來認識更多的表單吧,增加知識面 我只創建了一個index.html幫助你認識它們 以下是代碼 1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset = "utf-8"> 5 </head> 6 <body> 7 <!--單按鈕輸入(單選)--> 8 ...
來認識更多的表單吧,增加知識面
我只創建了一個index.html幫助你認識它們
以下是代碼
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset = "utf-8"> 5 </head> 6 <body> 7 <!--單按鈕輸入(單選)--> 8 <form action = "" method = "POST"> 9 <input type = "radio" name = "yesorno" value = "yes">Y</input> <!--<input>和</input>中間夾的東西在網頁上顯示--> <!--一個類型的選項推薦用同樣的name值,增強代碼可讀性--> 10 <br> 11 <input type = "radio" name = "yesorno" value = "no">N</input> 12 </form> 13 <hr> <!--分割線--> 14 <!--覆選框輸入(多選)--> 15 <form action = "" method = "POST"> <!--你也可以寫在一個表單里,我為了讓你更清楚得讀代碼,所以就沒那樣做--> 16 <input type = "checkbox" name = "spice" value = "Salt">Salt</input> 17 <br> 18 <input type = "checkbox" name = "spice" value = "Pepper">Pepper</input> 19 <br> 20 <input type = "checkbox" name = "spice" value = "Garlic">Garlic</input> 21 </form> 22 <hr> 23 <!--表單里只有input元素嗎?大錯特錯!!!--> 24 <form action = "" method = "POST"> <!--文本區--> 25 <textarea name = "name" rows = "10" cols = "50">My name is </textarea><!--<textarea>和</textarea>中間夾著的東西作為文本區里的起始文本--> 26 </form> 27 <hr> 28 <p> 29 你喜歡什麼顏色? 30 </p> 31 <form action = "" method = "POST"> 32 <select name = "color"> <!--菜單--> 33 <option value = "Black">黑色</option> <!--菜單選項--> 34 <option value = "White">白色</option> 35 <option value = "Blue">藍色</option> 36 <option value = "Red">紅色</option> 37 </select> 38 </form> 39 <hr> 40 <form action = "" method = "POST"> 41 <input type = "number" min = "0" max = "9"> <!--輸入數字--> 42 </form> 43 <hr> 44 <form action = "" method = "POST"> 45 <input type = "range" min = "0" max = "15" step = "5"> <!--範圍輸入--> 46 </form> 47 <hr> 48 <form action = "" method = "POST"> 49 <input type = "date"> <!--輸入日期--> 50 </form> 51 <hr> 52 <!--下麵這三種input元素都是文本輸入的變種,可以在移動設備的瀏覽器中看到定製鍵盤--> 53 54 <form action = "" method = "POST"> 55 <input type = "email"> <!--輸入Email--> 56 <input type = "tel"> <!--輸入電話號碼--> 57 <input type = "url"> <!--輸入url--> 58 </form> 59 </body> 60 </html>
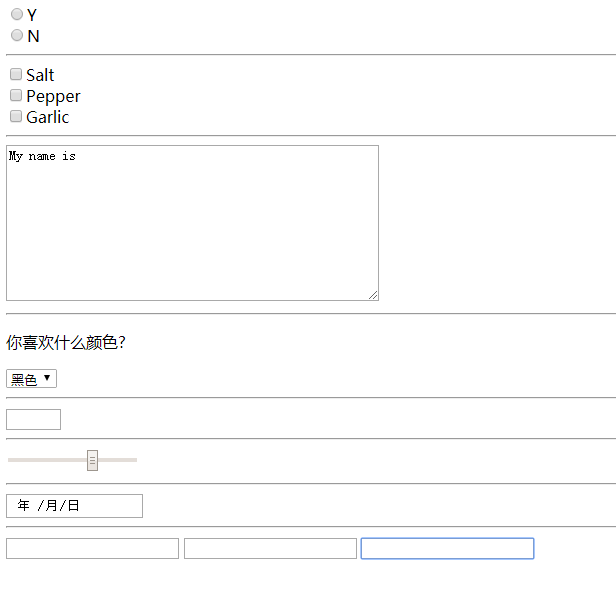
以下是顯示效果

發揮你的想象力創造出更整潔,更有用的表單
//本系列教程基於《Head First HTML與CSS(第二版)》,此書國內各大購物網站皆可購買
轉載請註明出處 by:M_ZPHr
最後修改日期:2019-01-17



