根據所學知識和查找網上資料所寫,有錯誤或不足之處歡迎指正。 實現的效果如下圖(網路圖片)所示: 開始寫代碼 註冊html頁面——先簡單的利用table標簽和input標簽寫出來(上面的圖片用PS製作)。 然後是js文件 area.js——下拉列表二級聯動 pwd.js——密碼顯示與隱藏(點擊事件) ...
根據所學知識和查找網上資料所寫,有錯誤或不足之處歡迎指正。
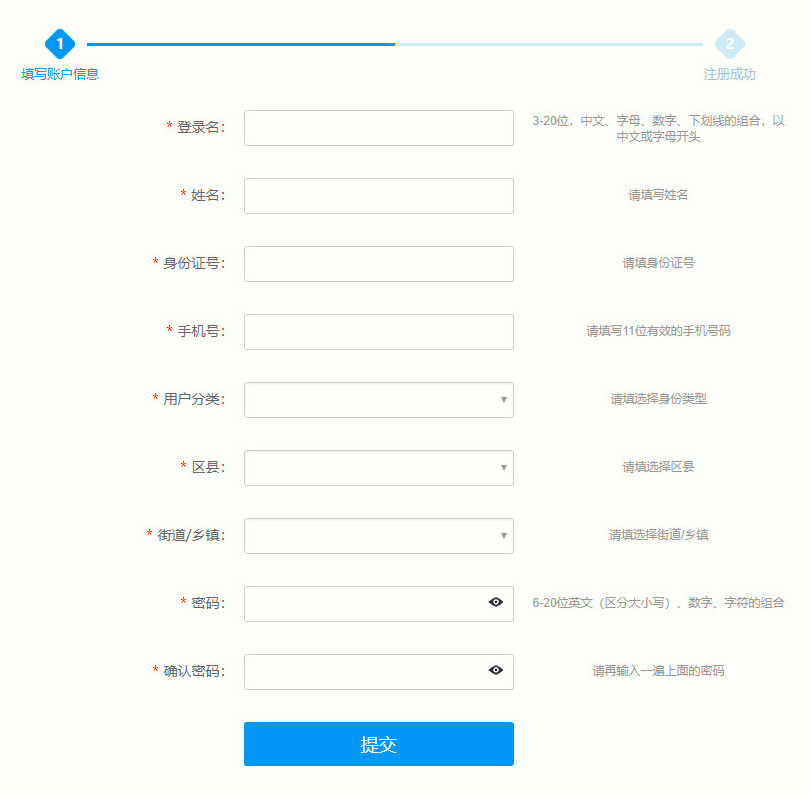
實現的效果如下圖(網路圖片)所示:

開始寫代碼
註冊html頁面——先簡單的利用table標簽和input標簽寫出來(上面的圖片用PS製作)。
1 <form method="post" action="regisucc.html" onsubmit="return checkAll();"> 2 <div class="head"><img src="image/img_1.png" /></div> 3 <div class="foot"> 4 <table> 5 <tr> 6 <td class="left"><span id="DLMtip"></span>登錄名:</td> 7 <td class="center"><input type="text" name="lname" id="lname" onblur="checkLname()" /></td> 8 <td class="right"><span id="lnamespan" class="spa" ></span></td> 9 </tr> 10 <tr> 11 <td class="left"><span id="XMtip"></span>姓名:</td> 12 <td class="center"><input type="text" name="name" id="name" onblur="checkName()" /></td> 13 <td class="right"><span id="namespan" class="spa" ></span></td> 14 </tr> 15 <tr> 16 <td class="left"><span id="SFZtip"></span>身份證號:</td> 17 <td class="center"><input type="text" name="number" id="number" onblur="checkNumber()" /></td> 18 <td class="right"><span id="numberspan" class="spa"></span></td> 19 </tr> 20 <tr> 21 <td class="left"><span id="SJHtip"></span>手機號:</td> 22 <td class="center"><input type="text" name="phone" id="phone" onblur="checkPhone()" /></td> 23 <td class="right"><span id="phonespan" class="spa"></span></td> 24 </tr> 25 <tr> 26 <td class="left"><span id="YHFLtip"></span>用戶分類:</td> 27 <td class="center"> 28 <select name="type" id="type" onblur="checkType()"> 29 <option value="0"></option> 30 <option value="普通用戶" style="display: none">普通用戶</option> 31 <option value="會員">會員</option> 32 </select> 33 </td> 34 <td class="right"><span id="typespan" class="spa"></span></td> 35 </tr> 36 <tr> 37 <td class="left"><span id="QXtip"></span>區縣:</td> 38 <td class="center"> 39 <select name="county" id="county" onchange="change(this.value)" onblur="checkCounty()"> 40 <option value="0" style="display: none"></option> 41 <option value="1">貴池區</option> 42 <option value="2">青陽縣</option> 43 <option value="3">東至縣</option> 44 <option value="4">石台縣</option> 45 </select> 46 </td> 47 <td class="right"><span id="countyspan" class="spa"></span></td> 48 </tr> 49 <tr> 50 <td class="left"><span id="JDXZtip"></span>街道/鄉鎮:</td> 51 <td class="center"> 52 <select id="town" name="town" onblur="checkTown()"> 53 <option value="0"></option> 54 </select> 55 </td> 56 <td class="right"><span id="townspan" class="spa"></span></td> 57 </tr> 58 <tr> 59 <td class="left"><span id="MMtip"></span>密碼:</td> 60 <td class="center"> 61 <input type="password" id="pwd" name="pwd" onblur="checkPwd()" /> 62 <img class="demo_img" id="demo_img" onclick="hideShowPwd()" src="image/visible.png" /> 63 </td> 64 <td class="right"><span id="pwdspan" class="spa" ></span></td> 65 </tr> 66 <tr> 67 <td class="left"><span id="QRMMtip"></span>確認密碼:</td> 68 <td class="center"> 69 <input type="password" id="repwd" name="repwd" onblur="checkRepwd()" /> 70 <img class="demo_img2" id="demo_img2" onclick="hideShowRepwd()" src="image/visible.png" /> 71 </td> 72 <td class="right"><span id="repwdspan" class="spa"></span></td> 73 </tr> 74 <tr> 75 <td class="left"></td> 76 <td class="center"><input type="submit" class="but" value="提交" /></td> 77 <td class="right"></td> 78 </tr> 79 </table> 80 </div> 81 </form>
然後是js文件
area.js——下拉列表二級聯動
1 function change(value) 2 { 3 var arr = new Array(); 4 arr[1 ]=new Array("池陽街道","秋浦街道","里山街道","江口街道","梅龍街道","馬衙街道","墩上街道","秋江街道","杏花村街道","清風街道","清溪街道","殷匯鎮","牛頭山鎮","涓橋鎮","梅街鎮","梅村鎮","唐田鎮","牌樓鎮","烏沙鎮","棠溪鎮"); 5 arr[2 ]=new Array("蓉城鎮","木鎮鎮","廟前鎮","陵陽鎮","新河鎮","丁橋鎮","朱備鎮","楊田鎮","九華鎮","酉華鎮","喬木鄉","杜村鄉","九華鄉"); 6 arr[3 ]=new Array("堯渡鎮","東流鎮","大渡口鎮","勝利鎮","張溪鎮","洋湖鎮","葛公鎮","香隅鎮","官港鎮","昭潭鎮","龍泉鎮","泥溪鎮","花園裡鄉","木塔鄉","青山鄉"); 7 arr[4 ]=new Array("仁里鎮","七都鎮","仙寓鎮","丁香鎮","小河鎮","橫渡鎮","大演鄉","磯灘鄉"); 8 9 document.getElementById("town").options.length=0; 10 for(var m =0 ;m<arr[value].length;m++) 11 { 12 var opt=document.createElement("option"); 13 var node=document.createTextNode(arr[value][m]+""); 14 opt.appendChild(node); 15 document.getElementById("town").appendChild(opt); 16 } 17 }
pwd.js——密碼顯示與隱藏(點擊事件)
兩張眼睛圖片在網上下載
另 有些瀏覽器是自帶密碼顯示隱藏功能的,無需此步驟。
1 function hideShowPwd() 2 { 3 var img = document.getElementById("demo_img"); 4 var pwd = document.getElementById("pwd"); 5 6 if (pwd.type == "password") 7 { 8 pwd.type = "text"; 9 img.src = "image/invisible.png"; 10 }else 11 { 12 pwd.type = "password"; 13 img.src = "image/visible.png"; 14 } 15 } 16 17 function hideShowRepwd() 18 { 19 var img = document.getElementById("demo_img2"); 20 var pwd = document.getElementById("repwd"); 21 22 if (pwd.type == "password") 23 { 24 pwd.type = "text"; 25 img.src = "image/invisible.png"; 26 } 27 else 28 { 29 pwd.type = "password"; 30 img.src = "image/visible.png"; 31 } 32 }
重點來了,vali.js——用正則表達式驗證表單
1 //檢驗用戶名 2 function checkLname() 3 { 4 var lname = document.getElementById("lname").value; 5 var spanNode = document.getElementById("lnamespan"); 6 var tip = document.getElementById("DLMtip"); 7 var reg = /^[\u4E00-\u9FA5|A-Za-z]([a-zA-Z0-9_\u4e00-\u9fa5]){3,20}$/; //^'和'$' 作用是分別指出一個字元串的開始和結束。 8 9 if(reg.test(lname)) 10 { 11 tip.innerHTML = ""; //向對象插入""里的內容 12 spanNode.innerHTML = "正確".fontcolor("green"); 13 return true; 14 } 15 else 16 { 17 tip.innerHTML = "*".fontcolor("red"); 18 spanNode.innerHTML = "3-20位,中文、字母、數字、下劃線的組合,以中文或字母開頭"; 19 return false; 20 } 21 } 22 23 //檢驗姓名 24 function checkName() 25 { 26 var name = document.getElementById("name").value; 27 var spanNode = document.getElementById("namespan"); 28 var tip = document.getElementById("XMtip"); 29 var reg = /^[\u4e00-\u9fa5]{2,4}$/; 30 31 if(reg.test(name)) 32 { 33 tip.innerHTML = ""; 34 spanNode.innerHTML = "正確".fontcolor("green"); 35 return true; 36 } 37 else 38 { 39 tip.innerHTML = "*".fontcolor("red"); 40 spanNode.innerHTML = "請填寫姓名"; 41 return false; 42 } 43 } 44 45 46 //檢驗身份證號 47 function checkNumber() 48 { 49 var number = document.getElementById("number").value; 50 var spanNode = document.getElementById("numberspan"); 51 var tip = document.getElementById("SFZtip"); 52 var reg =/^\d{17}X$|^\d{18}$/; 53 54 if(reg.test(number)) 55 { 56 tip.innerHTML = ""; 57 spanNode.innerHTML = "正確".fontcolor("green"); 58 return true; 59 } 60 else 61 { 62 tip.innerHTML = "*".fontcolor("red"); 63 spanNode.innerHTML = "請填寫身份證號"; 64 return false; 65 } 66 } 67 68 69 //檢驗手機號 70 function checkPhone() 71 { 72 var phone = document.getElementById("phone").value; 73 var spanNode = document.getElementById("phonespan"); 74 var tip = document.getElementById("SJHtip"); 75 var reg = /^1[34578][0-9]{9}$/; 76 77 if(reg.test(phone)) 78 { 79 tip.innerHTML = ""; 80 spanNode.innerHTML = "正確".fontcolor("green"); 81 return true; 82 } 83 else 84 { 85 tip.innerHTML = "*".fontcolor("red"); 86 spanNode.innerHTML = "請填寫11位有效的手機號碼"; 87 return false; 88 } 89 } 90 91 92 //檢驗用戶分類 93 function checkType() 94 { 95 var type= document.getElementById("type").value; 96 var spanNode = document.getElementById("typespan"); 97 var tip = document.getElementById("YHFLtip"); 98 99 if(type!="0") 100 { 101 tip.innerHTML = ""; 102 spanNode.innerHTML = "正確".fontcolor("green"); 103 return true; 104 } 105 else 106 { 107 tip.innerHTML = "*".fontcolor("red"); 108 spanNode.innerHTML = "請填選擇身份類型"; 109 return false; 110 } 111 } 112 113 //檢驗區縣 114 function checkCounty() 115 { 116 var county = document.getElementById("county").value; 117 var spanNode = document.getElementById("countyspan"); 118 var tip = document.getElementById("QXtip"); 119 120 if(county!="0") 121 { 122 tip.innerHTML = ""; 123 spanNode.innerHTML = "正確".fontcolor("green"); 124 return true; 125 } 126 else 127 { 128 tip.innerHTML = "*".fontcolor("red"); 129 spanNode.innerHTML = "請填選擇區縣"; 130 return false; 131 } 132 } 133 134 //檢驗街道鄉鎮 135 function checkTown() 136 { 137 var town = document.getElementById("town").value; 138 var spanNode = document.getElementById("townspan"); 139 var tip = document.getElementById("JDXZtip"); 140 141 if(town!="0") 142 { 143 tip.innerHTML = ""; 144 spanNode.innerHTML = "正確".fontcolor("green"); 145 return true; 146 } 147 else 148 { 149 tip.innerHTML = "*".fontcolor("red"); 150 spanNode.innerHTML = "請填選擇街道/鄉鎮"; 151 return false; 152 } 153 } 154 155 //檢驗密碼 156 function checkPwd() 157 { 158 var pwd = document.getElementById("pwd").value; 159 var spanNode = document.getElementById("pwdspan"); 160 var tip = document.getElementById("MMtip"); 161 var reg = /^[\s\S]{6,20}$/; // \s:[a-zA-Z0-9] ; \S 取反:非空白字元 162 163 if(reg.test(pwd)) 164 { 165 tip.innerHTML = ""; 166 spanNode.innerHTML = "正確".fontcolor("green"); 167 return true; 168 } 169 else 170 { 171 tip.innerHTML = "*".fontcolor("red"); 172 spanNode.innerHTML = "6-20位英文(區分大小寫)、數字、字元的組合"; 173 return false; 174 } 175 } 176 177 //檢驗確認密碼 178 function checkRepwd() 179 { 180 var pwd = document.getElementById("pwd").value; 181 var repwd = document.getElementById("repwd").value; 182 var spanNode = document.getElementById("repwdspan"); 183 var tip = document.getElementById("QRMMtip"); 184 var reg = /^[\s\S]{6,20}$/; 185 186 if(reg.test(repwd)) 187 { 188 if(pwd==repwd) 189 { 190 tip.innerHTML = ""; 191 spanNode.innerHTML = "正確".fontcolor("green"); 192 return true; 193 } 194 else 195 { 196 tip.innerHTML = "*".fontcolor("red"); 197 spanNode.innerHTML = "請再輸入一遍上面的密碼"; 198 return false; 199 } 200 } 201 else 202 { 203 tip.innerHTML = "*".fontcolor("red"); 204 spanNode.innerHTML = "請再輸入一遍上面的密碼"; 205 return false; 206 } 207 } 208 209 //全部驗證成功再提交表單 210 function checkAll() 211 { 212 var lname=checkLname(); 213 var name=checkName(); 214 var number=checkNumber(); 215 var phone=checkPhone(); 216 var type=checkType(); 217 var county=checkCounty(); 218 var town = checkTown(); 219 var pwd = checkPwd(); 220 var repwd= checkRepwd(); 221 222 if(lname&&name&a



