先介紹個方法 charCodeAt() 方法可返回指定位置的字元的 Unicode 編碼。這個返回值是 0 - 65535 之間的整數。 stringObject.charCodeAt(index) 簡言之 就是獲取字元串第一個字元的Unicode 編碼,index說是必填 你不填的話預設為0 即第 ...
先介紹個方法
charCodeAt() 方法可返回指定位置的字元的 Unicode 編碼。這個返回值是 0 - 65535 之間的整數。
stringObject.charCodeAt(index)
| 參數 | 描述 |
|---|---|
| index | 必需。表示字元串中某個位置的數字,即字元在字元串中的下標。 |
簡言之 就是獲取字元串第一個字元的Unicode 編碼,index說是必填 你不填的話預設為0 即第一位的編碼值。
1 var arr = ['A-1-5-1','B-2-3-1','C-4-10-1','A-1-10-2','A-1-5-5'] 2 // console.log(arr) 3 arr.sort(compare); 4 function compare(a,b) { 5 if(a.charCodeAt(0) === b.charCodeAt(0)){ 6 // console.log('a:'+a); 7 // console.log('b:'+b); 8 let arr1 = a.split('-'); 9 let arr2 = b.split('-'); 10 arr1.shift(); 11 arr2.shift(); 12 return sortBL(arr1,arr2); 13 } else { 14 // console.log(a); 15 // console.log(b); 16 // console.log('----------------------') 17 return a.charCodeAt(0) - b.charCodeAt(0); 18 } 19 } 20 function sortBL(arr1,arr2) { 21 if(arr1.length < 1 || arr2.length < 1 ) { 22 return arr1[0] - arr2[0]; 23 } 24 if(arr1[0] === arr2[0] && arr1[1] !== arr2[1]) { 25 // console.log('2222222') 26 return arr1[1] - arr2[1]; 27 } else { 28 // console.log('3333333') 29 arr1.shift(); 30 arr2.shift(); 31 return sortBL(arr1,arr2); 32 } 33 } 34 console.log(arr)
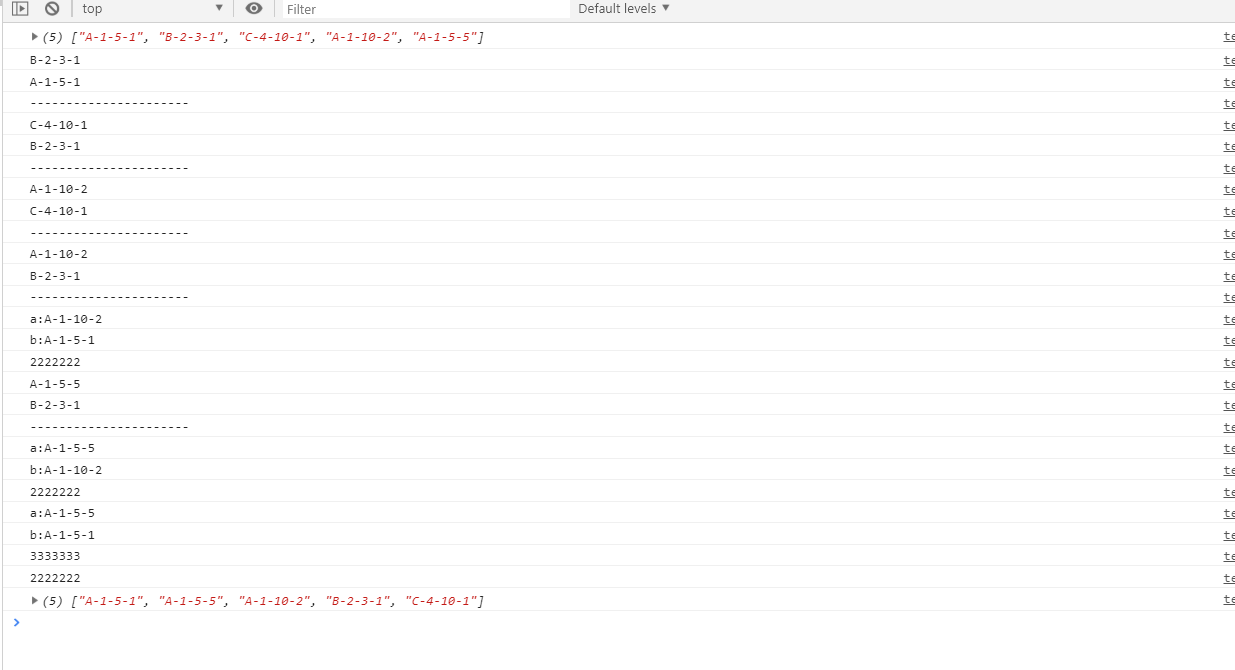
可能列印比較多 是為了看看 sort() 方法到底是如何執行的。結果與我想的不一樣。
我以為比較時應該是 數組第一個值是a 第二個值是b . 但是列印出結果 是這樣的

註意看下麵的 後面的值是a :A-1-5-5 前面的值是b: A-1-10-2 這樣就好理解了 比較的時候 是比較相鄰的兩個數。 但是,是從後往前推得 相鄰的倆個數先比較 如果後面的數小 就往前推一位 (就是與前面的數互換位置) 然後一直往前比較 如果小就停在當前位置,大就再往前推一位。
我的理解是這樣的 不知道對不對 希望有大神能指點指點。



