Bootstrap -- 插件: 模態框、滾動監聽、標簽頁 1. 模態框(Modal): 覆蓋在父窗體上的子窗體。 使用模態框: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; cha ...
Bootstrap -- 插件: 模態框、滾動監聽、標簽頁
1. 模態框(Modal): 覆蓋在父窗體上的子窗體。
使用模態框:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <h3>模態框(Modal)</h3> <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">演示</button> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">Test</button> <h4 class="modal-title" id="myModalLabel">標題:模態框</h4> </div> <div class="modal-body">模態框是覆蓋在父窗體上的子窗體</div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">關閉</button> <button type="button" class="btn btn-primary">提交</button> </div> </div> </div> </div> </body> </html>View Code
樣式效果:

2. 滾動監聽(Scrollspy):會根據滾動條的位置自動更新對應的導航目標。
使用滾動監聽:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <nav id="navbar-example" class="navbar navbar-default navbar-static" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".bs-js-navbar-scrollspy"> <span class="sr-only">切換導航</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">編程語言</a> </div> <div class="collapse navbar-collapse bs-js-navbar-scrollspy"> <ul class="nav navbar-nav"> <li><a href="#csharp">C#</a></li> <li><a href="#java">Java</a></li> <li class="dropdown"> <a href="#" id="navbarDrop1" class="dropdown-toggle" data-toggle="dropdown">Others <b class="caret"></b> </a> <ul class="dropdown-menu" role="menu" aria-labelledby="navbarDrop1"> <li><a href="#php" tabindex="-1">PHP</a></li> <li><a href="#asp" tabindex="-1">Asp.net</a></li> <li><a href="#python" tabindex="-1">Python</a></li> </ul> </li> </ul> </div> </div> </nav> <div data-spy="scroll" data-target="#navbar-example" data-offset="0" style="height:200px;overflow:auto; position: relative;"> <h4 id="csharp">C#</h4> <p> C#編程語言<br/> C#編程語言<br/> C#編程語言<br/> C#編程語言<br/> C#編程語言<br/> C#編程語言<br/> C#編程語言<br/> C#編程語言<br/> C#編程語言<br/> C#編程語言<br/> </p> <h4 id="java">Java</h4> <p> Java編程語言<br/> Java編程語言<br/> Java編程語言<br/> Java編程語言<br/> Java編程語言<br/> Java編程語言<br/> Java編程語言<br/> Java編程語言<br/> Java編程語言<br/> </p> <h4 id="php">PHP</h4> <p> PHP編程語言<br/> PHP編程語言<br/> PHP編程語言<br/> PHP編程語言<br/> PHP編程語言<br/> PHP編程語言<br/> </p> <h4 id="asp">Asp.NET</h4> <p> Asp.NET編程語言<br/> Asp.NET編程語言<br/> Asp.NET編程語言<br/> Asp.NET編程語言<br/> Asp.NET編程語言<br/> Asp.NET編程語言<br/> </p> <h4 id="python">Python</h4> <p> Python編程語言<br/> Python編程語言<br/> Python編程語言<br/> Python編程語言<br/> Python編程語言<br/> Python編程語言<br/> Python編程語言<br/> </p> </div> </body> </html>View Code
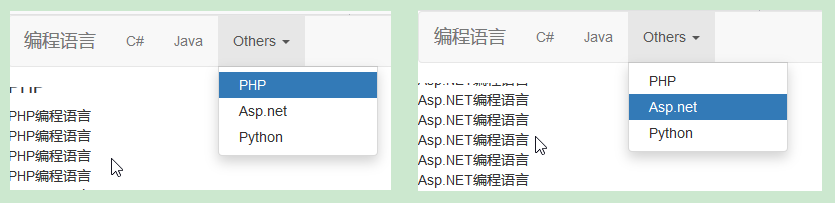
樣式效果:


3. 標簽頁(Tab):通過這個插件您可以把內容放置在標簽頁或者是膠囊式標簽頁甚至是下拉菜單標簽頁中。
使用標簽頁:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <ul id="myTab" class="nav nav-tabs"> <li class="active"> <a href="#codeLanguage" data-toggle="tab"> 編程語言 </a> </li> <li><a href="#csharp" data-toggle="tab">C#</a></li> <li class="dropdown"> <a href="#" id="myTabDrop1" class="dropdown-toggle" data-toggle="dropdown"> Asp.Net<b class="caret"></b> </a> <ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1"> <li><a href="#mvc" tabindex="-1" data-toggle="tab">MVC</a></li> <li><a href="#webpage" tabindex="-1" data-toggle="tab">WebPage</a></li> </ul> </li> </ul> <div id="myTabContent" class="tab-content"> <div class="tab-pane fade in active" id="codeLanguage"> <p> 編程語言<br/> 編程語言<br/> 編程語言<br/> 編程語言<br/> 編程語言<br/> </p> </div> <div class="tab-pane fade" id="csharp"> <p> C#<br/> C#<br/> C#<br/> C#<br/> C#<br/> </p> </div> <div class="tab-pane fade" id="mvc"> <p> MVC<br/> MVC<br/> MVC<br/> MVC<br/> MVC<br/> MVC<br/> </p> </div> <div class="tab-pane fade" id="webpage"> <p> Web Page<br/> Web Page<br/> Web Page<br/> Web Page<br/> Web Page<br/> </p> </div> </div> </body> </html>View Code
樣式效果:





