通過 jQuery,可以很容易地添加新元素/內容。 添加新的 HTML 內容 一共有四種方法: append() - 在被選元素的結尾插入內容 prepend() - 在被選元素的開頭插入內容 after() - 在被選元素之後插入內容 before() - 在被選元素之前插入內容 以下為jQuer ...
通過 jQuery,可以很容易地添加新元素/內容。
添加新的 HTML 內容
一共有四種方法:
- append() - 在被選元素的結尾插入內容
- prepend() - 在被選元素的開頭插入內容
- after() - 在被選元素之後插入內容
- before() - 在被選元素之前插入內容
以下為jQuery中append(),prepend()與after(),before()四個方法的區別
1、jQuery append () 方法
jQuery append() 方法在被選元素的結尾插入內容。
例如:
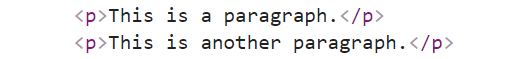
加之前:

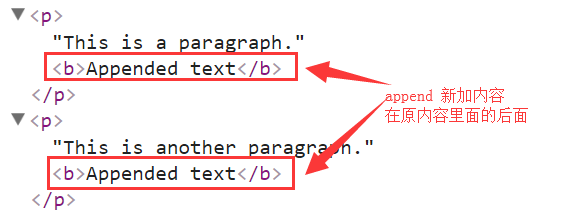
加之後:

原始:<p>This is a paragraph.</p>
append加完之後:<p>This is a paragraph. <b>Appended text</b></p>
append 新加內容在原內容 P標簽裡面的後面
2、jQuery prepend() 方法
jQuery prepend() 方法在被選元素的開頭插入內容。
例如:
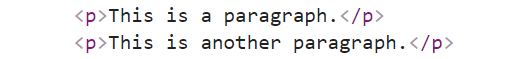
加之前:

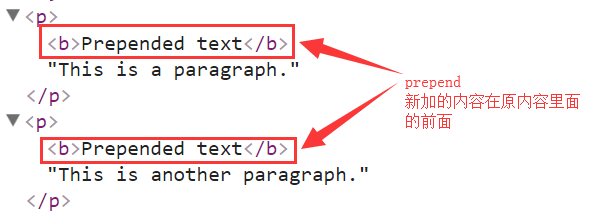
加之後:

原始:<p>This is a paragraph.</p>
prepend 加完之後:<p> <b>Prepend text</b> This is a paragraph. </p>
prepend 新加內容在原內容 P標簽裡面的前面
3、jQuery after() 方法
jQuery after() 方法在被選元素之後插入內容。
例如:
加之前:

加之後:

原始:<p>This is a paragraph.</p>
after加完之後:<p> This is a paragraph. </p> <b>After</b>
after新加內容在原內容 P標簽外面的後面
4、jQuery before () 方法
jQuery before() 方法在被選元素之前插入內容。
例如:
$("p").before("<b>Before</b>");
其代碼結構為:
加之前:

加之後:

原始:<p>This is a paragraph.</p>
before加完之後:<b>Before</b><p> This is a paragraph. </p>
before新加內容在原內容 P標簽外面的前面
好啦,這下記住啦,before after在外面加,append prepend 在裡面加!


