作為前端開發者的伙伴們,肯定對Promise,Generator,async/await非常熟悉不過了。Promise絕對是爛記於心,而async/await卻讓使大伙們感覺到爽(原來非同步可以這麼簡單)。可回頭來梳理他們的關聯時,你驚訝的發現,他們是如此的密切相關。 一、三者關係與發展史 我對他們三 ...
作為前端開發者的伙伴們,肯定對Promise,Generator,async/await非常熟悉不過了。Promise絕對是爛記於心,而async/await卻讓使大伙們感覺到爽(原來非同步可以這麼簡單)。可回頭來梳理他們的關聯時,你驚訝的發現,他們是如此的密切相關。
一、三者關係與發展史

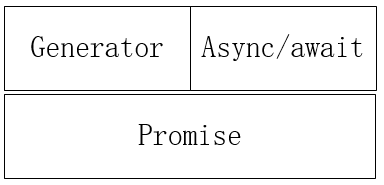
我對他們三者之間的關聯理解如上圖所示,Promise是基礎,Generator和async/await串連多個Promise的同步執行,也就是把Promise的非同步特性變為同步,編程更爽。當然Generator的yield也可以跟非Promise類型的對象,對於Generator更可以理解為迭代器。而async/await則是多個Promise同步執行的簡單方法。
但我們不難發現在處理Promise的時候generator和asnyc/await的返回結果也會一個Promise,你可以按照一個標準的Promise進行處理。
發展史:
本人最先接觸Promise是Jquery的Deferred對象,然後就出現了bluebird這類實現Promise A+規範的庫,在後來就是ES6對他的原生實現,以及對Generator的加入,再後來async/await又出現了。
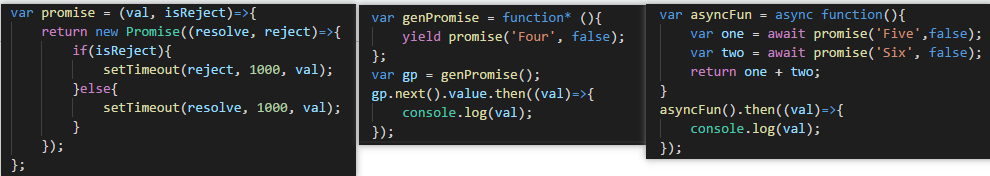
二、實例代碼對比

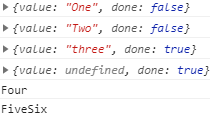
從看到上述代碼,對多個非同步請求的處理方案從promise->generator->async/await的變遷,代碼量越來越少,理解起來也更為簡單。當然輸出結果如下:

1. Four:延遲一秒輸出
2. FiveSix:延遲兩秒輸出,說明await真實同步執行的
三、其他
1. 本文章只是本人對Promise,generator,async/await的簡單理解,希望對部分小伙伴所有幫助。
2. 當然async/await不是javascript的特色,在其他語言中也是有實現的,如:java, c#。有興趣的朋友可以查看《async和await之非同步編程學習》文章,對c#與javascript的對比。



