jQuery提供的animate()方法可以實現一些簡單的動畫效果,但是其核心庫不提供顏色動畫的效果,如果想實現顏色動畫,需要下載相關插件。 但是,animate()的參數中有一個complete,通過它可以設置動畫完成之後的執行函數,這時可以改變顏色。 ...
jQuery提供的animate()方法可以實現一些簡單的動畫效果,但是其核心庫不提供顏色動畫的效果,如果想實現顏色動畫,需要下載相關插件。
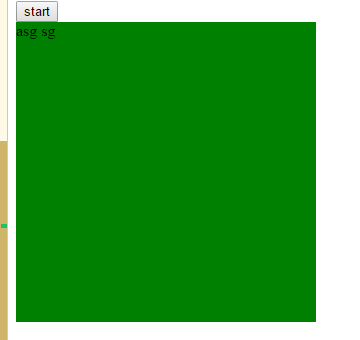
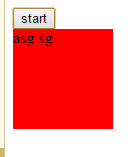
但是,animate()的參數中有一個complete,通過它可以設置動畫完成之後的執行函數,這時可以改變顏色。


1 <script type="text/javascript"> 2 $("#btn").click(function() { 3 $("div").animate({ 4 width: 100, 5 height: 100 6 }, { 7 duration: 3000, 8 complete: function() { 9 $("div").css("background-color", "red"); 10 } 11 }); 12 }); 13 </script>



