這是我第一次寫博客,主要是記錄下自己解決問題的過程和知識的總結,如有不對的地方歡迎指出來! 需求:點擊btn,彈出modal顯示圖表(以折現圖為例) 這應該是很基本的需求也是很容易實現的,代碼和效果如下: 代碼解釋:setTem是一個方法,改變modal為true,預設為false ; chart- ...
這是我第一次寫博客,主要是記錄下自己解決問題的過程和知識的總結,如有不對的地方歡迎指出來!
需求:點擊btn,彈出modal顯示圖表(以折現圖為例)
這應該是很基本的需求也是很容易實現的,代碼和效果如下:
代碼解釋:setTem是一個方法,改變modal為true,預設為false ; chart-line是圖表子組件,通過data向其傳遞參數,data綁定的數據是父組件mounted後拿到的數據

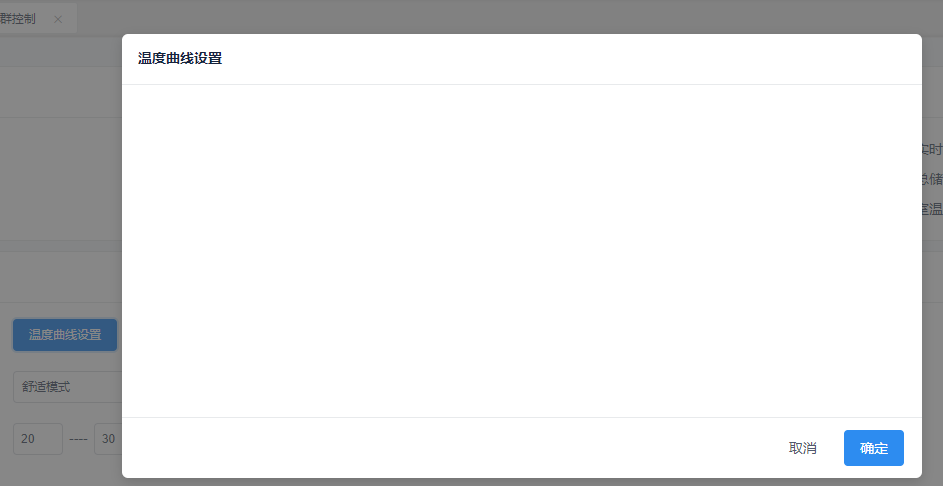
效果圖:點擊btn後的確顯示了modal框,但是裡面的圖表不能顯示,接著改變子組件任何代碼,迫使重新編譯子組件,則子組件的圖表可以正常顯示


分析:當點擊btn時,modal框的確彈出來了,但推測其底層是使用v-show來實現顯示與否,所以改變modal為true或fasle只是改變了樣式的顯示與隱藏,所以不會觸發子組件的重新編譯,父組件在mounted前,已經準備好了所有的視圖,包括子組件的視圖,只是這個時候由於modal的v-show=false,不能被觀察到罷了。但是此時傳給子組件的數據並沒有拿到,所有子組件不能顯示圖表;當點擊btn的時候,雖然此時父組件傳給子組件的數據拿到了,但由於是通過v-show改變顯示與否,子組件不會重新編譯,當然不會去讀取數據,就不會顯示
解決辦法:當點擊的時候顯示的促使子組件編譯,給子組件套一個v-if,代碼如下:

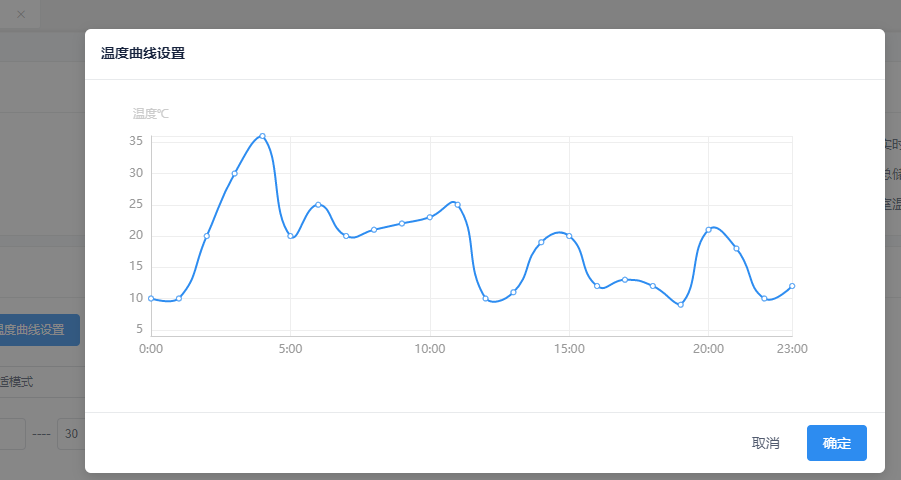
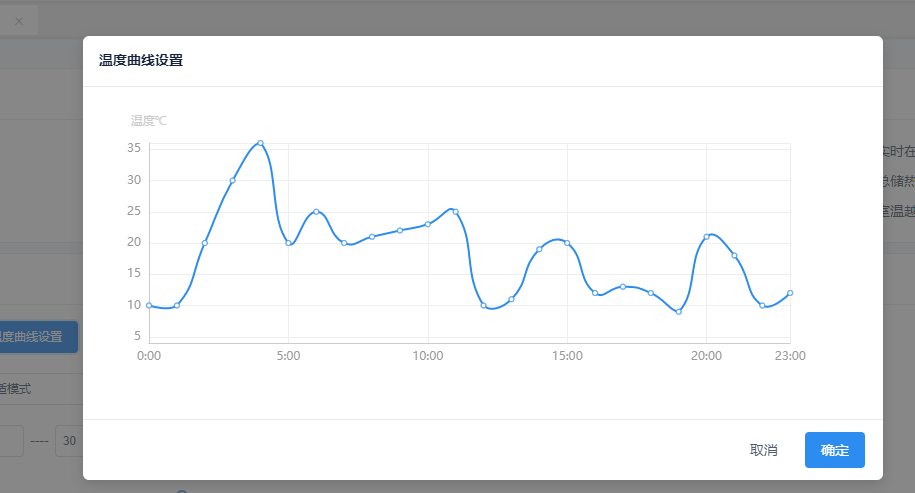
效果圖:當每次點擊的時候都會重新編譯子組件,所以子組件在每次編譯的時候都能拿到數據,自然能正常顯示

總結:以上是對vue中使用iview的modal組件解決的一個小問題,推測其使用的是v-show來控制彈出層的顯示與否,當子組件不是簡單的顯示基本信息而是要更新數據時就需要顯示的促使其重新編譯,否者數據無法得到更新。


