今天呢,又繼續看了flutter 弗拉特 的東西,絕的這個東西絕對是比ReactNative更高一層次的,在2018年12月5好,flutter的第一個stale1.0發佈了,我們在GitHub上可以看到,之前在github上只有dev,分支和beta分支,許多用flutter開發的app都是用的b ...
今天呢,又繼續看了flutter 弗拉特 的東西,絕的這個東西絕對是比ReactNative更高一層次的,在2018年12月5好,flutter的第一個stale1.0發佈了,我們在GitHub上可以看到,之前在github上只有dev,分支和beta分支,許多用flutter開發的app都是用的beta分支上的sdk,那麼從今天開始,我們就可以用stale分支的版本開發了,stale分支的變動更新不會那麼的頻繁,官方說是按季度跟新,也就是三個月更新一次,這一點就深得開發者喜歡,不用頻繁更新,吐槽一下RN,RN一個月跟新一次,RN你咋還不1.0呢...
廢話也不多說了,接著就開始擼碼。
一.簡單說一下環境搭建過程,這個過程比較簡單,沒有RN那麼複雜,我們就按著官網的來。
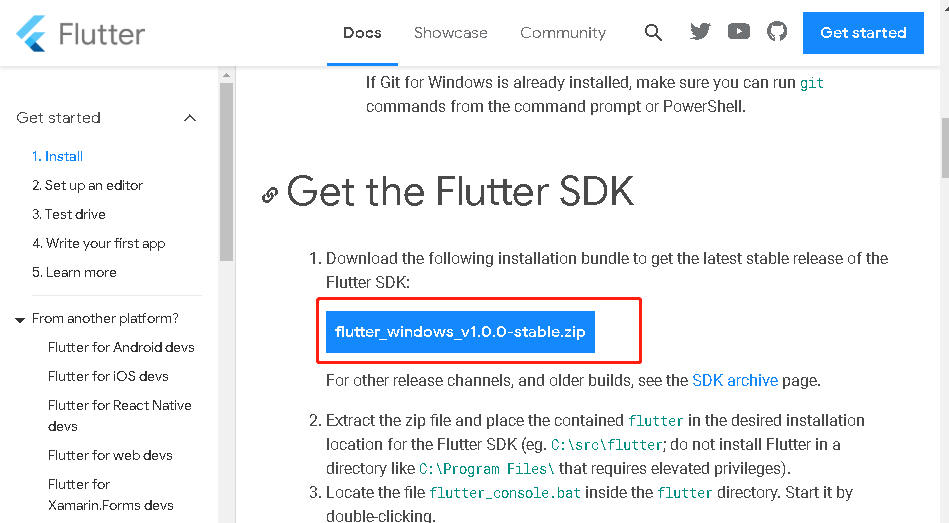
1.1 點擊這裡,下載flutter sdk壓縮包 https://flutter.io/docs/get-started/install/windows

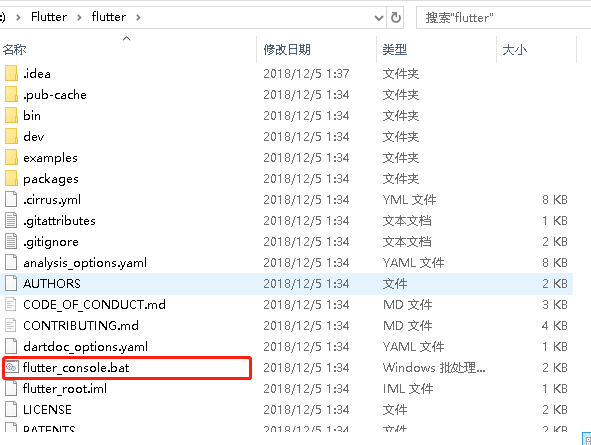
1.2 下載到本地,點擊文件運行bat文件

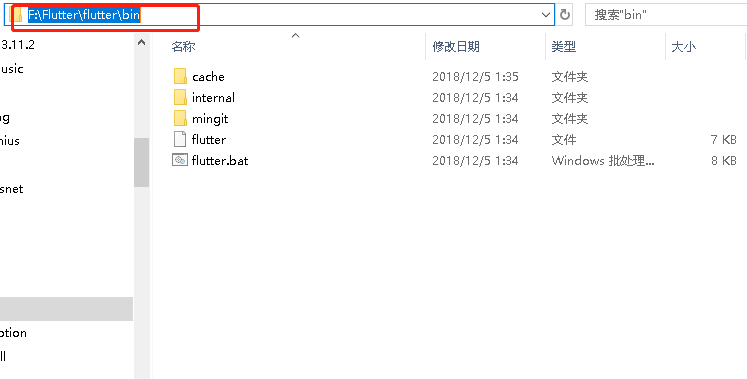
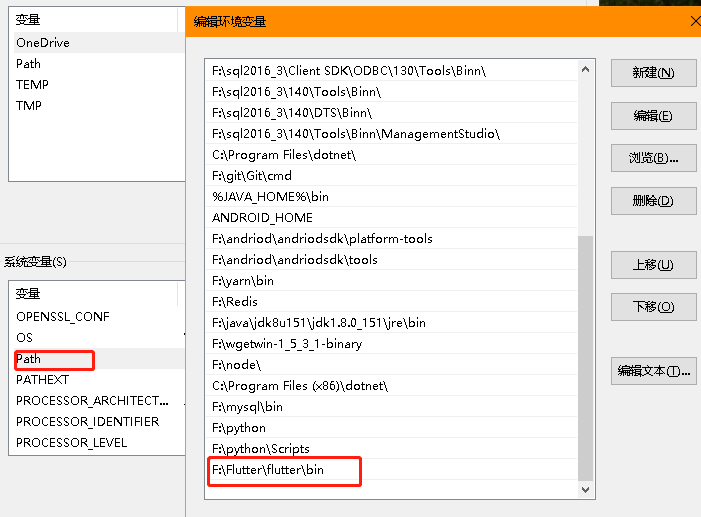
1.3 配置一下環境變數,將bin目錄指向path
 、
、

1.4還需要安裝git bash/git for window,就是下圖這個玩意

1.5 安裝完成後,打開git bash或者powershell,運行flutter doctor檢測一下你的環境是否ok,

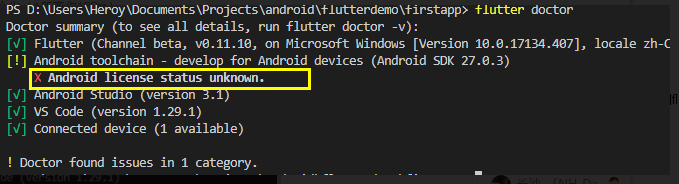
在這裡再補充一點,有時候大家第一次完可能回卡在gradle初始化上,並且會發現在這句代碼

此時我們可以根據提示運行
flutter doctor -v
flutter doctor --android-licenses
即可搞定

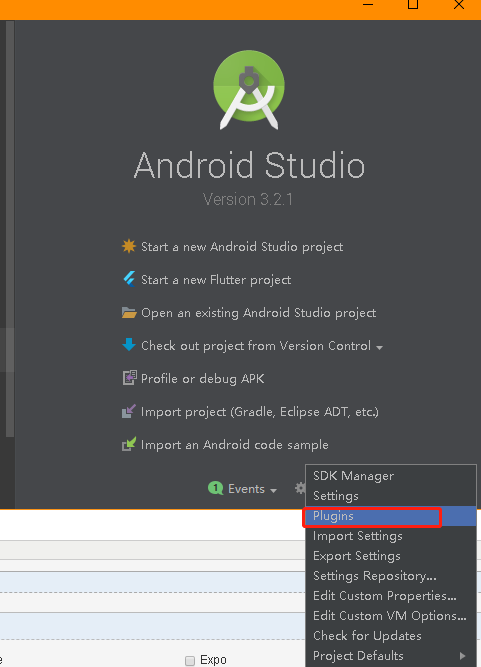
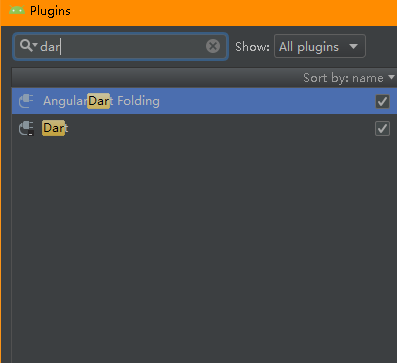
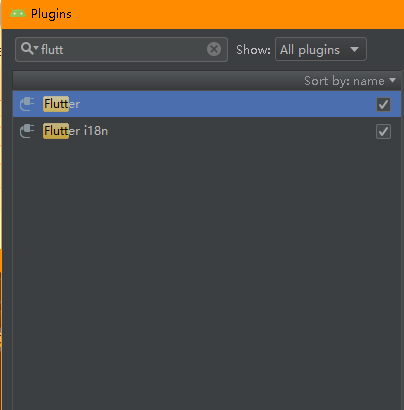
1.6 如果你第一次安裝,運行flutter doctor,如果你沒有在Android studio 中安裝插件,他會提示你錯誤讓你安裝插件,需要安裝的是dart的插件和flutter的插件

搜索dart和flutter


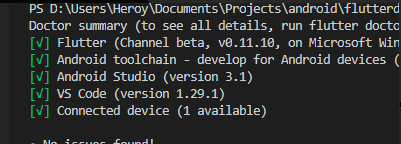
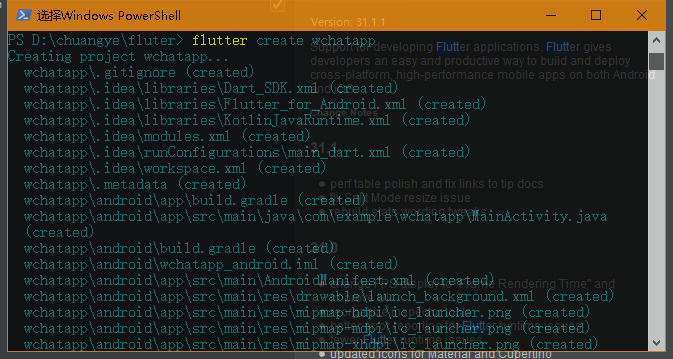
1.7安裝插件完成,再次運行flutter doctor檢測,沒有問題,方可運行flutter create [appName]

1.8 這裡我們用vs code 這款ide進行開發,上一步安裝成功後,進入wchatapp文件夾,運行flutter run,關於插件的安裝我就不多說了,
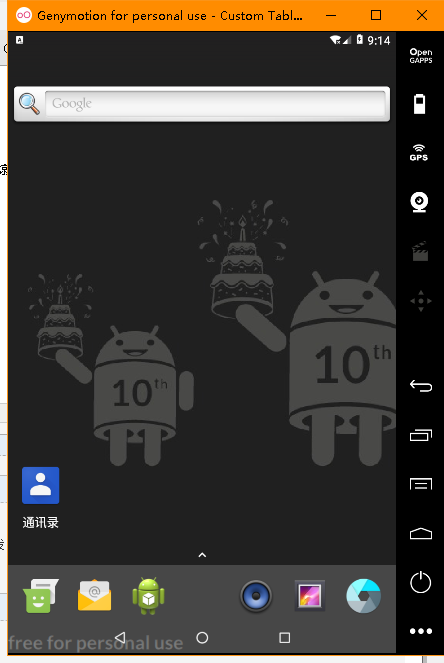
二.模擬器的使用
2.1這裡我們使用genimoiton

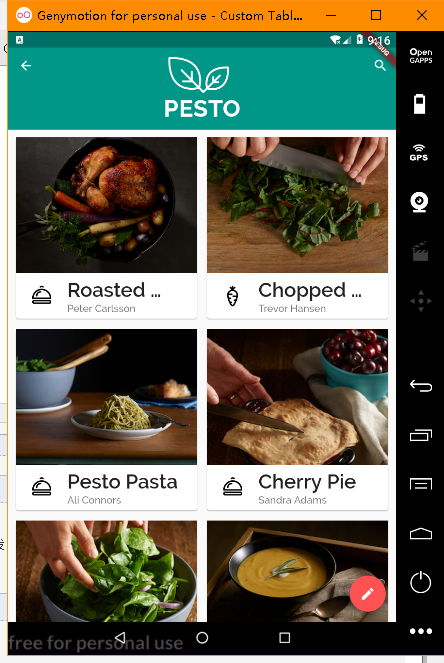
如圖我已經將一個官方提供的demo安裝到模擬器上


2.2 這裡說一下關於genomition的東西
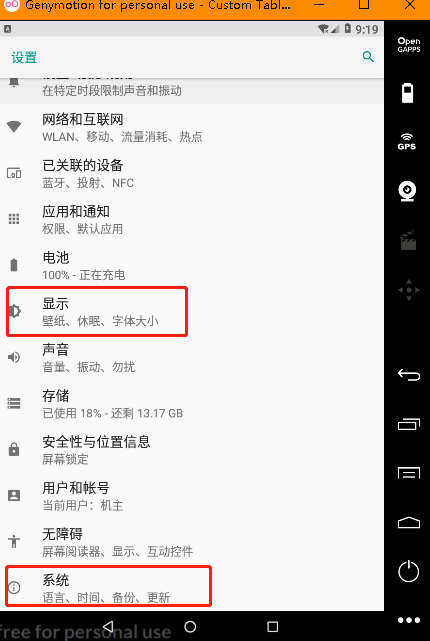
2.2.1 字體大小,我們可以調節一下解析度

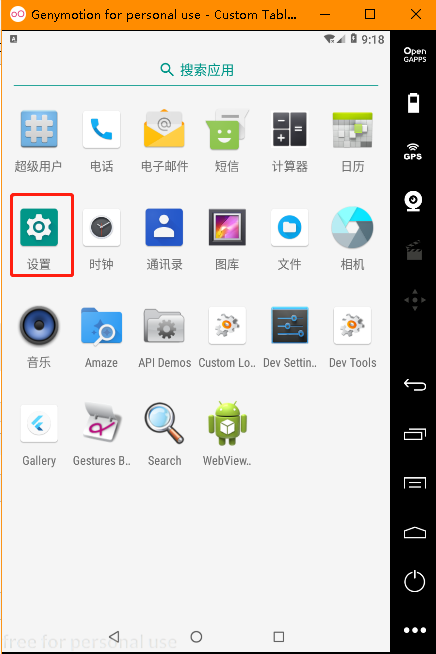
2.2.2 我們可以在系統設置里,改一下系統的字體大小和顯示大小以及系統的語言



2.3為什麼要調一下這些呢?看著舒服唄,我是老年人了,小字太費眼睛
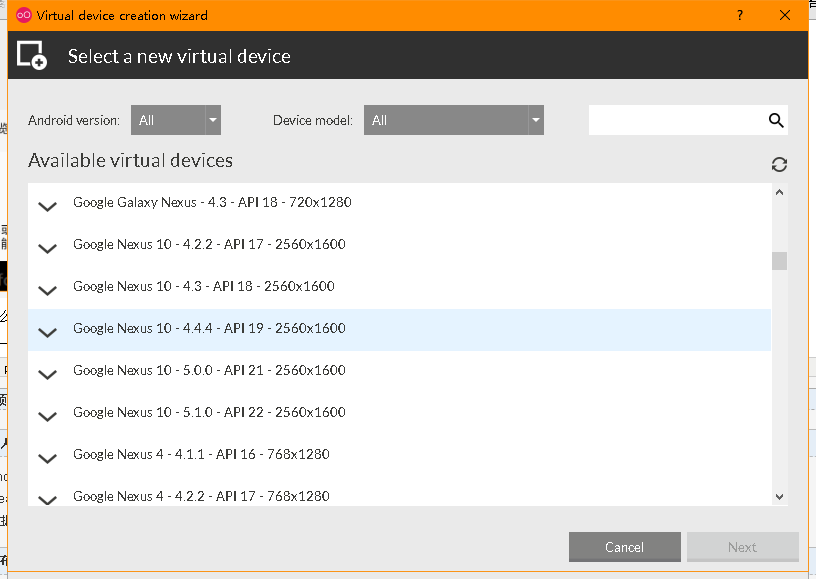
2.4再說一下為何用這款模擬器而不用其他的,原因是我感覺這款模擬器吃記憶體小,而且可以方便的創建不同型號的虛擬器設備

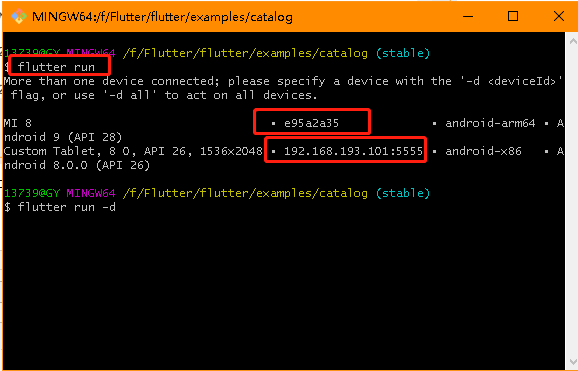
2.3 這裡再補充一點,如果你的機器上連接了不止一個設備,比如說有真機,還有模擬器,那麼你允許flutter run 他會提示你選擇在
哪個設備中安裝,如圖

這時你只需要 加上-d [設備Id即可]
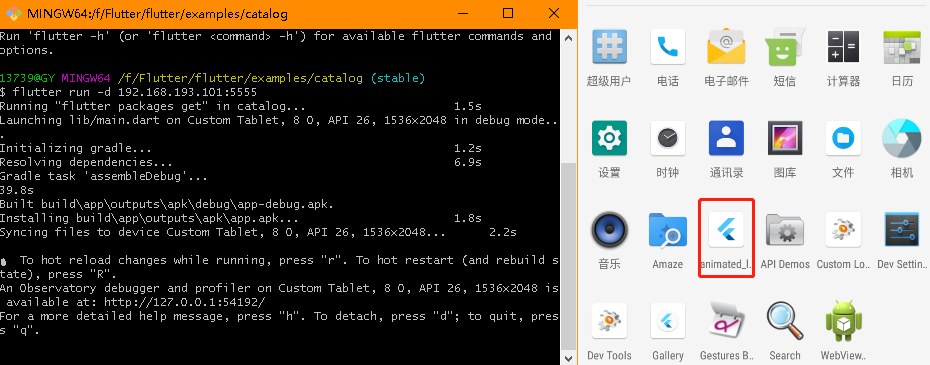
這裡我選擇在模擬器上安裝,如圖

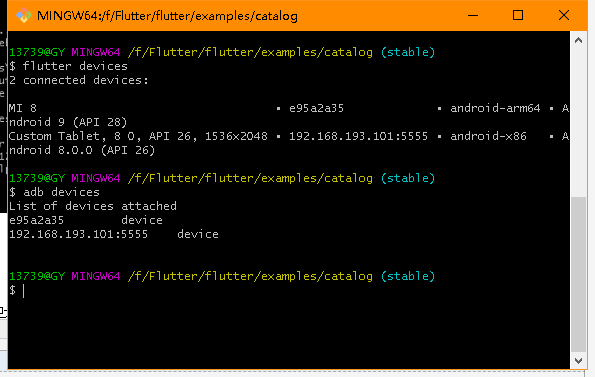
另外再多說一句,
使用flutter devices或者adb devices都可以看你當前機器上的連接設備

今天就介紹到這裡,歡迎大家加入我的群進行討論。



