先看看表單如何工作吧 請求 響應 簡要工作流程: 瀏覽器載入頁面 用戶輸入數據 用戶提交表單 伺服器響應 概念都清楚了,我們來寫表單吧 只有一個html文件 這是顯示 你可以向空白框框里寫一些東西,然後點擊提交 數據會發到web伺服器的contest.php里,當然了,你也可以自己寫一個php文件 ...
先看看表單如何工作吧
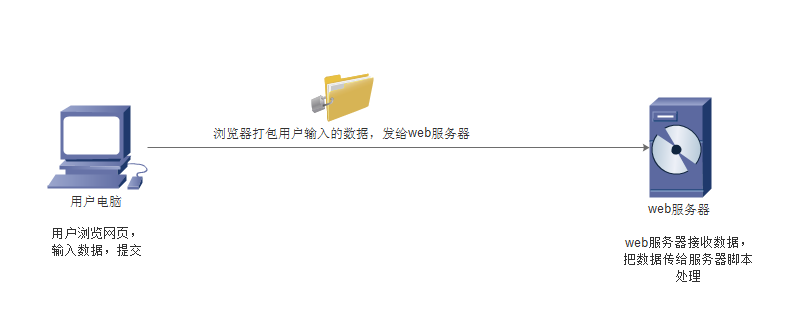
請求

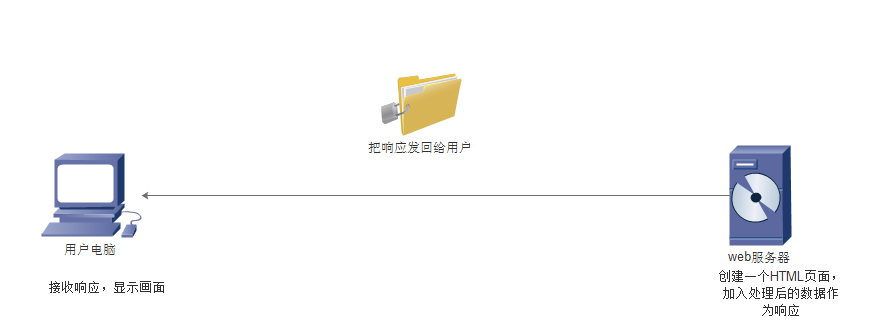
響應

簡要工作流程:
-
瀏覽器載入頁面
-
用戶輸入數據
-
用戶提交表單
-
伺服器響應
概念都清楚了,我們來寫表單吧
只有一個html文件

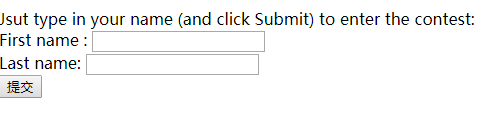
這是顯示

你可以向空白框框里寫一些東西,然後點擊提交
數據會發到web伺服器的contest.php里,當然了,你也可以自己寫一個php文件
下麵是index.htm的l代碼
<!DOCTYPE html> <html> <head> <meta charset = "utf-8"> <title>TEST</title> </head> <body> <!--form是表單主體--> <form action = "http://wickedlysmart.com/hfhtmlcss/contest.php" method = "POST"> <!--POST是表單發送時用的HTTP協議--> <p>Jsut type in your name (and click Submit) to enter the contest: <br> First name : <input type = "text" name = "firstname" value = ""> <!--input元素代表一個輸入框,type = "text"告訴我們要輸入文本,也就是字元串,name屬性是這個input元素的名字,value屬性用於在輸入框里顯示一些東西,
但是輸入框還要給用戶輸入數據,所以value屬性空白為好--> <br> Last name: <input type = "text" name = "lastname" value = ""> <br> <input type = "submit" value = "提交"> <!--當value = ""時這個輸入框上寫的是submit,但submit只是type屬性的值,和輸入框的顯示沒關係,不可以修改,value屬性才是導致輸入框上顯示不同的原因--> </form> </body> </html>
有關於HTTP協議,請等待我的教程,或者去看別人的也可以
深度解析一下<form action = "http://wickedlysmart.com/hfhtmlcss/contest.php" method = "POST">這個元素
form代表表單的開始
/form代表表單的結束
http://wickedlysmart.com/ 代表web伺服器的URL
hfhtmlcss 代表腳本所在的文件夾
contest.php 代表腳本的文件名
method = "POST" 決定表單數據如何發送給伺服器
//本系列教程基於《Head First HTML與CSS(第二版)》,此書國內各大購物網站皆可購買
轉載請註明出處 by:M_ZPHr
最後修改日期:2019-01-17



