居然第一次遇到這種問題,還想了半天到底是怎麼回事,為什麼明明div設置寬度了,裡面的文字超過寬度後居然不換行。 (1)word-break屬性,可以讓瀏覽器實現在任意位置換行。 normal:使用瀏覽器預設的換行規則 break-all:允許在單詞內換行,效果如下: keep-all:只能在半形空格 ...
居然第一次遇到這種問題,還想了半天到底是怎麼回事,為什麼明明div設置寬度了,裡面的文字超過寬度後居然不換行。

(1)word-break屬性,可以讓瀏覽器實現在任意位置換行。
normal:使用瀏覽器預設的換行規則
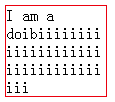
break-all:允許在單詞內換行,效果如下:

keep-all:只能在半形空格或連字元處換行
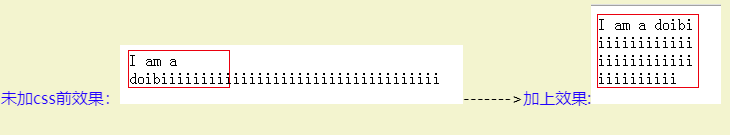
(2)word-wrap屬性,允許長單詞或URL地址換行到下一行。
normal:只在允許的斷字點換行(瀏覽器保持預設處理)
break-word:在長單詞或 URL 地址內部進行換行,效果如下: