因為是Node伺服器端的,怎樣實現前臺和後臺請求以及回應 URL(由什麼組成的 ),傳輸的內容:表單數據 文件數據 【圖片、壓縮包、各種尾碼文件】 URL的組成 URL由三部分組成: 協議類型 , 主機名 和 路徑及文件名 。通過URL可以指定的主要有以下幾種:http、ftp、gopher、tel ...
因為是Node伺服器端的,怎樣實現前臺和後臺請求以及回應
URL(由什麼組成的 ),傳輸的內容:表單數據 文件數據 【圖片、壓縮包、各種尾碼文件】
URL的組成 URL由三部分組成: 協議類型 , 主機名 和 路徑及文件名 。通過URL可以指定的主要有以下幾種:http、ftp、gopher、telnet、file等。
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
前臺向後臺發送請求,後臺監聽收到獲取傳過來的 url以及path分析,對應請求的是什麼,我該怎麼回應
後臺讀寫文件操作

const fs=require('fs');
/**寫入文件操作 */
// fs.writeFile('./a.txt', 'asdfasdfad', err=>{
// if(err){
// console.log('失敗', err);
// }else{
// console.log('成功')
// }
// });
/**讀取文件操作 */
fs.readFile('./a.txt', (err,data)=>{
if(err){
console.log('失敗')
}else{
console.log('成功' + data)
}
});
View Code
創建http (這個是必須的 node一切通過你創建的http協議 屬於底層結構代碼)

const http = require('http');
let server = http.createServer(()=>{
console.log('請求來了');
})
//伺服器一直在監聽 8080 埠
server.listen(8080);
View Code
前臺html文件 後臺針對前臺某個路徑下的文件 接收請求

const http = require('http');
const fs = require('fs');
let server = http.createServer(function (req,res){
console.log(req.url)
fs.readFile(`www${req.url}`,(err,buffer)=>{
if(err){
res.writeHeader(404)
console.log('error')
res.end()
}else{
res.write(buffer)
res.end();
}
})
});
server.listen(8080);
View Code
一旦接受請求http接受到請求就會 在req中就回有對應的屬性 獲取使用 例如 req.url ,讀取到這個文件了 伺服器就會返回設置的響應
狀態碼:(百度百科)
https://baike.baidu.com/item/HTTP%E7%8A%B6%E6%80%81%E7%A0%81/5053660
大概分類 5類:
100 消息 200 請求成功 300重定向 400 請求錯誤(404) 500 就是伺服器錯誤
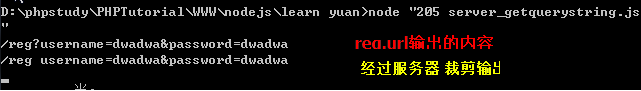
Form 前臺表單提交

<!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title></title> </head> <body> <form action="http://localhost:8080/reg" method="get"> 用戶:<input type="text" name="username" /><br> 密碼:<input type="password" name="password" /><br> <input type="submit" value="提交" /> </form> </body> </html>Get.html

const http = require('http');
const querystring = require('querystring');
let server = http.createServer(function(req,res){
let [url,query] = req.url.split('?');
console.log(url,query)
});
server.listen(8080);
Server_Get.js

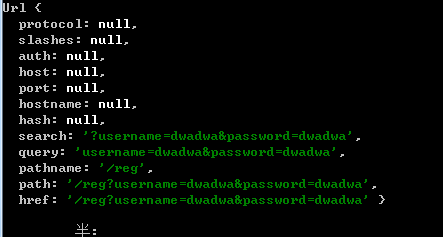
Get_Url 導入一個 Url 就是專門做這個的

const http = require('http');
const url = require('url');
let server = http.createServer(function(req,res){
// let result = url.parse(req.url,true);
let {pathname,query} = url.parse(req.url,true);
console.log(pathname,query)
});
server.listen(8080);
View Code

Post——獲取這個url中的信息呢 因為不可以使用 url 所以呢 相對複雜一點

const http = require('http');
const url = require('url');
let server = http.createServer(function(req,res){
let arr = [];
req.on('data',buffer=>{
arr.push(buffer)
})
req.on('end',()=>{
let result = Buffer.concat(arr)
console.log(result.toString())
})
})
server.listen(8080);
View Code
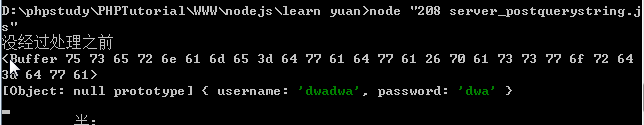
Post—— 引入queryString

const http = require('http');
const querystring = require('querystring');
const url = require('url');
let server = http.createServer(function(req,res){
let arr = [];
// req中的方法
req.on('data',buffer=>{
arr.push(buffer)
})
req.on('end',()=>{
// Buffer 中的會將數組中的值進行組合
let result = Buffer.concat(arr)
// 通過querystring 將字元串 轉為 JSON格式的
let jsondata = querystring.parse(result.toString());
// 列印輸出
console.log(jsondata)
})
})
server.listen(8080);
View Code

- 引入node中的模塊包
- const http = require('http');
- 字元串轉json
- Url.parse(req.url,true)
| 個人功能變數名稱:www.haisen.club |




