先看下這段代碼: 解析: 1、JSX全稱JavaScript XML,在js中寫XML標簽,是javascript的一種擴展語法。JSX標簽語法既不是字元串也不是 HTML,在編譯之後,JSX 其實會被轉化為普通的 JavaScript 對象,描述要顯示的UI信息。 JSX的編譯過程如圖所示: 2、 ...
先看下這段代碼:
import React from 'react';
//最終渲染需要調用ReactDOM庫,將jsx渲染都頁面中
import ReactDOM from 'react-dom';
import * as serviceWorker from './serviceWorker';
let h = <React.Fragment>
<h2>hello</h2>
<ul></ul>
</React.Fragment>
//把第一個參數的結構渲染到root標簽中
ReactDOM.render(h, document.getElementById('root'));
serviceWorker.unregister();
解析:
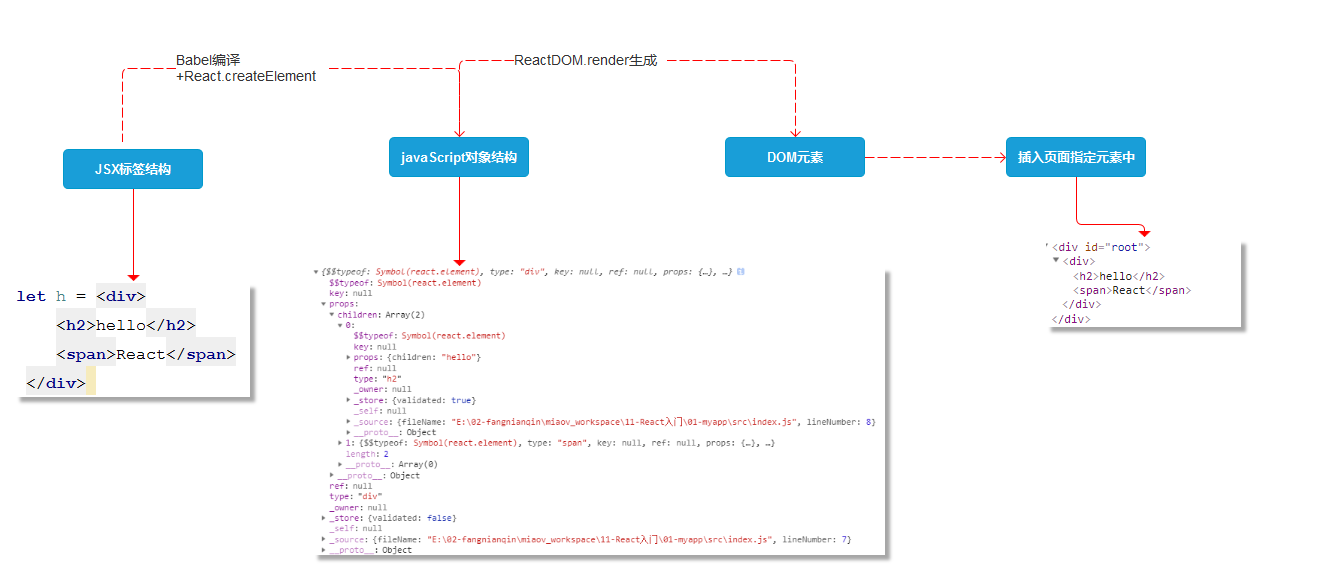
1、JSX全稱JavaScript XML,在js中寫XML標簽,是javascript的一種擴展語法。JSX標簽語法既不是字元串也不是 HTML,在編譯之後,JSX 其實會被轉化為普通的 JavaScript 對象,描述要顯示的UI信息。
JSX的編譯過程如圖所示:

2、jsx語法
1)JSX 可以當做值賦值給變數
let h =(
<div>
<h2>hello</h2>
<span>React</span>
</div>
);
ReactDOM.render(h, document.getElementById('root'));2)可以當做函數的返回值
function createH(){
return <React.Fragment>
<h2>hello</h2>
<ul></ul>
</React.Fragment>
}
ReactDOM.render(createH(), document.getElementById('root'));3)也可以存在數組中
let arr = [
<h2 key="111">hello</h2>,
<ul key="222"></ul>,
]
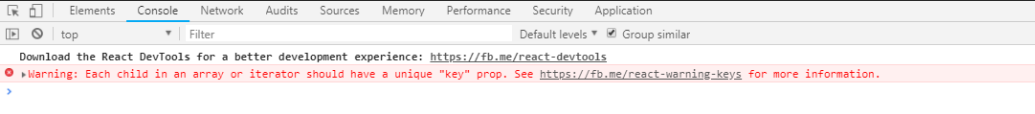
ReactDOM.render(arr, document.getElementById('root'));數組中如果不寫key,控制台將會輸出如下警告信息:

4)JSX 當中使用 JavaScript 表達式,要包括在大括弧里。在 JSX 代碼的外面擴上一個小括弧,這樣可以防止 分號自動插入 的 bug。
function formatName(user) {
return user.name + ' ' + user.date;
}
const user = {
name:'kristy',
date:'2018-12-18'
};
let value = 'hello';
let h = (
<div>
<h2>{value}</h2>
<span>{formatName(user)}</span>
</div>
);其他詳細的介紹:https://react.docschina.org/docs/introducing-jsx.html


