傳統的佈局解決方案 盒狀模型 diplay + position + float 缺陷:對於一些特殊佈局(垂直居中)和網格式佈局(幾行幾列)不易實現 09年W3C頒佈的 flex佈局 使用簡單、API完整豐富、響應式動態地實現各種頁面佈局(一些常見的佈局思想) 當然針對Gekco30+以下,最好的布 ...
傳統的佈局解決方案--盒狀模型--diplay + position + float
缺陷:對於一些特殊佈局(垂直居中)和網格式佈局(幾行幾列)不易實現
09年W3C頒佈的--flex佈局--使用簡單、API完整豐富、響應式動態地實現各種頁面佈局(一些常見的佈局思想)
當然針對Gekco30+以下,最好的佈局選擇就是flex了,更新式的Grid佈局它不支持。
本文來源地:https://css-tricks.com/snippets/css/a-guide-to-flexbox/ ,一個非常好的CSS內容及前端資訊的網站
Flex
Flexible Box彈性佈局
任意容器都可以指定成flex佈局:
.box {
display: flex;
}
<!-- 行內元素 -->
.box {
display: inline-flex;
}設為flex佈局後,子元素的float、clear、vertical-align將失效
稱採用Flex佈局的元素為Flex容器(flex container),它的所有子元素自動成為容器成員,稱為Flex項目(flex item)。

- 兩根軸:
- 水平主軸 main axis
- 主軸與邊框的左右交叉點 main start/main end
- 垂直交叉軸 cross axis
- 交叉軸與邊框的上下交叉點 cross start/cross end
- 項目(flex item)預設沿主軸排列,單項目占據的主軸空間/交叉軸空間 main size/cross size
flex容器屬性
- flex-direction 決定主軸方向=項目排列方向
- flex-wrap 定義如何換行
- flex-flow 它是flex-direction和flex-wrap的簡寫形式,語法糖
- justify-content 定義項目在主軸上的對齊方式
- align-items 定義項目在交叉軸上的對齊方式
- align-content 定義多根軸線的對齊方式。若項目只有一根軸線則不生效。
1.flex-direction值:
- row(預設值) 主軸為水平方向,起點在左端
- row-reverse 主軸為水平方向,起點在右端
- column 主軸為垂直方向,起點在左端
- column-reverse 主軸為垂直方向,起點在右端

2.flex-wrap值:
- nowrap(預設) 不換行

- wrap 換行,第一行在上方

- wrap-reverse 換行,第一行在下方

預設情況,所有flex項目會排在一條線上,不會自動換行
3.flex-flow預設值:row nowrap
.box {
flex-flow: <flex-direction> <flex-wrap>;
}4.justify-content值:
- flex-start(預設值) 左對齊

- flex-end 右對齊

- center 居中

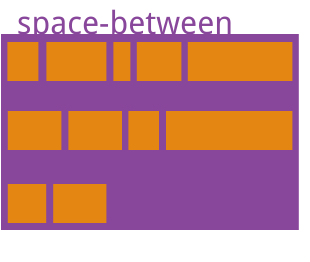
- space-between 兩端對其,項目間間隔相等

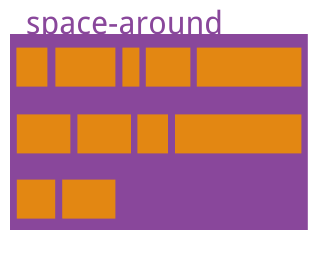
- space-around 單個項目兩側的間隔相等,故項目間間隔相比項目與邊框間間隔多一倍

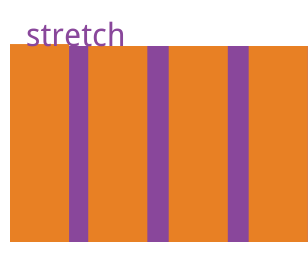
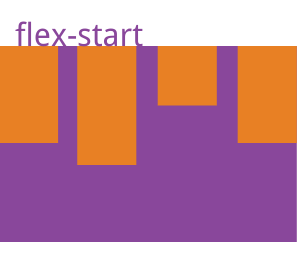
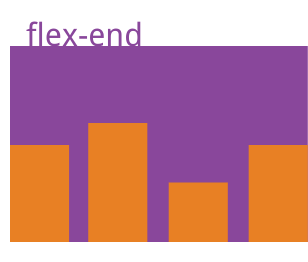
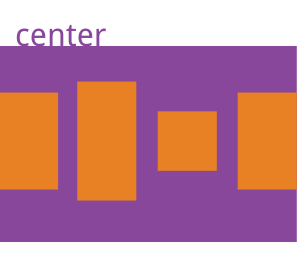
5.align-items值:
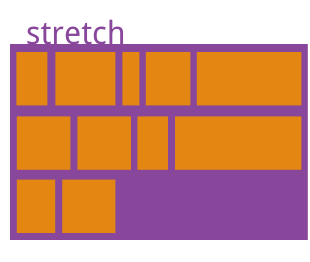
- strech(預設值) 如果flex項目未設置高度或設置高度為auto,將占滿整個容器的高度

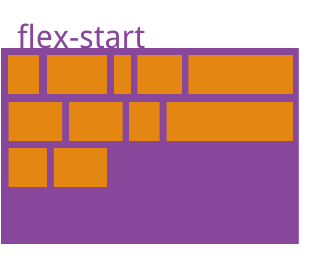
- flex-start 交叉軸起點處對齊

- flex-end 交叉軸終點處對齊

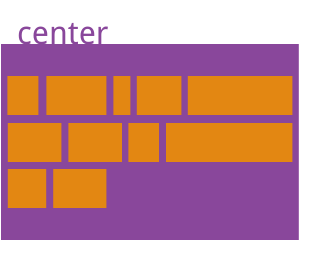
- center 交叉軸中點處對齊

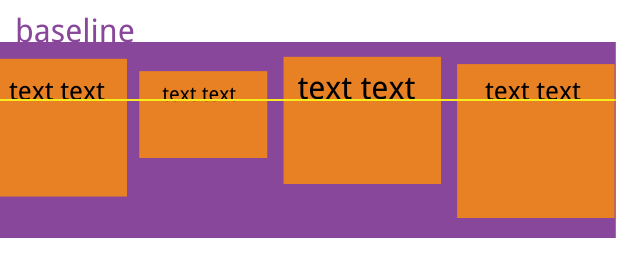
- baseline 項目第一行文字的基線對齊

6.align-content值:
- strech(預設值)

- flex-start

- flex-end

- center

- space-between 與交叉軸兩端對齊,軸線間間隔平均分佈

- space-around 單軸線兩側間隔相等。軸線間間隔比軸邊間隔大一倍

flex項目屬性
- order 定義項目排列順序。數值越小,排列越靠前,預設為0
.item {
order: <integer>;
}
- flex-grow 定義項目放大比例,預設為0
如果所有項目flex-grow屬性為1,它們將等分剩餘空間。以此類推

- flex-shrink 定義項目縮小比例,預設為1
如果所有項目flex-shrink屬性為1,當空間不足時等比例縮小。
如果有一個項目flex-shrink為0,其他項目都為1,空間不足時前者不縮小

- flex-basis 定義在分配多餘空間前,項目占據的主軸空間(main size)
瀏覽器據此計算主軸是否有多餘空間,預設值為auto即項目本來的大小
.item {
flex-basis: <length> | auto;
}- flex 是flex-grow,flex-shink,flex-basis的簡寫,語法糖,預設值0,1,auto,後兩者可選
.item {
flex: none | [<flex-grow> <flex-shrink> ? || <flex-basis>]
}有兩個快捷值:
auto: 1 1 auto
none: 0 0 auto
建議優先使用此屬性代替單獨寫3個分離的屬性,因為瀏覽器會推算相關值。
- align-self 允許單個項目與其他項目不一樣的對齊方式,可覆蓋align-items屬性
預設值auto,表示繼承父元素的align-items,如果沒有父元素則等同於strech
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}



