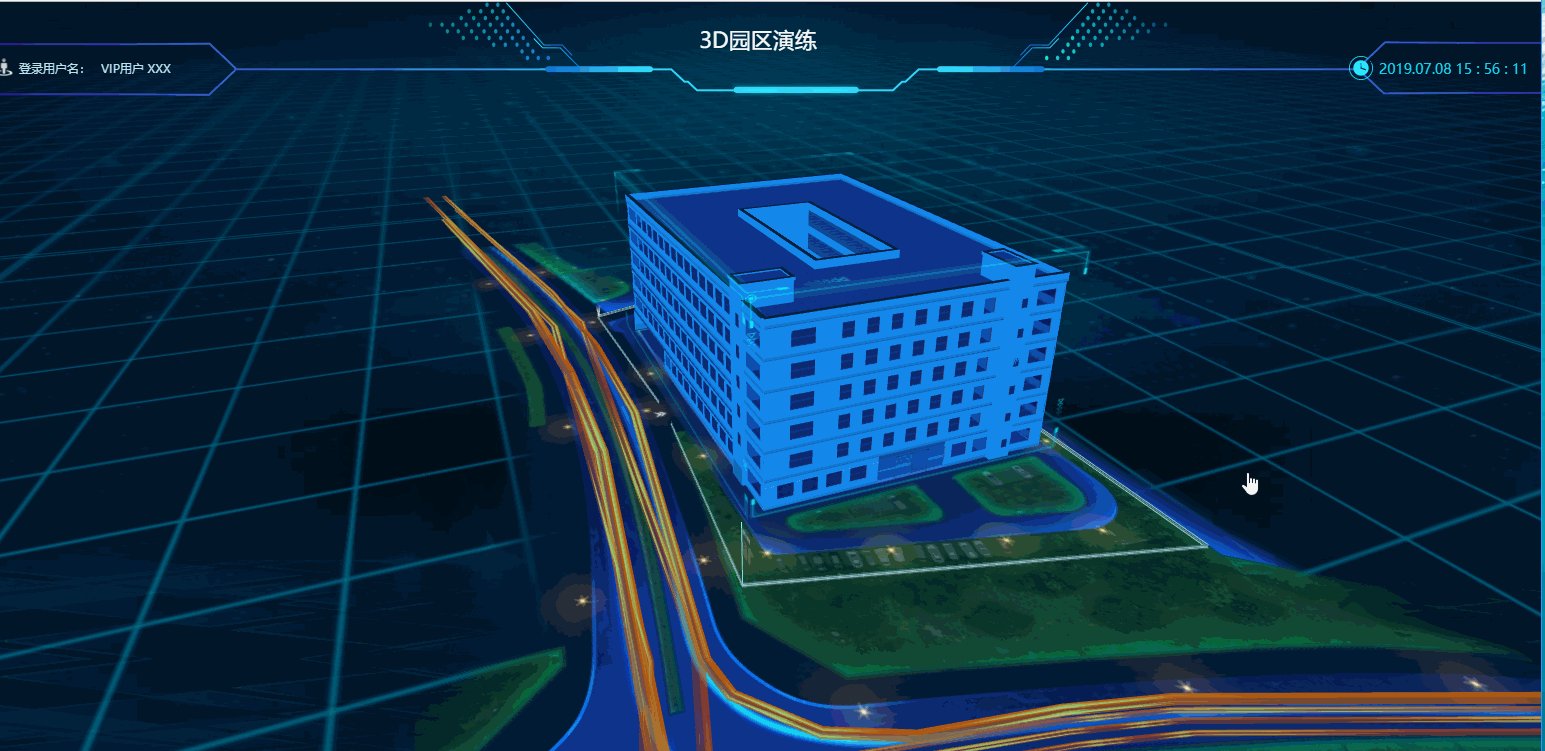
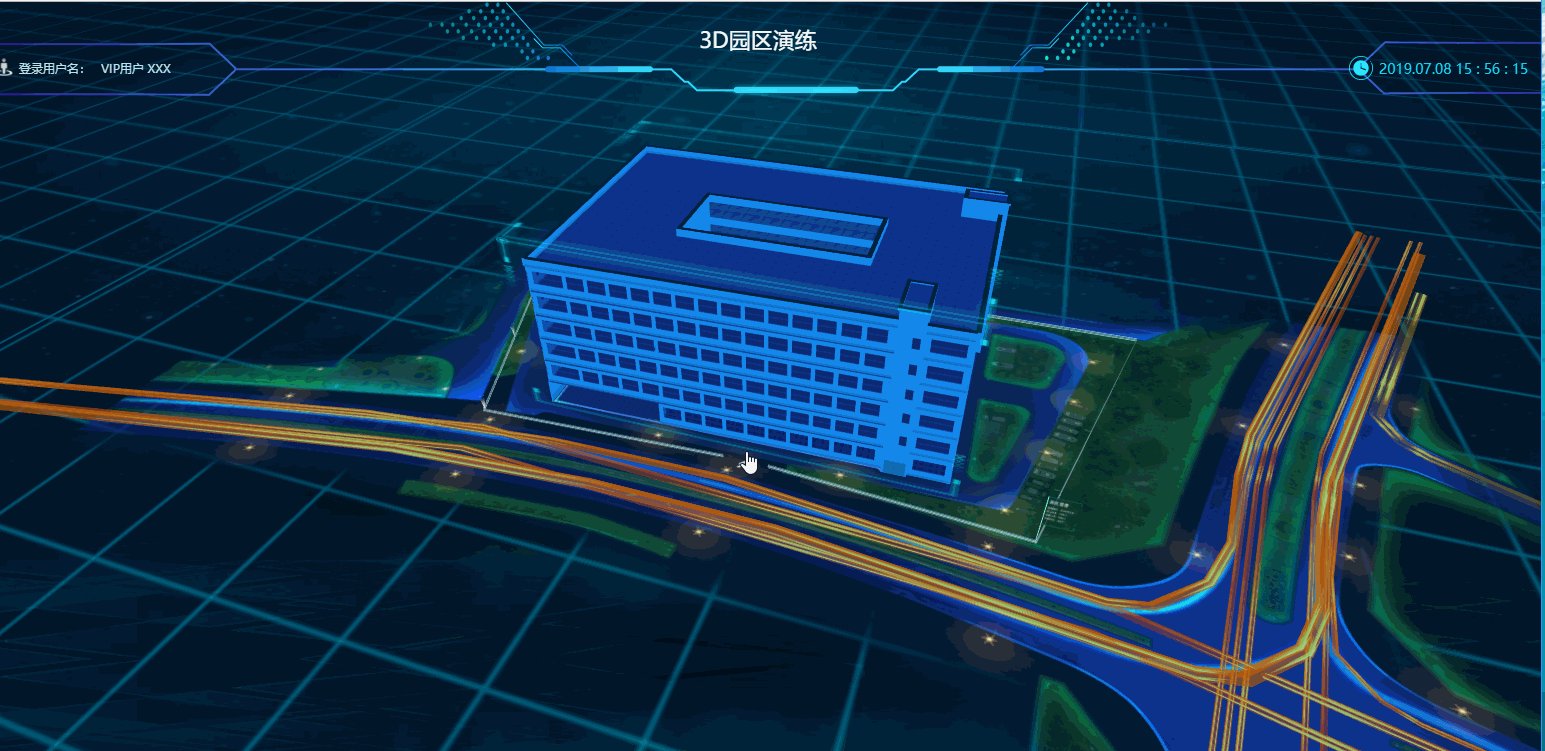
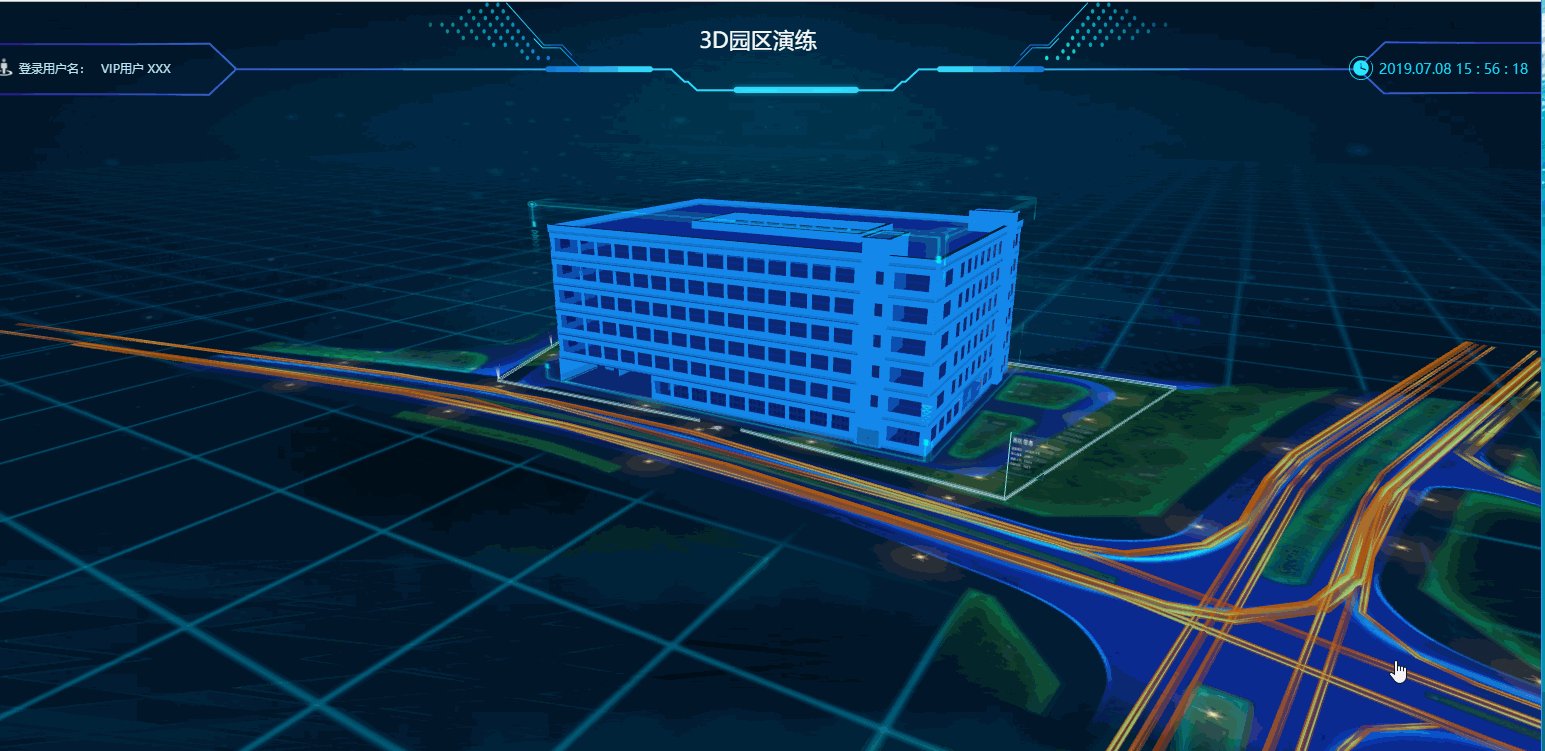
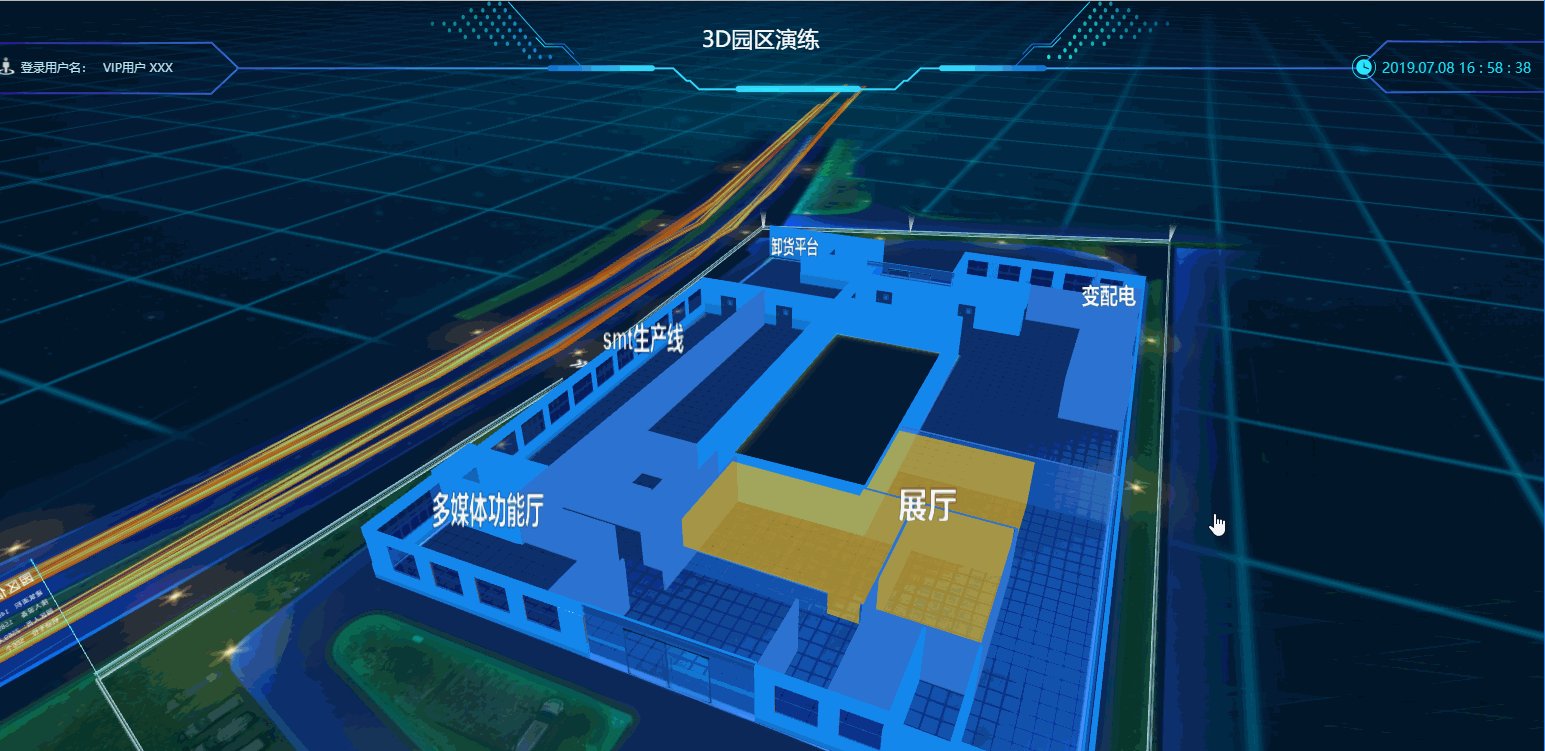
一、閑話少敘,先看效果圖
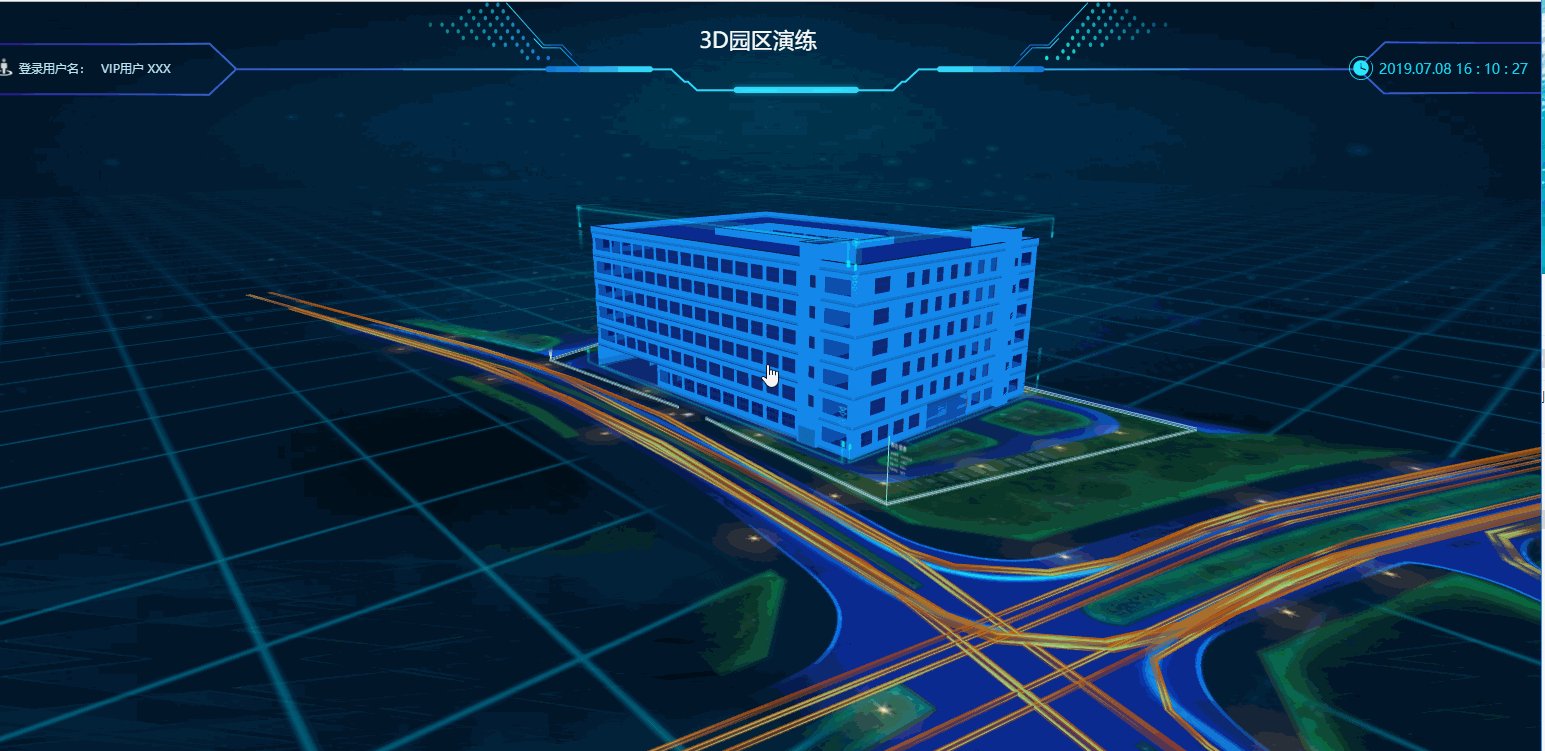
1、外立面效果圖加周遭環境特效。

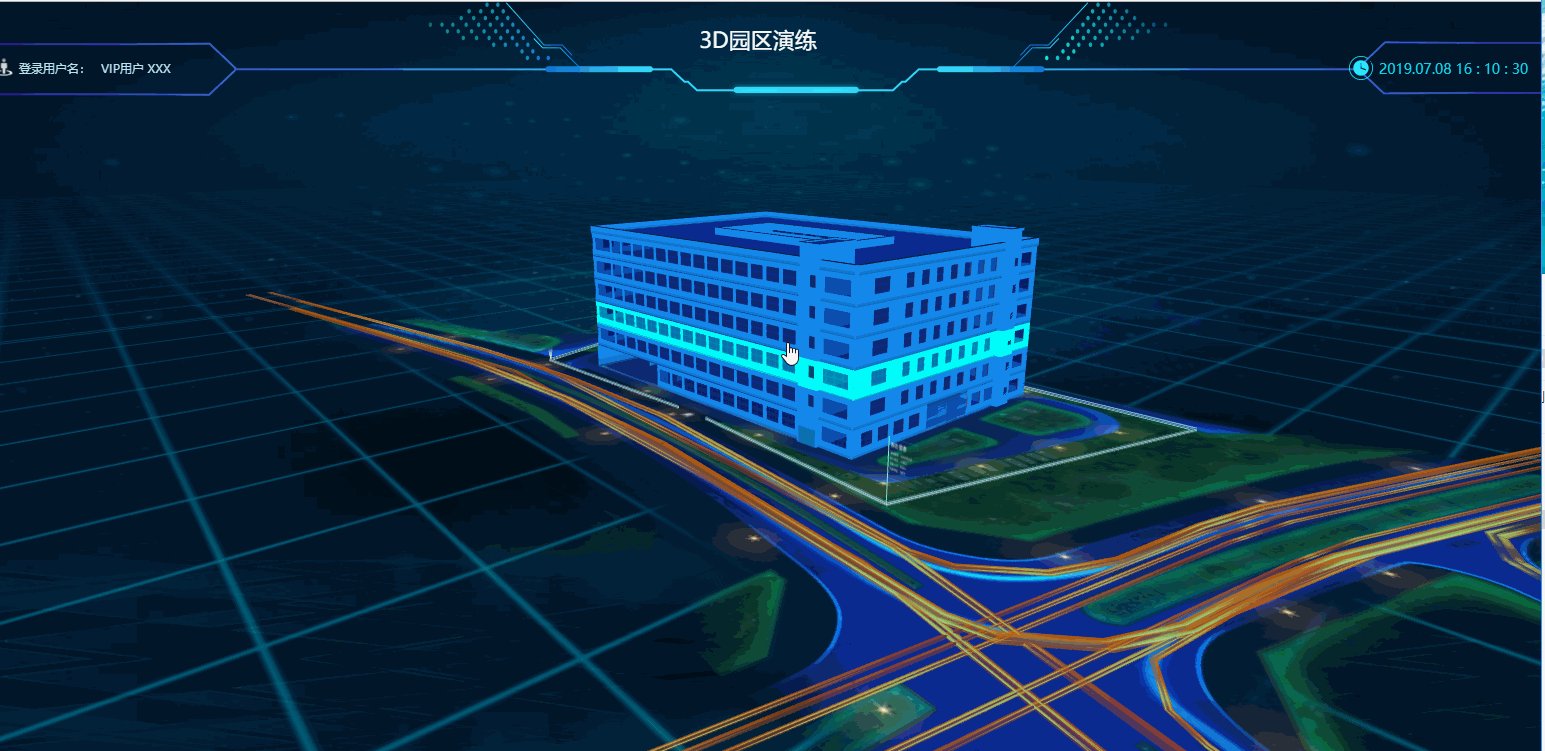
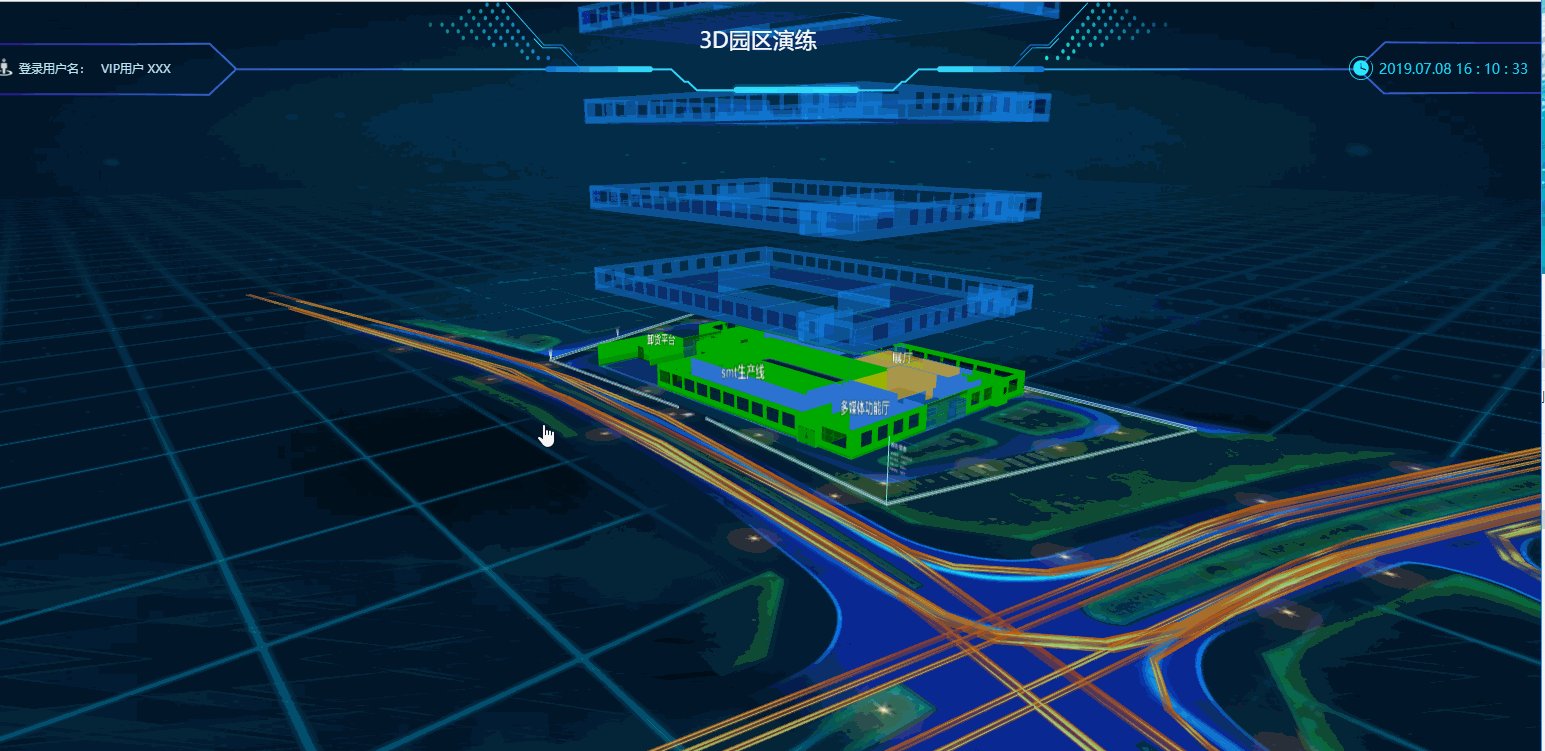
2、單獨樓層效果與過度動畫

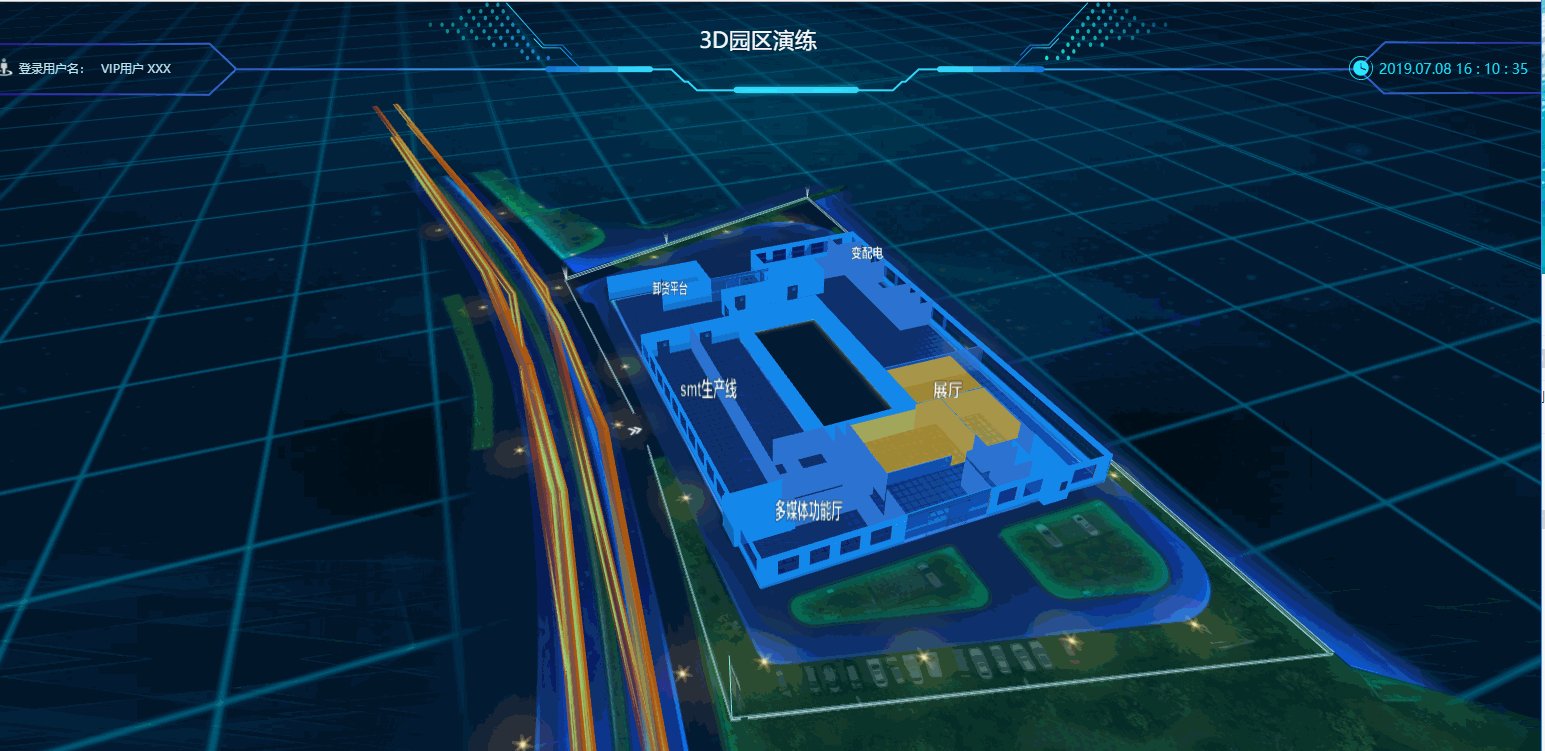
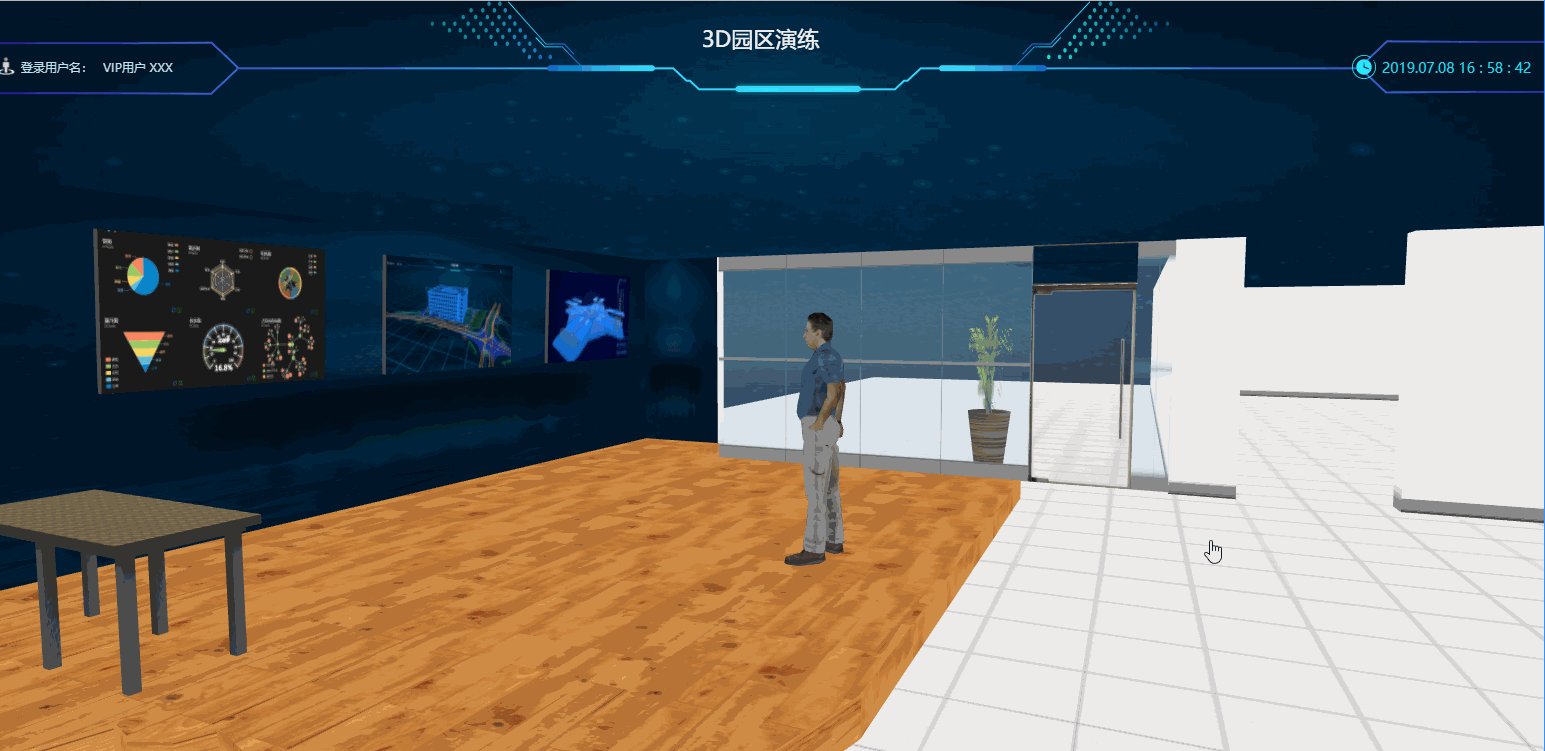
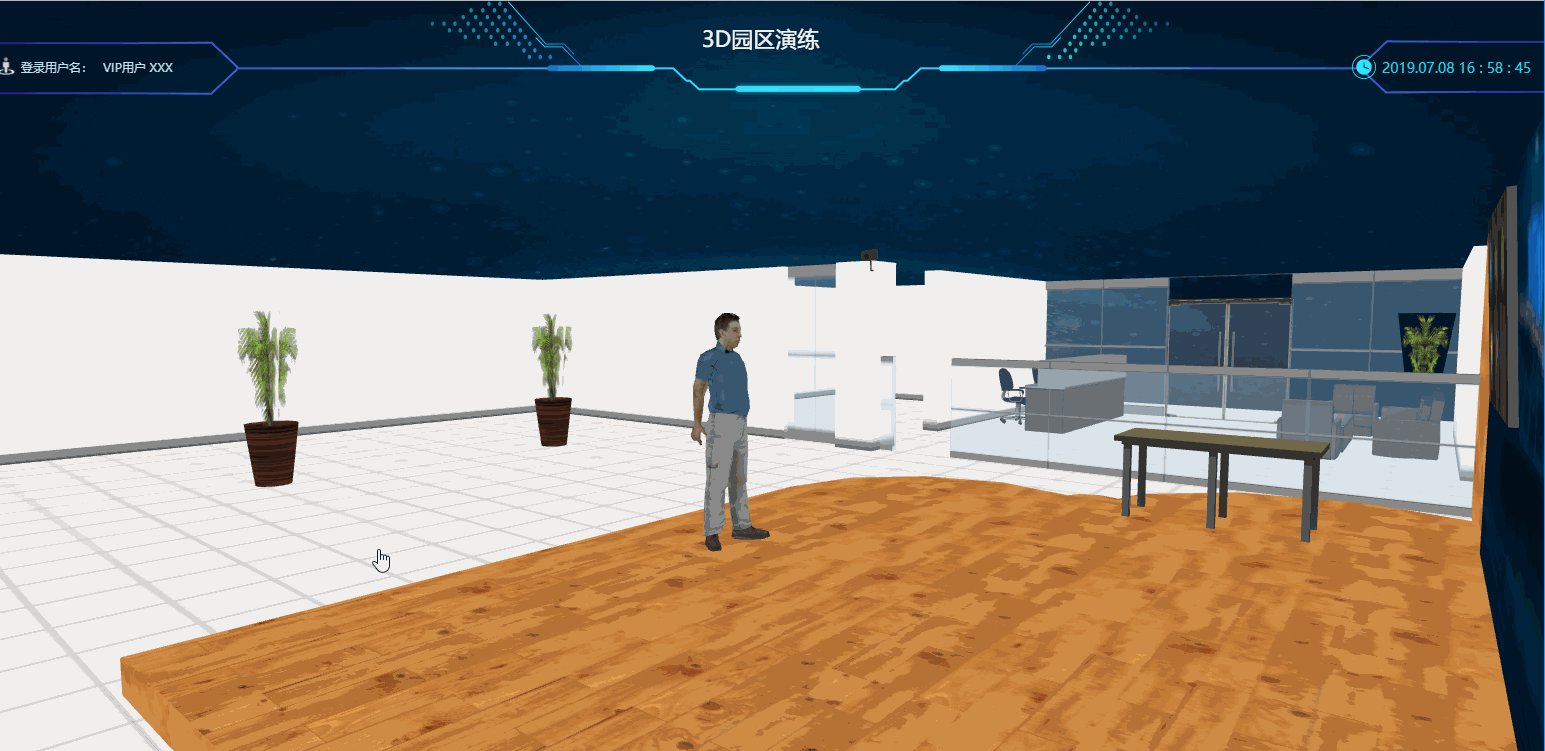
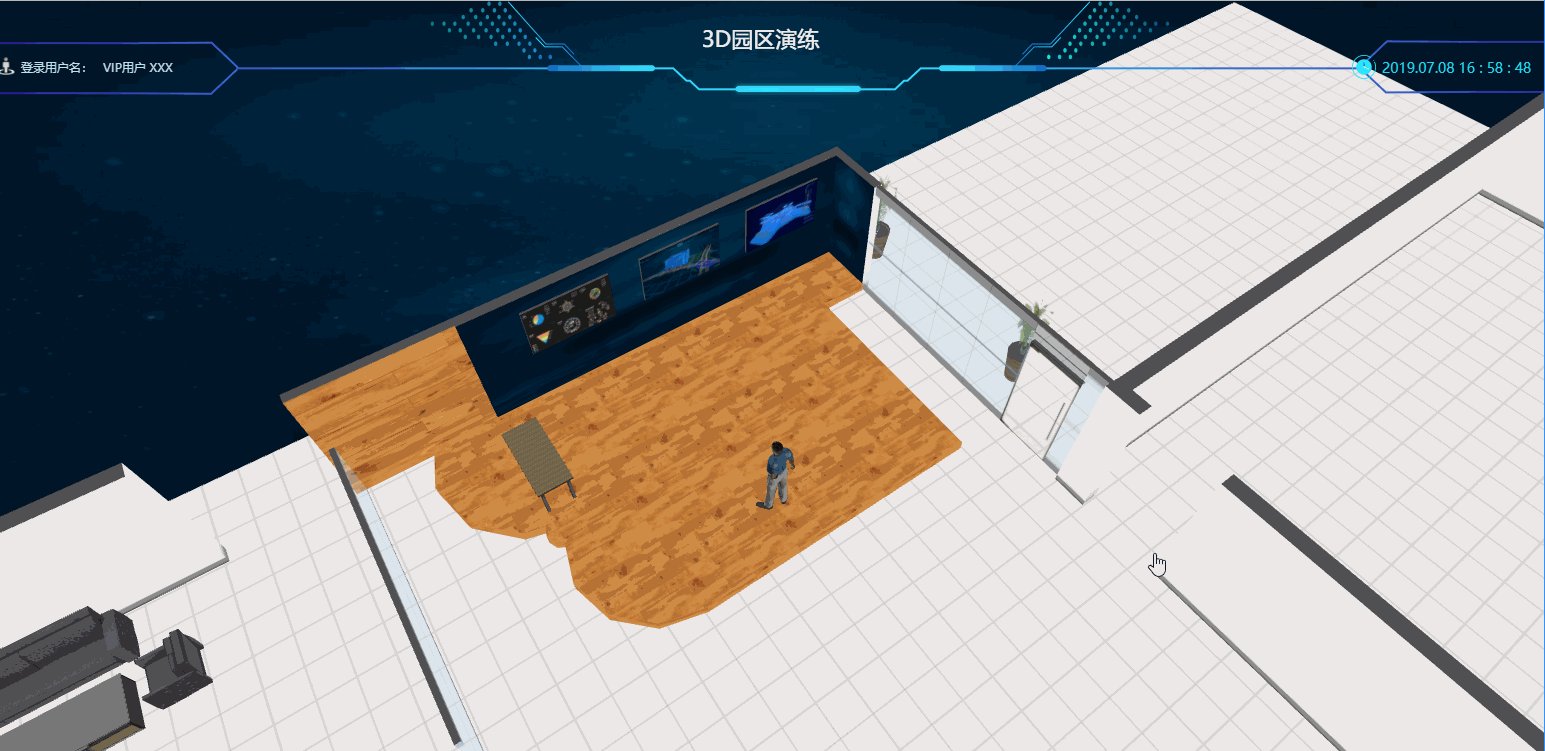
3、室內效果

二、難點重點說明
炫酷的效果最終在於技術的熟練應用與設計師的強大腦洞
這裡再次強調美工不可忽視的作用,尊稱設計師。
效果好壞以及工作量的多少全憑設計師前期的工作,專業的人乾專業的事情,大部分程式猿沒有審美能力,這時候就靠設計師想象出炸天的效果。程式猿這時候利用自己的知識能力實現設計師的設想。
至於難點技術有粒子效果、著色器語言、線性代數與圖片的靈活應用、瓦片化載入等。
三、完成步驟
園區可視化方案的實施跟真實建築樓宇的過程是一樣的。從設計到地基到建築,一步也不能少。一步也不能跳過
1、先設計模型
1.1、先設計,這裡設計師登場,首先設計師打開腦洞,想象出一款炫酷的設計,與風格方案,然後與程式猿交涉,輸出程式猿需要的原圖。
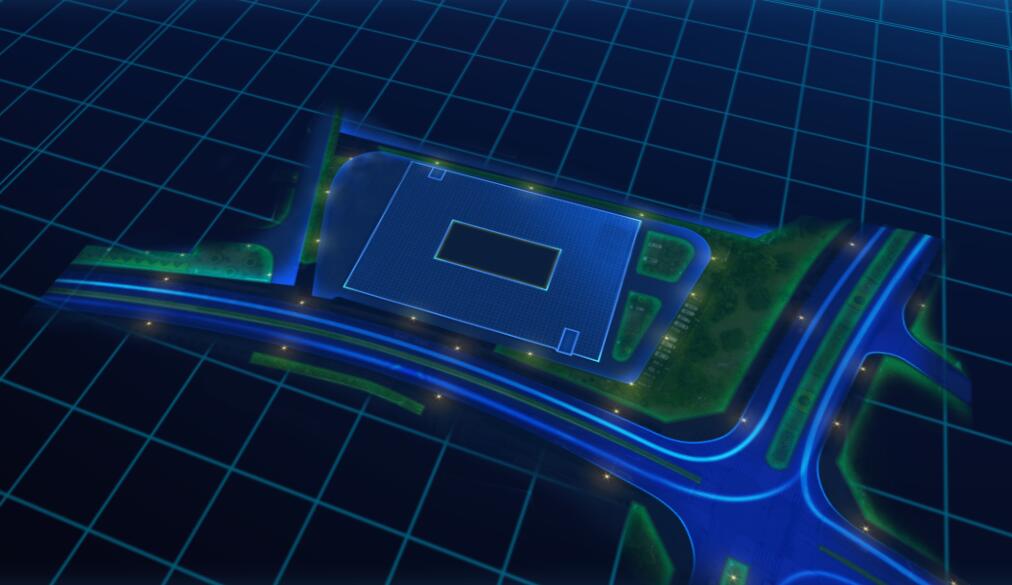
1.2、開始“打地基”,根據設計師的設計,我們選的地基是科技虛幻話地基,就是科技網格
效果:
代碼:
{"show":true,"uuid":"","name":"b1_back_1","objType":"cube2","length":40000,"width":40000,"height":1,"x":0,"y":0,"z":0,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"side":1,"opacity":0.4,"imgurl":"../../img/3dImg/bg2.png","repeatx":true,"width":5,"repeaty":true,"height":5},"skin_down":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bg2.png"},"skin_fore":{"skinColor":16777215,"side":1,"opacity":1},"skin_behind":{"skinColor":16777215,"side":1,"opacity":1},"skin_left":{"skinColor":16777215,"side":1,"opacity":1},"skin_right":{"skinColor":16777215,"side":1,"opacity":1}}},"showSortNub":1,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":0.1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}
技術點講解:
這裡面有兩種方案,1、用劃線的方式畫出網格,2、做一張網格透明圖片作為網格。我建議使用第一種方案,具體優點我們後續再講。
1.3、實現周遭環境
效果:
代碼:
{"show":true,"uuid":"","name":"b1_back_2","objType":"cube2","length":6000,"width":3000,"height":1,"x":0,"y":10,"z":0,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bak6.png"},"skin_down":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bak6.png"},"skin_fore":{"skinColor":16777215,"side":1,"opacity":0},"skin_behind":{"skinColor":16777215,"side":1,"opacity":0},"skin_left":{"skinColor":16777215,"side":1,"opacity":0},"skin_right":{"skinColor":16777215,"side":1,"opacity":0}}},"showSortNub":1,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":0.1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}
難點講解:這裡面主要涉及到虛化處理,uv處理時計算位置、在合適的位置將透明值設置為0
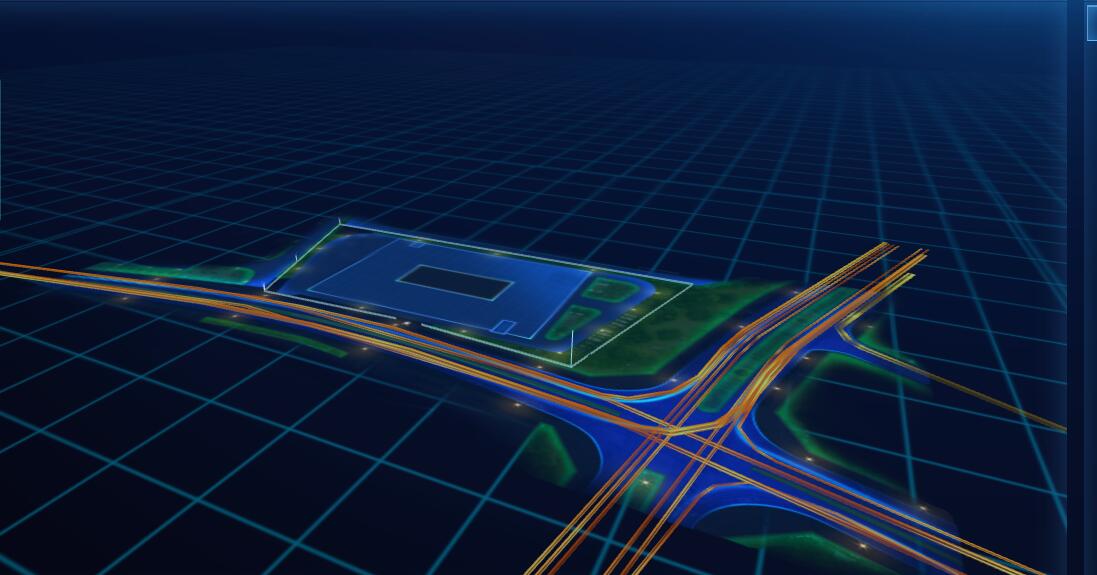
1.4、添加道路特效
效果:
代碼:
{"show":true,"uuid":"","name":"b1_road_2","objType":"flowTube","points":[{"x":0,"y":0,"z":0},{"x":-900,"y":0,"z":2300},{"x":-980,"y":0,"z":2600},{"x":-1050,"y":0,"z":3000},{"x":-1150,"y":0,"z":3225},{"x":-1350,"y":0,"z":3400},{"x":-1500,"y":0,"z":3430},{"x":-3000,"y":0,"z":3280},{"x":-3800,"y":0,"z":3300},{"x":-4700,"y":0,"z":3400},{"x":-7000,"y":0,"z":3850}],"position":{"x":2855.78,"y":20,"z":-2705.822},"scale":{"x":1,"y":0.1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":16772846,"imgurl":"../../img/3dImg/right1.png","opacity":1,"canvasSkin":{"cwidth":1024,"cheight":128,"cwNub":4,"chNub":4,"cMarginW":0.2,"cMarginH":0.2,"speed":20,"fps":40,"direction":"w","forward":"f","side":2,"run":true,"bgcolor":"rgba(199, 103, 0, 0.6)"}},"segments":10,"radialSegments":4,"closed":false,"radius":20,"showSortNub":7,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}
難點:如何讓道路動起來,這裡我封裝了方法,具體如何封裝由於篇幅原因,只能下節課詳解,這節課主要講巨集觀搭建。
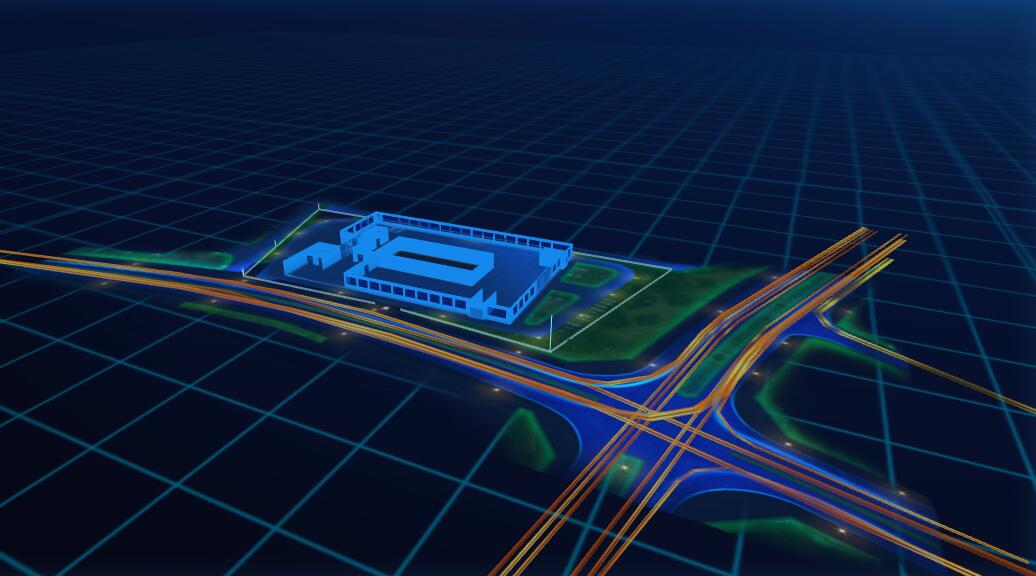
1.5、添加樓層
效果:
模型代碼:
{"show":true,"uuid":"","name":"b1_floor_2","objType"skinColor":16777215,"skin":{"skin_up":{"skinColor":1411309,"side":1,"opacity":1},"skin_down":{"skinColor":1411309,"side":1,"opacity":1},"skin_fore":{"skinColor":1411309,"side":1,"opacity":1},"skin_behind":{"skinColor":1411309,"side":1,"opacity":1},"skin_left":{"skinColor":1411309,"side":1,"opacity":1},"skin_right":{"skinColor":1411309,"side":1,"opacity":1}}},"showSortNub":23,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0.013962634015954637},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"b1_floor_2OBJCREN81","objType":"cube2","length":20,"width":5,"height":100,"x":352.402,"y":124.455,"z":-920.173,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1411309,"side":1,"opacity":1},"skin_down":{"skinColor":1411309,"side":1,"opacity":1},"skin_fore":{"skinColor":1411309,"side":1,"opacity":1},"skin_behind":{"skinColor":1411309,"side":1,"opacity":1},"skin_left":{"skinColor":1411309,"side":1,"opacity":1},"skin_right":{"skinColor":1411309,"side":1,"opacity":1}}},"showSortNub":23,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0.013962634015954637},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"b1_floor_2OBJCREN82","objType":"cube2","length":20,"width":5,"height":100,"x":456.197,"y":124.455,"z":-921.622,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1411309,"side":1,"opacity":1},"skin_down":{"skinColor":1411309,"side":1,"opacity":1},"skin_fore":{"skinColor":1411309,"side":1,"opacity":1},"skin_behind":{"skinColor":1411309,"side":1,"opacity":1},"skin_left":{"skinColor":1411309,"side":1,"opacity":1},"skin_right":{"skinColor":1411309,"side":1,"opacity":1}}},"showSortNub":23,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0.013962634015954637},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"b1_floor_2OBJCREN83","objType":"cube2","length":20,"width":5,"height":100,"x":558.428,"y":124.455,"z":-923.05,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1411309,"side":1,"opacity":1},"skin_down":{"skinColor":1411309,"side":1,"opacity":1},"skin_fore":{"skinColor":1411309,"side":1,"opacity":1},"skin_behind":{"skinColor":1411309,"side":1,"opacity":1},"skin_left":{"skinColor":1411309,"side":1,"opacity":1},"skin_right":{"skinColor":1411309,"side":1,"opacity":1}}},"showSortNub":23,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0.013962634015954637},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"b1_floor_2OBJCREN84","objType":"cube2","length":60,"width":5,"height":100,"x":-1083.881,"y":124.455,"z":310.91,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1411309,"side":1,"opacity":1},"skin_down":{"skinColor":1411309,"side":1,"opacity":1},"skin_fore":{"skinColor":1411309,"side":1,"opacity":1},"skin_behind":{"skinColor":1411309,"side":1,"opacity":1},"skin_left":{"skinColor":1411309,"side":1,"opacity":1},"skin_right":{"skinColor":1411309,"side":1,"opacity":1}}},"showSortNub":23,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-3.141592653589793},{"direction":"y","degree":1.5411257295109928},{"direction":"z","degree":-3.141592653589793}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"b1_floor_2OBJCREN85","objType":"cube2","length":20,"width":5,"height":100,"x":-575.755,"y":124.455,"z":-908.398,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1411309,"side":1,"opacity":1},"skin_down":{"skinColor":1411309,"side":1,"opacity":1},"skin_fore":{"skinColor":1411309,"side":1,"opacity":1},"skin_behind":{"skinColor":1411309,"side":1,"opacity":1},"skin_left":{"skinColor":1411309,"side":1,"opacity":1},"skin_right":{"skinColor":1411309,"side":1,"opacity":1}}},"showSortNub":23,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0.013962634015954637},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"b1_floor_2OBJCREN86","objType":"cube2","length":20,"width":5,"height":100,"x":-674.435,"y":124.455,"z":-905.836,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1411309,"side":1,"opacity":1},"skin_down":{"skinColor":1411309,"side":1,"opacity":1},"skin_fore":{"skinColor":1411309,"side":1,"opacity":1},"skin_behind":{"skinColor":1411309,"side":1,"opacity":1},"skin_left":{"skinColor":1411309,"side":1,"opacity":1},"skin_right":{"skinColor":1411309,"side":1,"opacity":1}}},"showSortNub":23,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0.013962634015954637},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}],"showSortNub":1051,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}

技術難點:瓦片式載入,初步載入時只做外立面的載入與渲染,當點擊時再做內部載入
1.6、剩下部分全是樓層的疊加 這裡不做累訴
最終達到如下效果即可

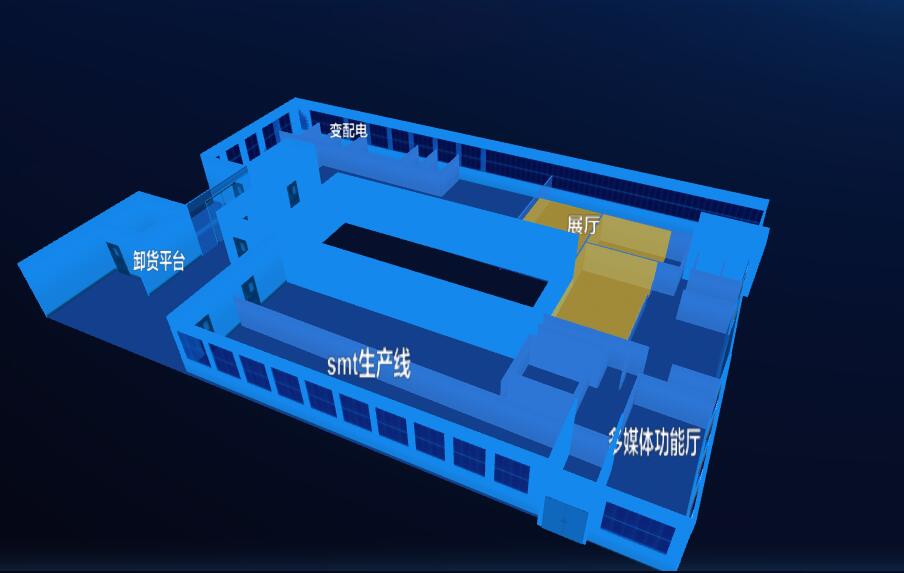
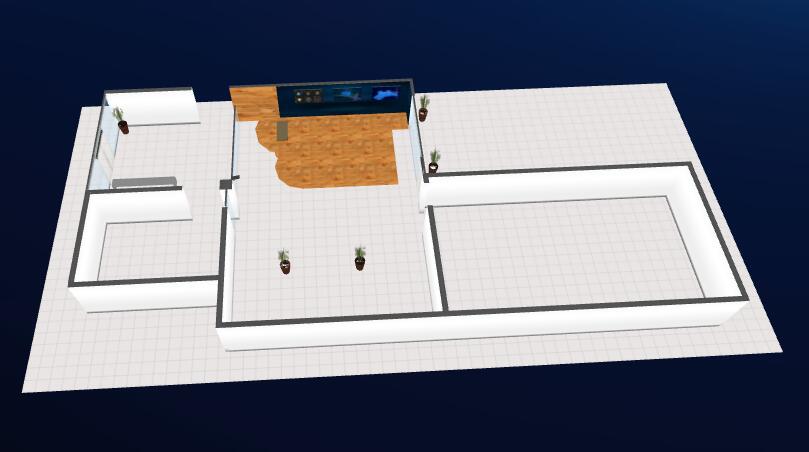
1.7、瓦片是載入房間模型
效果如下: 
代碼如下:
[{"show":true,"uuid":"","name":"be2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""}],"showSortNub":10000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"b3_pz_4","objType":"GroupObj","scale":{"x":0.2,"y":0.2,"z":0.2},"position":{"x":-1678.254,"y":-2.85,"z":-758.935},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"childrens":[{"name":"b3_pz_4OBJCREN0","objType":"cylinder","radiusTop":200,"radiusBottom":100,"height":800,"segmentsX":2,"segmentsY":0,"openEnded":false,"position":{"x":0,"y":715.352,"z":0},"scale":{"x":1,"y":1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":16776960,"skin":{"skin_up":{"skinColor":16777215,"side":0,"opacity":1},"skin_down":{"skinColor":16777215,"side":1,"opacity":1},"skin_side":{"skinColor":16777215,"side":2,"opacity":1,"imgurl":"../../img/3dImg/flower.gif"}}},"showSortNub":40000,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""},{"name":"b3_pz_4OBJCREN1","objType":"cylinder","radiusTop":200,"radiusBottom":100,"height":800,"segmentsX":2,"segmentsY":0,"openEnded":false,"position":{"x":0,"y":715.352,"z":0},"scale":{"x":1,"y":1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":1.0471975201093497},{"direction":"z","degree":0}],"style":{"skinColor":16776960,"skin":{"skin_up":{"skinColor":16777215,"side":0,"opacity":1},"skin_down":{"skinColor":16777215,"side":1,"opacity":1},"skin_side":{"skinColor":16777215,"side":2,"opacity":1,"imgurl":"../../img/3dImg/flower.gif"}}},"showSortNub":40000,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""},{"name":"b3_pz_4OBJCREN2","objType":"cylinder","radiusTop":200,"radiusBottom":100,"height":800,"segmentsX":2,"segmentsY":0,"openEnded":false,"position":{"x":0,"y":715.352,"z":0},"scale":{"x":1,"y":1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":2.0943951023931953},{"direction":"z","degree":0}],"style":{"skinColor":16776960,"skin":{"skin_up":{"skinColor":16777215,"side":0,"opacity":1},"skin_down":{"skinColor":16777215,"side":1,"opacity":1},"skin_side":{"skinColor":16777215,"side":2,"opacity":1,"imgurl":"../../img/3dImg/flower.gif"}}},"showSortNub":40000,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""},{"name":"b3_pz_4OBJCREN3","objType":"cylinder","radiusTop":150,"radiusBottom":100,"height":400,"segmentsX":12,"segmentsY":0,"openEnded":false,"position":{"x":0,"y":200,"z":0},"scale":{"x":1,"y":1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":16776960,"skin":{"skin_up":{"skinColor":16777215,"side":0,"opacity":1,"imgurl":"../../img/3dImg/wall/nitu.jpg"},"skin_down":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/rack_inside.jpg"},"skin_side":{"skinColor":7027752,"side":2,"opacity":1,"imgurl":"../../img/3dImg/pump_metalreflect.jpg"}}},"showSortNub":10000,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""},{"name":"b3_pz_4OBJCREN4","objType":"cylinder","radiusTop":146,"radiusBottom":100,"height":1,"segmentsX":12,"segmentsY":0,"openEnded":false,"position":{"x":0,"y":367.315,"z":0},"scale":{"x":1,"y":1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":16776960,"skin":{"skin_up":{"skinColor":3351586,"side":2,"opacity":1,"imgurl":"../../img/3dImg/wall/nitu.jpg","repeatx":true,"width":1,"repeaty":true,"height":1},"skin_down":{"skinColor":16777215,"side":2,"opacity":1},"skin_side":{"skinColor":7027752,"side":2,"opacity":1}}},"showSortNub":10000,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""}],"showSortNub":10000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"b3_glasswall_1","objType":"cube2","length":10,"width":450,"height":300,"x":181.738,"y":150,"z":-457.712,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/rack_inside.jpg"},"skin_down":{"skinColor":16777215,"side":1,"opacity":1},"skin_fore":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/wall/glass-wall5.png","repeatx":true,"width":2,"repeaty":true,"height":1},"skin_behind":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/wall/glass-wall5.png","repeatx":true,"width":2,"repeaty":true,"height":1},"skin_left":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/wall/glass-wall5.png"},"skin_right":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/wall/glass-wall5.png"}}},"showSortNub":70000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"b3_glasswall_6","objType":"cube2","length":10,"width":260,"height":300,"x":-1726.631,"y":150,"z":-679.828,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/rack_inside.jpg"},"skin_down":{"skinColor":16777215,"side":1,"opacity":1},"skin_fore":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/wall/glass-wall5.png","repeatx":true,"width":1,"repeaty":true,"height":1},"skin_behind":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/wall/glass-wall5.png","repeatx":true,"width":1,"repeaty":true,"height":1},"skin_left":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/wall/glass-wall5.png"},"skin_right":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/wall/glass-wall5.png"}}},"showSortNub":90000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}]
2、業務邏輯
2.1、場景設想
我們設想場景是這樣的 初始化時看到整個園區樓宇的概況,然後雙擊樓宇,載入單個樓層模型,再雙擊樓層、載入樓層內房間模型、雙擊房間、可以進入。
2.2、代碼實現
function ModelBussiness() { this.currentAnimationState = 0; } ModelBussiness.prototype.init = function (roomName) { WT3DObj.mouseOverCallBack = this.mouseOverCallBack; //進入回調 WT3DObj.mouseOverInCallBack = this.mouseOverInCallBack; //離開回調 WT3DObj.mouseOverLeaveCallBack = this.mouseOverLeaveCallBack; //懸停觸發時間長度 WT3DObj.mouseOverTimeLong = 1000; } //單擊選中 ModelBussiness.prototype.clickSelectCabinet = function (_obj, _face) { } ModelBussiness.prototype.currentShowCabinet = null; ModelBussiness.prototype.currentState = 0; //雙擊選中 ModelBussiness.prototype.dbClickSelectCabinet = function (_obj, _face) { if (!_obj.visible) { return; } if (_obj.name.indexOf("cube2_612") >= 0 ) { modelBussiness.clickBuildAnimation(); } else if (_obj.name.indexOf("b1_floor_") >= 0 ) { //顯示樓層 modelBussiness.clickFloorAnimation(_obj); } else if (_obj.name.indexOf("floor_room_zt") >= 0 ) { //顯示樓層 modelBussiness.clickRoomAnimation(_obj); } else if (_obj.name.indexOf("b3_tv_2") >= 0 || _obj.name.indexOf("messagePanel_2") >= 0) { modelBussiness.resetBuild(); } //雙擊攝像機 else if (_obj.name.indexOf("camera") >= 0) { modelBussiness.playVideo("ws://220.231.250.181:10080/streamv2/live.flv?ip=10.82.31.193&port=5001&profile=h264major&channel=007ea8e5b1884dc6904ba0098ed1b569"); } } //懸停 ModelBussiness.prototype.mouseOverCallBack = function (_obj, face) { } ModelBussiness.prototype.mouseInCurrentObj = null; ModelBussiness.prototype.lastMouseInCurrentObj = null; ModelBussiness.prototype.mouseOverInCallBack = function (_obj, face) { var _this = this; var color = 0xbfffea; console.log(_obj.name); modelBussiness.lastMouseInCurrentObj = _obj; modelBussiness.mouseInCurrentObj = _obj; if (_obj.name.indexOf("b1_floor_") >= 0 || _obj.name.indexOf("floor_room_") >= 0) { var _sobj = _obj; if (_obj.name.indexOf("OBJCREN") > 0) { _sobj = _obj.parent; } modelBussiness.mouseInCurrentObj = _sobj; WT3DObj.commonFunc.setSkinColorByObj(_sobj, 0x00ffff); } else if (_obj.name.indexOf("b3_tv_2") >= 0) { layer.msg("雙擊該電視返回園區總覽"); } else if (_obj.name.indexOf("messagePanel_2") >= 0) { layer.msg("雙擊該信息牌返回園區總覽"); } } ModelBussiness.prototype.mouseOverLeaveCallBack = function (_obj, face, nowobj) { var _this = this; var color = 0x000000; if (_obj.name.indexOf("b1_floor_") >= 0 || _obj.name.indexOf("floor_room_") >= 0) { var _sobj = _obj; if (_obj.name.indexOf("OBJCREN") > 0) { _sobj = _obj.parent; } WT3DObj.commonFunc.setSkinColorByObj(_sobj, 0x000000); } else if (_obj.name.indexOf("b3_tv_2") >= 0) { layer.closeAll(); } else if (_obj.name.indexOf("messagePanel_2") >= 0) { layer.closeAll(); } } //雙擊大樓時動畫 ModelBussiness.prototype.outCube = null; ModelBussiness.prototype.clickBuildAnimation=function(){ if (!this.outCube) { this.outCube = WT3DObj.commonFunc.findObject("cube2_612"); } var c = this.outCube; WT3DObj.commonFunc.changeObjsOpacity([c], 1, 0.01, 600, function () { }); new TWEEN.Tween(c.scale).to({ x:3, y:3, z:3 }, 700).onUpdate(function () { }).onComplete(function () { WT3DObj.commonFunc.changeObjsOpacity([c], 0.01, 1, 10, function () { }); c.scale.x = 1; c.scale.y = 1; c.scale.z = 1; c.visible = false; }).start(); } //獲取樓層模型對象 ModelBussiness.prototype.floors = null; ModelBussiness.prototype.B1Models = null; ModelBussiness.prototype.getFloors = function () { if (!this.floors) { this.floors = {}; this.B1Models = []; $.each(WT3DObj.scene.children, function (_index, _obj) { if (_obj.name.indexOf("b1_floor_") == 0) { modelBussiness.floors[_obj.name] = _obj; } if (_obj.name.indexOf("b1") == 0 || _obj.name.indexOf("cube2_612") == 0 || _obj.name.indexOf("messagePanel_1") == 0 || _obj.name.indexOf("messagePanel_2") == 0) { modelBussiness.B1Models.push(_obj); } }); } return this.floors; } ModelBussiness.prototype.resetBuild = function () { $.each(modelBussiness.B1Models, function (findex, fobj) { fobj.visible = true; if (fobj.od_position) { { x: -172.72016085901143, y: 57.386418380824466, z: -75.19850675990654 }, 1000, function () { }); this.hidefloorData(); this.hideRoomData(); layer.closeAll(); } //載入樓層模型 ModelBussiness.prototype.floorModels = {}; ModelBussiness.prototype.loadFloor = function (floorNub, callBack) { if (this.floorModels["f" + floorNub]) { if (callBack) { callBack(); if (_obj.name.indexOf("floor_") == 0) { modelBussiness.floorModels["f" + floorNub].push(_obj); } }); if (callBack) { callBack(); } }); } } } ModelBussiness.prototype.hidefloorData = function () { for (var fs in modelBussiness.floorModels) { if (modelBussiness.floorModels[fs]) { var fmodels = modelBussiness.floorModels[fs]; $.each(fmodels, function (findex, fobj) { fobj.visible = false; }); } }; } //雙擊樓層時動畫 ModelBussiness.prototype.clickFloorAnimation = function (floor) { var _floorNub = parseInt(floor.name.replace("b1_floor_", "")); if (floor.name.indexOf("b1_floor_top") >= 0) { _floorNub = "top"; } else { this.loadFloor(_floorNub); } console.log(_floorNub); var _floors = this.getFloors(); //b1_floor_top }); }); }); } } ModelBussiness.prototype.distanceApartFloor = function (floorNub,callBack) { var _floors = this.getFloors(); var objs = []; for (var i = 1; i <=6; i++) { objs.push(_floors["b1_floor_" + i]); } }).start(); } ModelBussiness.prototype.shrinkageFloor = function (callBack) { var _floors = this.getFloors(); var objs = []; }).start(); } //載入房間模型 ModelBussiness.prototype.clickRoomAnimation = function (room) { WT3DObj.commonFunc.flashObjs([room], room.name + "_flashanimation_", 0x00aa00, 10, 200, 0); this.loadRoom(room.name); this.getFloors(); } ModelBussiness.prototype.roomModels = {}; ModelBussiness.prototype.currentShowRoomName = "currentShowRoomName"; ModelBussiness.prototype.currentShowroomFlagStr = "currentShowroomFlagStr"; ModelBussiness.prototype.loadRoom = function (roomName, callBack) { var jsonmodels = null; } ModelBussiness.prototype.hideRoomData = function () { }; } //播放攝像頭 ModelBussiness.prototype.playVideo = function (wsSrc) { } var modelBussiness = new ModelBussiness();
由於篇幅原因,這一課先介紹到這裡
後面我將繼續講解用webgl 建立 3D園區 3D智慧小區 炫酷效果等等
技術交流 [email protected]
交流微信:

如果你有什麼要交流的心得 可郵件我



