場景: jsx 綁定方法 方法有3種 1: clickEye(a, b){ // do something..... } clickEye(a, b){ // do something..... } 2: 3: 總結: 我個人基本拋棄了第二種方法,經常使用的是第三種方法,如果遇到需要傳特殊參數,並且 ...
場景: jsx 綁定方法
方法有3種
1:
// 在html中,使用箭頭函數,自動綁定this class SearchHistory extends React.Component {clickEye(a, b){ // do something..... }
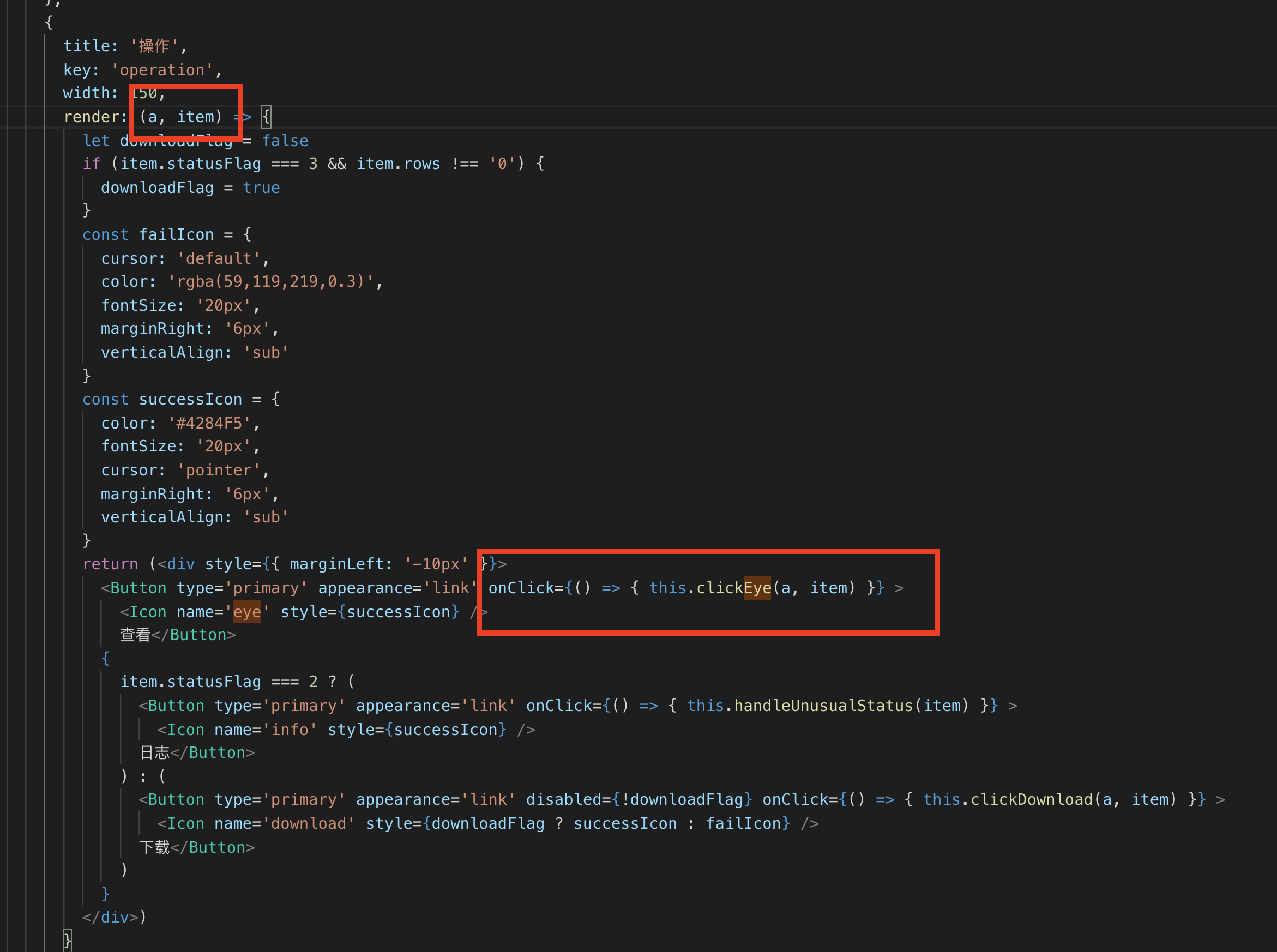
render(){ return( <Button type='primary' appearance='link' onClick={() => { this.clickEye(a, item) }} > // 這裡是箭頭函數,寫在了jsx中 <Icon name='eye' style={successIcon} /> 查看</Button> ) } }
// 這樣做的缺點是,每次走render函數時候,都會執行這個箭頭函數,當把這個函數作為props傳給子組件時候,則子組件每次都會拿到新的props,如果特別在意性能,就儘量少用這種方法。
2:
// 在構造器中綁定this class SearchHistory extends React.Component { constructor (props) { super(props) this.clickEye = this.clickEye.bind(this) } clickEye(a, b){ // do something..... } render(){ return( <Button type='primary' appearance='link' onClick={ this.clickEye } > // 這裡不是箭頭函數 <Icon name='eye' style={successIcon} /> 查看</Button> ) } }
// 這樣做的缺點是,如果有很多方法,則構造器中需要寫很多,只為了綁定this。
3:
// 在寫函數時候,使用箭頭函數,自動綁定當前this class SearchHistory extends React.Component { constructor (props) { super(props) // 沒有在這裡綁定 } clickEye = () => { // 這是個箭頭函數,自動綁定了當前this。 // do something... } render(){ return( <Button type='primary' appearance='link' onClick={ this.clickEye } > <Icon name='eye' style={successIcon} /> 查看</Button> ) } }
// 這樣做的缺點是,參數可以拿到event,但是傳其他參數,就需要使用bind傳參,比較麻煩
總結:
我個人基本拋棄了第二種方法,經常使用的是第三種方法,如果遇到需要傳特殊參數,並且從props,或者state中不好拿到的話,會使用第一種方法。需要傳特殊組件情況不是很多,我是在使用其他組件時候遇到的。如下圖:這是一個第三方table組件,有render函數,需要給button傳item,並不需要event,因此採用了第三種寫法。