使用Jquery實現tab鍵切換,代碼簡潔易懂,實現邏輯清晰明瞭。具體總結如下: 需求分析: 滑鼠進入tab切換模塊,滑鼠當前的模塊上邊框變為紅色,並顯示對應的商品名稱。滑鼠離開後,上邊框恢複原色,圖片改變。 實現效果如下: 頁面1: 頁面2 頁面3 頁面4 頁面結構分析: 1.使用大盒子wrapp ...
使用Jquery實現tab鍵切換,代碼簡潔易懂,實現邏輯清晰明瞭。具體總結如下:
需求分析:
滑鼠進入tab切換模塊,滑鼠當前的模塊上邊框變為紅色,並顯示對應的商品名稱。滑鼠離開後,上邊框恢複原色,圖片改變。
實現效果如下:
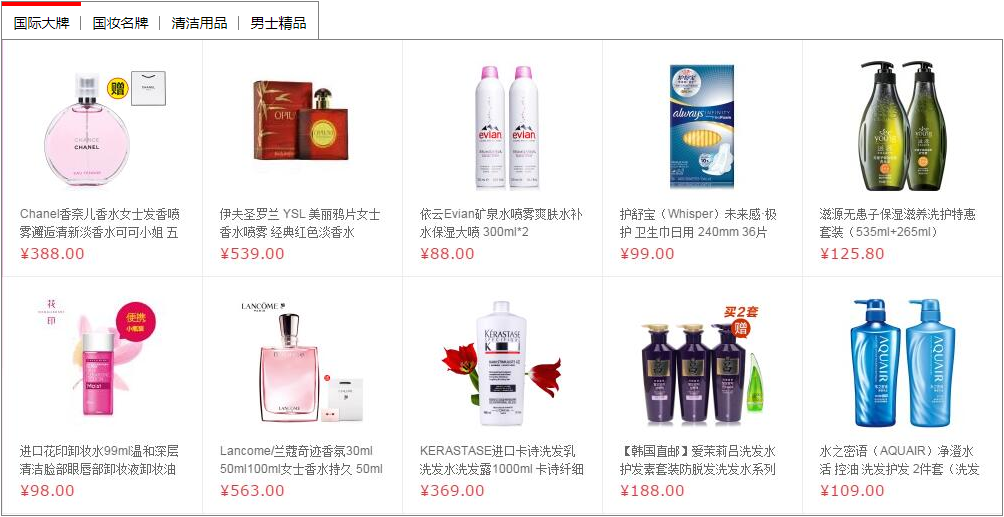
頁面1:

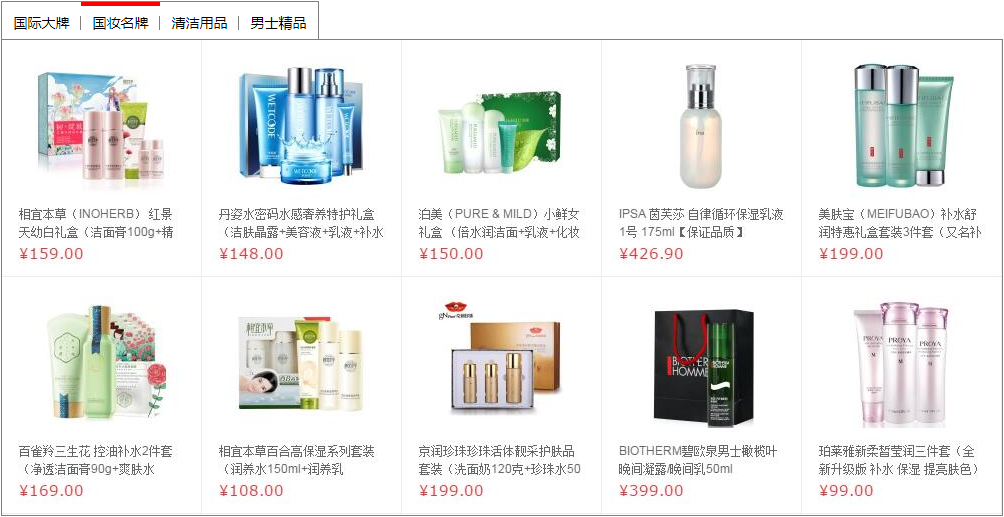
頁面2

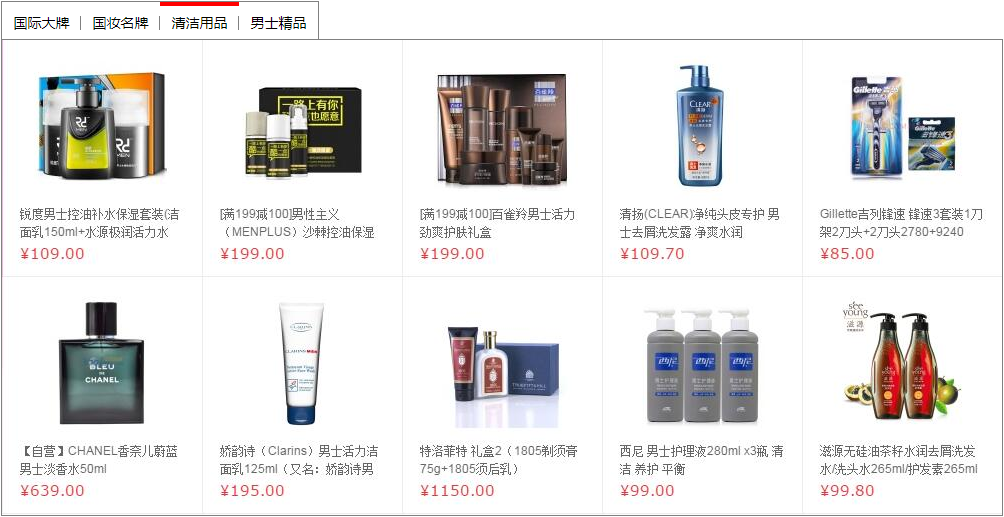
頁面3

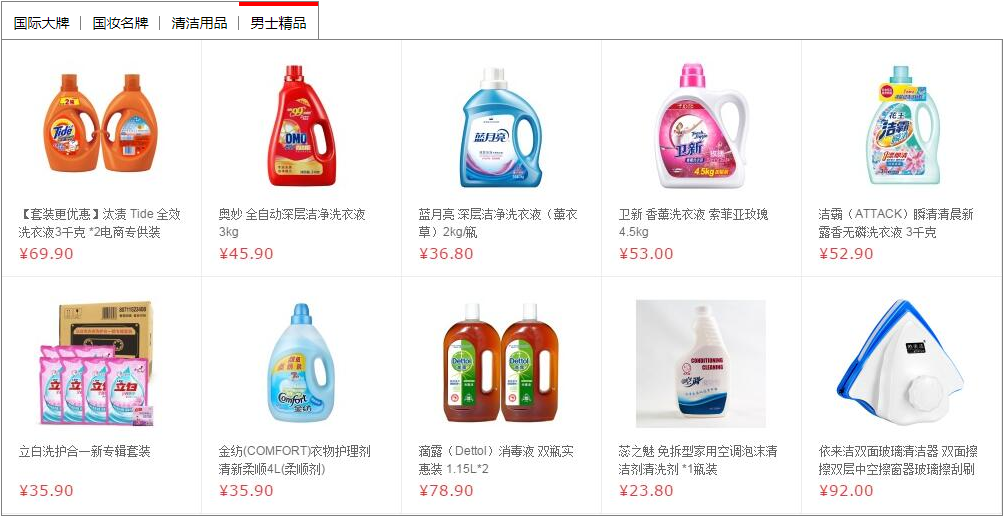
頁面4

頁面結構分析:
1.使用大盒子wrapper控制整個內容在頁面的位置
2.大盒子中分ul(tab)和div(product)兩部分
3.ul(tab)使用四個li標簽分別存儲四個模塊
4.每個li中包括板塊名字和<span></span>標簽,通過<span></span>標簽的屬性,設置四個板塊之間的分割線,這個是知識點。
5.div(product)中用以存儲圖片,初始顯示隱藏,只留一個圖片。
代碼如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style type="text/css"> 7 *{ 8 padding: 0px; 9 margin: 0px; 10 } 11 ul{ 12 list-style: none; 13 } 14 .wrapper{ 15 margin: 100px auto; 16 width: 1000px; 17 height: 512px; 18 } 19 .tab{ 20 height: 37px; 21 width: 316px; 22 border: 1px solid gray; 23 border-bottom: 0; 24 } 25 .tab li{ 26 float: left; 27 width: 79px; 28 text-align: center; 29 height: 33px; 30 line-height: 33px; 31 position: relative; 32 right: 0px; 33 border-top: 4px solid white; 34 font-size: 14px; 35 } 36 .tab span{ 37 position: absolute; 38 right: 0px; 39 top: 10px; 40 width: 1px; 41 height: 14px; 42 background-color: gray; 43 display: inline-block; 44 } 45 .product{ 46 border: 1px solid gray; 47 width: 1000px; 48 height: 475px; 49 } 50 .product div{ 51 display: none; 52 } 53 .tab li.active{ 54 border-color: red; 55 } 56 .product div.select{ 57 display: block; 58 } 59 60 </style> 61 62 <script src="js/jquery-1.12.2.js" type="text/javascript" charset="utf-8"></script> 63 <!-- 插入jQuery代碼 --> 64 <script type="text/javascript"> 65 $(function(){ 66 //滑鼠移入各個li,當前所在的li的上邊框變成紅色 67 $(".tab>li").mouseover(function(){ 68 //所有的li取消active樣式 69 $(this).siblings("li").removeClass("active"); 70 71 //當前li添加active樣式 72 $(this).addClass("active"); 73 74 //顯示對應當前li的div 75 var index=$(this).index(); 76 //所有的div取消select樣式 77 $(".product>div").removeClass("select"); 78 $(".product>div:eq("+index+")").addClass("select"); 79 }); 80 }); 81 </script> 82 </head> 83 <body> 84 <div class="wrapper"> 85 <ul class="tab"> 86 <li class="active">國際大牌<span></span></li> 87 <li>國妝名牌<span></span></li> 88 <li>清潔用品<span></span></li> 89 <li>男士精品</li> 90 </ul> 91 92 <div class="product"> 93 <div class="select"> 94 <a href="#"><img src="images/guojidapai.jpg" ></a> 95 </div> 96 <div > 97 <a href="#"><img src="images/guozhuangmingpin.jpg" ></a> 98 </div> 99 <div> 100 <a href="#"><img src="images/nanshijingpin.jpg" ></a> 101 </div> 102 <div> 103 <a href="#"><img src="images/qingjieyongpin.jpg" ></a> 104 </div> 105 </div> 106 </div> 107 </body> 108 </html>
備註:使用Jquery實現效果很簡單,前面博文有總結,本文的重點在於網頁佈局,尤其是切換欄各個模塊之間的豎線,應該弄懂是如何做出來的。



