使用插件 formidable > npm i formidable 後臺代碼 import formidable from 'formidable' 輸出結果: 圖片存儲地方: Node.js的Formidable模塊的使用 1) 創建Formidable.IncomingForm對象 var f ...
// 前端代碼
<el-upload drag action="http://localhost:4001/article/uploadCoverImage" multiple list-type="picture" class="image-uploader">
<i class="el-icon-upload" />
<div class="el-upload_text"><em>上傳封面圖</em></div>
</el-upload>
使用插件 formidable -----> npm i formidable
後臺代碼
import formidable from 'formidable'uploadCoverImage(req, res, next) {
let form = new formidable.IncomingForm()
form.encoding = 'utf-8' // 編碼
form.keepExtensions = true // 保留擴展名
form.uploadDir = path.join(__dirname, '../../public/images/')
form.parse(req, (err, fields, files) => {
if (err) return next(err)
console.log(fields) //Object 表單數據
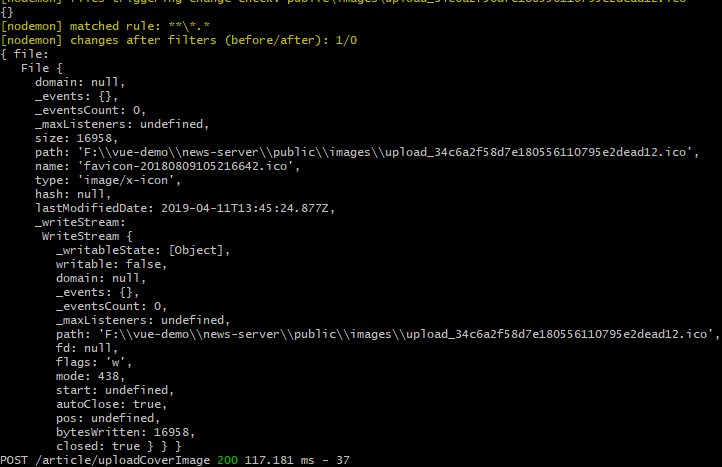
console.log(files) //上傳文件用files.<name>訪問
res.json({
code: 1,
message: 'upload success'
})
})
}
輸出結果:

圖片存儲地方:

Node.js的Formidable模塊的使用
1) 創建Formidable.IncomingForm對象 var form = new formidable.IncomingForm() 2) form.encoding = ‘utf-8‘ 設置表單域的編碼 3) form.uploadDir = "/my/dir"; 設置上傳文件存放的文件夾,預設為
系統的臨時文件夾,可以使用fs.rename()來改變上傳文件的存放位置和文件名 4) form.keepExtensions = false; 設置該屬性為true可以使得上傳的文件保持原來的文件的擴展名。 5) form.type 只讀,根據請求的類型,取值‘multipart‘ or ‘urlencoded‘ 6) form.maxFieldsSize = 2 * 1024 * 1024; 限制所有存儲表單欄位域的大
小(除去file欄位),如果超出,則會觸發error事件,預設為2M 7) form.maxFields = 1000 設置可以轉換多少查詢字元串,預設為1000 8) form.hash = false; 設置上傳文件的檢驗碼,可以有兩個取值‘sha1‘ or ‘md5‘. 9) form.multiples = false;
開啟該功能,當調用form.parse()方法時,回調函數
的files參數將會是一個file數組,數組每一個成員是一個File對
象,此功能需要 html5中multiple特性支持。 10) form.bytesReceived 返回伺服器已經接收到當前表單數據多少位元組 11) form.bytesExpected 返回將要接收到當前表單所有數據的大小 12) form.parse(request, [callback])
該方法會轉換請求中所包含的表單數據,callback會
包含所有欄位域和文件信息,如: form.parse(req, function(err, fields, files) { // ... }); 13) form.onPart(part); 你可以重載處理multipart流的方法,這樣做的話會禁止field和
file事件的發生,你將不得不自己處理這些事情,如: form.onPart = function(part) { part.addListener(‘data‘, function() { // ... }); } 如果你只想讓formdable處理一部分事情,你可以這樣做: form.onPart = function(part) { if (!part.filename) { // 讓formidable處理所有非文件部分 form.handlePart(part); } } 14) formidable.File對象 A. file.size = 0
上傳文件的大小,如果文件正在上傳,表示已上傳部分的大小 B. file.path = null
上傳文件的路徑。如果不想讓formidable產生一個臨時
文件夾,可以在fileBegain事件中修改路徑 C. file.name = null 上傳文件的名字 D. file.type = null 上傳文件的mime類型 E. file.lastModifiedDate = null 時間對象,上傳文件最近一次被修改的時間 F. file.hash = null 返迴文件的hash值 G. 可以使用JSON.stringify(file.toJSON())來格式化輸出文件的信息 15) form.on(‘progress‘, function(bytesReceived, bytesExpected) {});
當有數據塊被處理之後會觸發該事件,對於創建進度條非常有用。 16) form.on(‘field‘, function(name, value) {});
每當一個欄位/值對已經收到時會觸發該事件 17) form.on(‘fileBegin‘, function(name, file) {});
在post流中檢測到任意一個新的文件便會觸發該事件 18) form.on(‘file‘, function(name, file) {});
每當有一對欄位/文件已經接收到,便會觸發該事件 19) form.on(‘error‘, function(err) {});
當上傳流中出現錯誤便會觸發該事件,當出現錯誤時,若想要繼續觸發request的
data事件,則必須手動調用request.resume()方法 20) form.on(‘aborted‘, function() {});
當用戶中止請求時會觸發該事件,socket中的timeout和close事件也會觸發該事
件,當該事件觸發之後,error事件也會觸發 21) form.on(‘end‘, function() {});
當所有的請求已經接收到,並且所有的文件都已上傳到伺服器中,
該事件會觸發。此時可以發送請求到客戶端
------------------------ 引用 http://www.mamicode.com/info-detail-1676091.html


