一、媒體(介)查詢 1.1 基本語法 媒體查詢由媒體類型和一個或多個檢測媒體特性的條件表達式組成。媒體查詢中可用於檢測的媒體特性有:width、height和color(等)。使用媒體查詢可以在不改變頁面內容的情況下,為特性的一些輸出設備定製顯示效果。 使用 @media 查詢,你可以針對不同的媒體 ...
一、媒體(介)查詢
1.1 基本語法
媒體查詢由媒體類型和一個或多個檢測媒體特性的條件表達式組成。媒體查詢中可用於檢測的媒體特性有:width、height和color(等)。使用媒體查詢可以在不改變頁面內容的情況下,為特性的一些輸出設備定製顯示效果。
使用 @media 查詢,你可以針對不同的媒體類型(媒體、媒介)定義不同的樣式。@media 可以針對不同的屏幕尺寸設置不同的樣式,特別是如果你需要設置設計響應式的頁面,@media 是非常有用的。
基本語法:
@media 約束詞 媒體類型 修飾詞 寬高限制{css代碼}
@media 媒體類型 and|not|only (媒介約束條件) {
CSS-Code;
}
咱們頁面渲染的媒介指的就是:電腦、手機、平板、手錶、印表機···

1.2 查詢條件
|
max-width:999px; 最大寬度(當設備小於或等於999px時執行) min-width:999px; 最小寬度(當設備大於或等於999px時執行) |
@media (條件1) and (條件2){
條件1和條件成立執行的CSS樣式
}
/*當屏幕尺寸大於或等於1000px,並且 小於或等於1199px*/ @media (min-width: 1000px) and (max-width: 1199px){ body{ background-color: green; } }
1.3 實際應用案例
實際應用一 判斷設備橫豎屏:
|
/* 這是匹配橫屏的狀態,橫屏時的css代碼 */ @media all and (orientation :landscape){} /* 這是匹配豎屏的狀態,豎屏時的css代碼 */ @media all and (orientation :portrait){} |
實際應用二 判斷設備類型:
|
@media X and (min-width:200px){} X為設備類型》比如print/screen/TV等等 |
實際應用三 判斷設備寬高:
|
/* 寬度大於600px小於960之間時,隱藏footer結構 */ @media all and (min-height:640px) and (max-height:960px){ footer{display:none;} } |
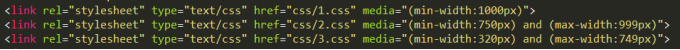
1.4 外鏈式
上述寫法代碼都寫到一個css中這樣不利於後期維護和修改所以我們修改為外聯式。

二、前端UI框架-Bootstrap
2.1 簡介

Bootstrap是美國Twitter公司的設計師Mark Otto和Jacob Thornton合作基於HTML、CSS、JavaScript 開發的簡潔、直觀、強悍的前端開發框架,使得 Web 開發更加快捷。 [1] Bootstrap提供了優雅的HTML和CSS規範,它即是由動態CSS語言Less寫成。
2.2 使用



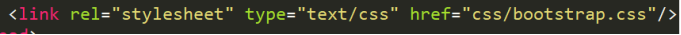
我們目前只需要使用紅色框中的css文件,當然我們目前處於學習階段,那麼我們使用藍色框。
引入到本地

2.3 柵格系統
Bootstrap 提供了一套響應式、移動設備優先的流式柵格系統,隨著屏幕或視口(viewport)尺寸的增加,系統會自動分為最多12列。它包含了易於使用的預定義類,還有強大的mixin 用於生成更具語義的佈局。

柵格參數:

<div class="container"> <ul class="row"> <!--如果你不再寫小屏幕的樣式那麼他就會自動占滿一行--> <!--<li class="col-lg-3">111</li> <li class="col-lg-3">111</li> <li class="col-lg-3">111</li> <li class="col-lg-3">111</li>--> <li class="col-lg-3 col-md-4 col-sm-6">111</li> <li class="col-lg-3 col-md-4 col-sm-6">222</li> <li class="col-lg-3 col-md-4 col-sm-6">333</li> <li class="col-lg-3 col-md-4 col-sm-6">444</li> </ul> <ol class="row"> <!--列偏移--> <li class="col-lg-10 col-lg-offset-1"></li> </ol> </div>
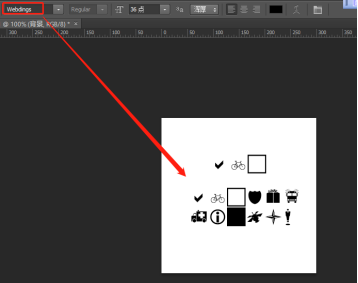
2.4 字體圖標
2.4.1 什麼是字體圖標
字體圖標是在 Web 項目中使用的圖標字體。

2.4.2 BootStrap字體圖標
我們已經在 環境安裝 章節下載了 Bootstrap 3.x 版本,並理解了它的目錄結構。在 fonts 文件夾內可以找到字體圖標,它包含了下列這些文件:
glyphicons-halflings-regular.eot
glyphicons-halflings-regular.svg
glyphicons-halflings-regular.ttf
glyphicons-halflings-regular.woff
相關的 CSS 規則寫在 dist 文件夾內的 css 文件夾內的 bootstrap.css 和 bootstrap-min.css 文件上。

bootstrap字體圖標是利用css3的@font-face實現的,既然是字體圖標那麼就可以像使用字體一樣來設置它的顏色、字體大小等···
基本方法:
<i class="基類 字體圖標類"></i>
|
<i class="glyphicon glyphicon-volume-off"></i> |
三、 動畫庫-animation.css
3.1 簡介
animate.css 是一個來自國外的 CSS3 動畫庫,它預設了抖動(shake)、閃爍(flash)、彈跳(bounce)、翻轉(flip)、旋轉(rotateIn/rotateOut)、淡入淡出(fadeIn/fadeOut)等多達 60 多種動畫效果,幾乎包含了所有常見的動畫效果。
雖然藉助 animate.css 能夠很方便、快速的製作 CSS3 動畫效果,但還是建議看看 animate.css 的代碼,也許你能從中學到一些東西。
瀏覽器相容:當然是只相容支持 CSS3 animate 屬性的瀏覽器,他們分別是:IE10+、Firefox、Chrome、Opera、Safari。
3.2 使用
github官網地址:https://daneden.github.io/animate.css/
中文API地址:http://www.dowebok.com/98.html
使用方法:
<link rel="stylesheet" type="text/css" href="css/animate.css"/> <!--class="基類 效果類"--> <p class="animated bounceOutLeft">動畫庫~~~~~~~~~~~~~</p> <p class="animated rotateInDownRight">動畫庫**********</p> <img class="animated rubberBand" src="img/7.png"/>
3.3 其他動畫庫


使用方法及其簡單,自己可以試著在網上找一找動畫庫然後進行學習一下。
四、zepto
4.1簡介
中文手冊:http://www.css88.com/doc/zeptojs_api/
Zepto是一個輕量級的針對現代高級瀏覽器的JavaScript庫, 它與jquery有著類似的api。 如果你會用jquery,那麼你也會用zepto。
閹割版的jQuery,比jQuery要強大。
zepto的哲學:只針對高級瀏覽器,不針對IE6789,相容IE10以上的瀏覽器;也就是說zepto中少了很多解決相容性的代碼,有人統計過jQuery處理相容性代碼占50%。
zepto的目標不是覆蓋100%的jQuery的API,但是也提供了必要的API。目標創建小的JS庫,讓用戶可以非常快的下載。
語法和jQuery基本一樣,甚至於函數的名字都和jQuery一樣。
4.2選擇器
jQuer拓展的一些選擇器,zepto一律不支持,:eq()、:lt()、:gt()、:first、:last、:odd、:even都不支持。
|
$('div:first') $('div:last') $('div:odd) $('div:even') $('div:eq(3)') $('div:lt(3)') $('div:gt(3)') |
CSS3的選擇器zepto統統支持。
|
$('div:first-of-type') $('div:nth-of-type(odd)') $('div:not()') |
也就是說,zepto的$()函數的底層原理,就是querySelectorAll()。querySelectorAll()支持的寫法,zepto都支持。
zepto不需要相容低版本瀏覽器。
IE6、7不支持getEmentsByClassName(),jQuery就是玩命的用正則表達式去模擬支持。
所以zepto就是閹割版的jQuery,但是閹割的部分是jQuery中的相容性部分,所以變得更精簡。
4.3常用方法、屬性
支持html()方法
|
$('div:first-of-type').html('1111'); |
節點選擇器:
|
$('p:first-child').parent('h1').siblings().html('222'); |
位置:
|
$('div:nth-of-type(4)').offset().top |
加類、刪類:
|
$('div').addClass('cur'); $('div').eq(0).removeClass('cur'); |
DOM操作:
|
$('<span></span>').appendTo('div') |
jQuery中常見的函數,zepto都有,沒有什麼變化。
4.4事件
原生事件都支持。
|
$('div').eq(0).click(function(){ alert(1) }); $('div').eq(1).on('click',function(){ $(this).css('background','red') }); |
4.5動畫模塊

zepto為方便使用者的包達到最大限度的精簡,就是讓用戶自由的選擇自己的功能。
模塊的安裝很簡單,就是把模塊的代碼,複製到原來代碼的後面。
$('div').eq(1).animate({'left':1000},1000,'cubic-bezier(0.15,0.33,1,1)',function(){
$(this).css('background-color','blue');
});
zepto的動畫實現原理是過渡,不是定時器,zepto源碼中沒有setInterval函數,所以zepto實現的動畫,不抖動、時間精確。正是是因為機理是CSS3過渡,所以zepto的animate函數能實現背景顏色動畫、背景定位動畫、transform動畫。而這些jQuery都不支持。
哲學複習一下:
|
1 jQuery:相容所有瀏覽器,選擇器元素方便,DOM操作也方便,動畫也方便。 2 jQuery2.x和3.x:不相容IE678,也是輕量級的jQuery,只精簡$()函數,也開始querySelectorAll,減少了正則表達式的使用。但是裡面的動畫還是定時器。 3 zepto:jQuery的閹割版,但是不相容所有瀏覽器,選擇器是querySelectorAll,動畫是過渡實現,能夠完成3D內所有的動畫,只針對移動端使用。 |
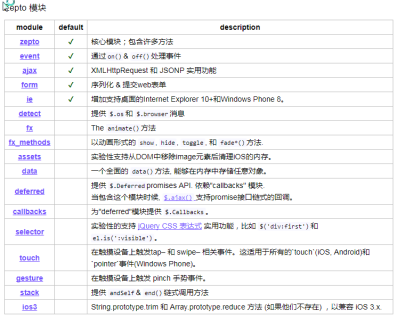
4.6模塊modules

zepto是模塊化開發,要使用動畫函數animate必須引入模塊。
zepto把所有功能都拆分為一個個模塊,按需拼湊即可。
zepto不支持jQuery風格的動畫隊列:
|
$('div').animate({'left':1000},500); $('div').animate({'top':500},500); |
必須用回調函數:
$('div').animate({'left':1000},500,function(){
$(this).animate({'top':500},500,function(){
$(this).animate({'left':0},500,function(){
$(this).animate({'top':0},500);
});
});
});
動畫的配套不完善。
stop()、is()、delay函數支持的不好。
但是delay有辦法支持。
|
$('div').animate({'left':1000},{'duration':1000,'delay':1000}); |
新創建的元素能夠立即開始動畫。
|
$('<div></div>').appendTo('body').animate({'transform':'rotate(360deg)'},1000); |
動畫完成,過渡會立即去掉,但是css函數使用的時候,我們不能確定此元素當前在不在過渡,所以為了安全還是手動去掉過渡。
|
$('input').eq(0).click(function(){ $('div').css({'transition':'none','left':1000}); }); |
五、velocity插件
Velocity 是一個簡單易用、高性能、功能豐富的輕量級JS動畫庫。它能和 jQuery 完美協作,並和$.animate()有相同的 API, 但它不依賴 jQuery,可單獨使用。 Velocity 不僅包含了 $.animate() 的全部功能, 還擁有:顏色動畫、轉換動畫(transforms)、迴圈、緩動、SVG 動畫、和 滾動動畫 等特色功能。
它比 $.animate() 更快更流暢,性能甚至高於 CSS3 animation, 是 jQuery 和 CSS3 transition 的最佳組合,它支持所有現代瀏覽器,最低可相容到 IE8 和 Android 2.3。
Velocity 目前已被數以千計的公司使用在自己的項目中,包括 WhatsApp, Tumblr, Windows, Samsung, Uber 等,這裡 Libscore.com 統計了哪些站點正使用 velocity.js。
中文網站:http://www.mrfront.com/docs/velocity.js/index.html
5.1 Velocity 不依賴 jQuery
// console.log(document.querySelector('.box')) // console.log(document.querySelectorAll('.box p')) var oBox = document.querySelector('.box1'); //Velocity.js 可以在不引入 jQuery 的情況下單獨使用。如果 你需要大部分動畫效果能相容 IE8,就必須引入 jQuery 1×。 它也可以和 Zepto 一起使用,寫法和 jQuery 一樣: //Velocity(oBox,{width:200},1000); // 使用 jQuery 或 Zepto 時 $(".box").velocity({width: 200},{duration: 1000});
5.2 Arguments 參數
$('.box').velocity({
width: "500px", // 動畫屬性 寬度到 "500px" 的動畫
height:"300px"
}, {
/* Velocity 動畫配置項的預設值 */
duration: 1000, // 動畫執行時間
easing: "linear", // 緩動效果
queue: "", // 隊列
begin: function(){console.log('動畫開始的函數')}, // 動畫開始時的回調函數
progress: undefined, // 動畫執行中的回調函數(該函數會隨著動畫執行被不斷觸發)
complete: function(){console.log('動畫結束的函數')}, // 動畫結束時的回調函數
display: 'none', // 動畫結束時設置元素的 css display 屬性
visibility: undefined, // 動畫結束時設置元素的 css visibility 屬性
//loop: true, // 迴圈
delay: 1000, // 延遲
mobileHA: true // 移動端硬體加速(預設開啟)
});
5.3 Chaining鏈式動畫
|
//先執行寬度變為75px的動畫,等前面的寬度動畫結束後,再執行高度變為0的動畫 $("div").velocity({width: 750}).velocity({ height: 200 }); |
5.4 loop選項可以製作多次動畫
|
$("div").velocity({"rotateX" : 30},{duration:1000,loop: 2 }); |
5.4 Easing 緩動效果
jQuery UI 的緩動關鍵字(預定義在 Velocity 源碼中):
CSS3 貝塞爾曲線:
/* 標準寫法 */ $element.velocity({ width: 50 }, { easing: "easeInSine" }); /* 或 */ $element.velocity({ width: 50 }, "easeInSine");
/* jQuery UI easings */ $element.velocity({ width: 50 }, "easeInSine"); /* CSS3 easings */ $element.velocity({ width: 50 }, "ease-in"); /* 貝塞爾曲線 */ $element.velocity({ width: 50 }, [ 0.17, 0.67, 0.83, 0.67 ]); /* 彈簧物理 */ $element.velocity({ width: 50 }, [ 250, 15 ]); /* step easing */ $element.velocity({ width: 50 }, [ 8 ]);
5.5緩動可應用於單個屬性
$element.velocity({ borderBottomWidth: [ "2px", "spring" ], // border-bottom 使用 "spring" width: [ "100px", [ 250, 15 ] ], // width 使用 spring physics height: "100px" }, { easing: "easeInSine" // 預設所有屬性使用 "easeInSine" });
5.6 Complete回調函數
complete為動畫結束時的回調函數,在無限迴圈模式下(設置loop: true) 該回調函數將不會執行,但是有規定次數的迴圈模式下(比如設置設置loop: 3) 該回調函數 將只會在最後一次迴圈結束後 執行一次。
$element.velocity({opacity: 0}, {
complete: function(elements) { console.log(elements); }
});
5.7滾動瀏覽器內容到目標元素的位置
|
/* 回頂動畫,滾動瀏覽器內容到 <body> 的頂部 */ $("body").velocity("scroll", { duration: 500, easing: "easeOutQuart" }); |
5.8 Stop 停止當前動畫
"stop"指令,可以使當前正在執行的動畫立即停止,類似 jQuery 的$.stop()方法
$element.velocity("stop"); // 停止正在執行的 $element 元素的動畫
$("div").stop(); //停止當前動畫,進入下一個動畫
$("div").stop(true); //立即停止
設置stop: true, 可以停止並清空當前正在執行的整個動畫隊列
$element .velocity({ width: 100 }, 1000) .velocity({ height: 200 }, 1000); // 如果元素正在執行 width 動畫,點擊 $("#button") 將立即停止當前動畫 // 並移除和跳過將要執行的 height 動畫隊列 $("#button").on("click", function() { $element.velocity("stop", true); });
5.9 Reverse 使動畫反向執行
"reverse"指令使動畫反向執行,就像讓一部電影倒著播放。 Reverse 預設會繼承之前動畫的配置選項(比如duration,easing等), 但也可以重新設置:
|
$element.velocity({ left: 200 }, { duration: 500 }).velocity("reverse", { duration: 2000 }); |
5.10 Feature 特色 Transforms
Velocity 支持2D/3D變換動畫, 比如translate, scale, rotate, skew等。
可以進行變形動畫,註意不能寫transform屬性,而是應該散著寫:
$(".box").velocity({
translateX: 200,
translateY: "150px",
translateZ: "200px",
scale: 0.5,
scaleX: 0.5,
scaleY: 0.5,
rotate: 45,
rotateX: "45deg",
rotateY: "45deg",
rotateZ: "45deg",
skewX: "30deg",
skewY: "30deg"
}, { duration: 500 })
5.11動畫嵌套
$('div').eq(0).velocity({ translateX: 100 }, 1000, function() {
$('div').eq(1).velocity({ translateY: 200 }, 1000, function() {
$('div').eq(2).velocity({ translateY: 200,width: 300 }, 1000);
});
});
//如何解決上面的問題?我們直接用$.Velocity.RunSequence()對上面代碼進行重寫:
//e:element - 表示元素
//p:properties - 屬性集
//o:options - 配置選項
// 將嵌套動畫序列儲存到一個數組裡,很清晰的顯示了它們的執行順序
var mySequence = [
{ e: $('div').eq(0), p: { translateX: 100 }, o: { duration: 1000 } },
{ e: $('div').eq(1), p: { translateY: 200 }, o: { duration: 1000 } },
{ e: $('div').eq(2), p: { translateY: 300,width: 300 }, o: { duration: 1000 } }
];
// 調用這個自定義的序列名稱 還可以在其他地方復用
$.Velocity.RunSequence(mySequence);
註意:使用RunSequence()方法需要引入velocity.ui.js插件包
相容策略主要有兩點(面試常考,建議背誦)
(1)平穩退化(優雅降級):
首先使用最新的技術面向高級瀏覽器構建最強的功能及用戶體驗,然後針對低級的瀏覽器進行限制,逐步衰減那些無法被支持的功能及體驗。使用平穩退化技術時,你必須首先完整的實現了網站,其中包括所有的功能和特效。 然後再為那些無法支持所有功能的瀏覽器增加候選方案,使之在舊市的瀏覽器上可以以某種形式降級體驗卻不至於完全失效。
(2)漸進增強
漸進增強的概念就是,指從最基本的可用性出發,在保證站點頁面在低級瀏覽器中的可用性和可訪問性的基礎上,逐步增強功能及提高用戶體驗。
我們應該先讓網站能夠正常工作於儘可能舊的瀏覽器上,然後不斷為它在新型瀏覽器上實現更多的增強和改進。隨著時間的推移,當越來越多的人開始升級瀏覽器而瀏覽器本身的支持度也不斷提升時,就會有越來越多的人體驗到這些增強和改進,它持續有效的使網站越來越好,只要一次實現,它就讓網站的體驗與時俱進。
平穩退化就是渴著牛逼的技術來,然後給低級瀏覽器“找補”解決方法;
漸進增強就是渴著低級瀏覽器來,然後給高級瀏覽器加點“小甜點”。
他們的哲學都是一樣的,就是高級瀏覽器看更牛逼的特效,低級瀏覽器保證基本瀏覽效果。但是出發點不一樣,漸進增強需要你花更細膩的心思,不能撒丫子一個勁高級技術猛懟。
.transition { /*漸進增強寫法*/ -webkit-transition: all .5s; -moz-transition: all .5s; -o-transition: all .5s; transition: all .5s; } .transition { /*優雅降級寫法*/ transition: all .5s; -o-transition: all .5s; -moz-transition: all .5s; -webkit-transition: all .5s; }


