這篇隨筆繼續來認識HTML標簽。這次隨筆主要是對<table>標簽的認識和最近我學習到的一些標簽來和大家分享。 一、<table>標簽 <table>標簽的作用主要是定義HTML表格,<table>內也分頭<thead>和主體<tbody>,而簡單的HTML表格由table元素以及一個或者多個tr, ...
這篇隨筆繼續來認識HTML標簽。這次隨筆主要是對<table>標簽的認識和最近我學習到的一些標簽來和大家分享。
一、<table>標簽
<table>標簽的作用主要是定義HTML表格,<table>內也分頭<thead>和主體<tbody>,而簡單的HTML表格由table元素以及一個或者多個tr,th或者td元素組成
tr元素定義表格的行,th元素定義列頭,td元素定義表格單元。也有更複雜的HTML表格可能包括<caption>定義表格標題,<thead> 標簽用於組合 HTML 表格的表頭內容。
具體怎麼用呢,一個最簡單的HTML表格 代碼如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>HTML5標簽的認識</title> 5 </head> 6 <body> 7 <table border="1"> 8 <tr> 9 <td>姓名</td> 10 <td>年齡</td> 11 </tr> 12 <tr> 13 <td>小明</td> 14 <td>20</td> 15 </tr> 16 </table> 17 </body> 18 </html>
一樣的方法 在body裡面定義<table>標簽(有頭就要有尾),上面說過tr是定義表行所以先先一個<tr>元素再把<td>表單元包在裡面,這就成為了表格的第一行。同樣在寫一個一樣的成為了表格的第二行
寫完還以後運行看效果會發現並沒有表格的存在:

這裡面還要補充一個屬性,就是border屬性 作用是規定表格邊框的寬度,如果沒有規定那自然會沒有表格的出現。
border屬性和<table>元素放在一起。邊框寬度設置為1.看效果

那為什麼沒有運用到<th>標簽呢?
th元素內部的文本通常會呈現為居中的粗體文本,而td元素內的文本通常是左對齊的普通文本。
可以看到效果
 對比用td的
對比用td的
<caption>標簽
作用是定義表格的標題,<caption>標簽必須放置到<table>標簽之後。每個表格最多規定一個標題。他一般都會顯示在表格上方。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>HTML5標簽的認識</title> 5 </head> 6 <body> 7 <table border="1"> 8 <caption>學生信息</caption> 9 <tr> 10 <th>姓名</th> 11 <th>年齡</th> 12 </tr> 13 <tr> 14 <td>小明</td> 15 <td>20</td> 16 </tr> 17 </table> 18 </body> 19 </html>
運行效果:

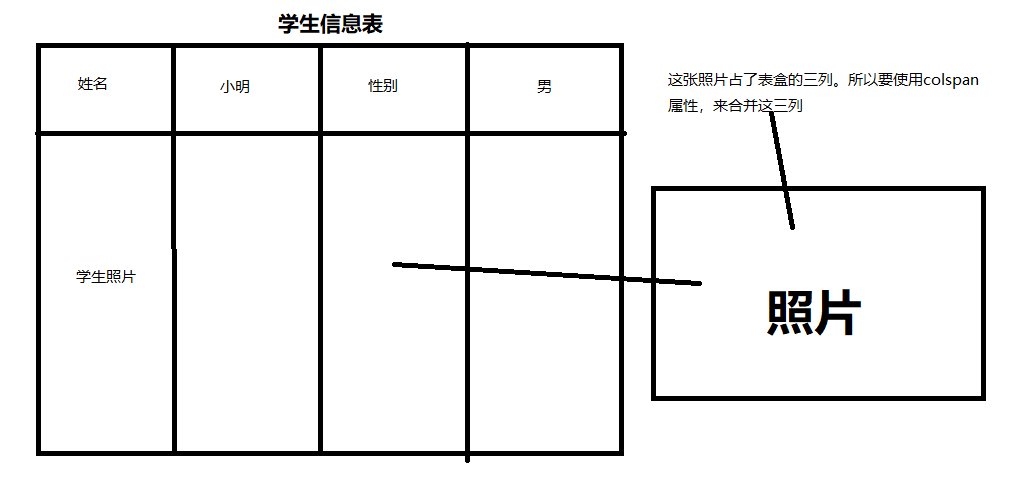
註:如果需要將內容縱橫跨多個行或列,請使用rowspan和colspan屬性。
例如:
我做了一個學生信息表,要獲取姓名和性別 還有一張學生照片。但這張圖占了表格的三列,使用使用colspan屬性來合併

代碼如下:
1 <!DOTYPE html> 2 <html> 3 <head> 4 <title>colspan的使用</title> 5 </head> 6 7 <body> 8 <table border="1" align="center" width="600" style="border:3px dotted blue"> 9 <caption>個人信息</caption> 10 <tr> 11 <td width="150" height="50x" align="center">姓名</td> 12 <td width="150" height="50px" align="center">Mary</td> 13 <td width="150" height="50px" align="center">年齡</td> 14 <td width="150" height="50px" align="center">5</td> 15 </tr> 16 <tr> 17 <td align="center">照片</td> 18 <td colspan="3"> 19 <img src="C:\Users\XYM\Desktop\圖\頭像.jpg" width="200" height="200"> 20 </tr> 21 </body> 22 </html>

運行效果:

二、<audio>標簽
<audio> 標簽定義聲音,比如音樂或其他音頻流。
目前,<audio> 元素支持的3種文件格式:MP3、Wav、Ogg。是HTML5中的新的標簽。
1 <!DOTYPE html> 2 <html> 3 <head> 4 <title>簡單的音頻</title> 5 </head> 6 <body> 7 <audio src="01.mp3" controls="controls"></audio> 8 9 </body> 10 </html>
src里是寫音頻的路徑。
controls屬性供添加音頻播放,暫停和音量的控制項
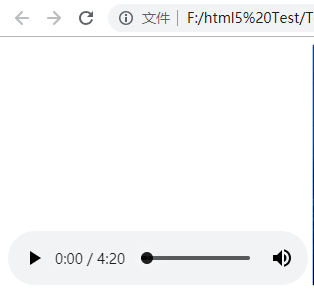
運行效果:

這就是一首音頻音樂了。
三、<video>標簽
定義視頻
<video>標簽和<audio>b標簽相似,都是HTML5中的新標簽,解決一些網頁播放的問題。
video有支持三種視頻格式:
1、ogg = 帶有Theora視頻的編碼和Vorbis音頻編碼的Ogg文件。
2、MPEG4 = 帶有H.264視頻編碼和AAC音頻編碼的MPEG 4 文件。
3、WebM = 帶有 VP8視頻編碼和Vorbis音頻編碼的WebM文件
簡單代碼
<!DOTYPE html> <html> <head> <title>簡單的Video</title> </head> <body> <video src="02.mp4" controls="controls" ></video> </body> </html>
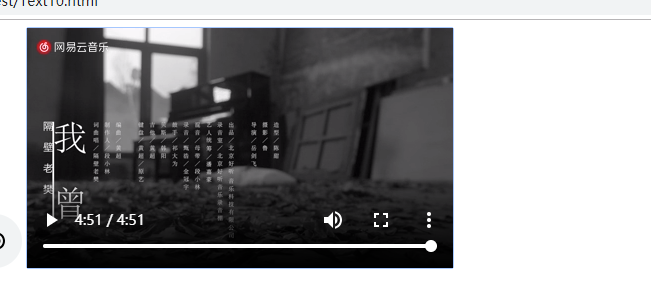
運行效果:

這篇筆記的重點是 掌握列表標簽的運用和掌握網頁中的音頻和視頻的運用。希望大家能掌握運用,為以後的學習打下基礎。



