es6常用語法簡介 es是js的規範標準 let 特點: 1.有全局和函數作用域,以及塊級作用域(用{}表示塊級作用域範圍) 2.不會存在變數提升 3.變數不能重覆聲明 const 特點: 1.有塊級作用域 2.不會存在變數提升 3.不能重覆聲明變數, 4.只聲明常量,必須賦值,且定義之後不能更改 ...
es6常用語法簡介
es是js的規範標準
let
特點:
1.有全局和函數作用域,以及塊級作用域(用{}表示塊級作用域範圍)
2.不會存在變數提升
3.變數不能重覆聲明
const
特點:
1.有塊級作用域
2.不會存在變數提升
3.不能重覆聲明變數,
4.只聲明常量,必須賦值,且定義之後不能更改
模板字元串
tab鍵上面的 反引號
可以進行字元磚的拼接
${變數名}來插入變數值
let name = '未來';
let str = `我是${name}`
數據的解構和賦值 ==>可用於數據的交換
數組的解構和賦值:
let ary = [1,2,3]
let [a,b,c] = ary;
對象的解構和賦值:
let obj = {username:'pan', age:24};
let { username: user, age:age }
函數的擴展:
預設值參數(沒給出要傳的值時,選擇預設值)
箭頭函數
()=> {}
this的指向發生了改變
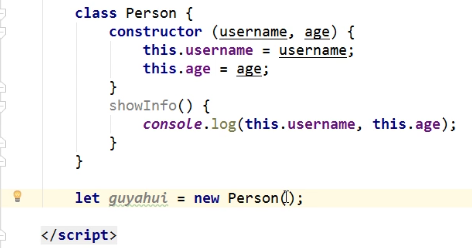
es6中的類
class關鍵字定義一個類,
必須要有constructor方式(構造方法),如果沒有, constructor(){}
必須是使用new來實例化,否則報錯

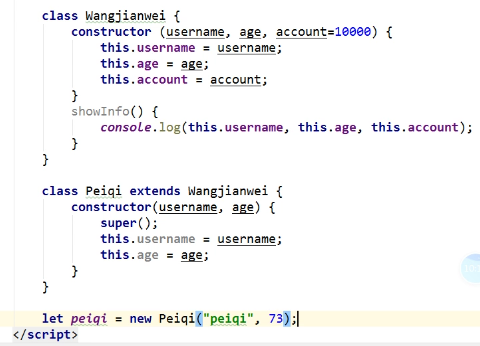
類的繼承
必須在子類的constructor方法里寫super方法

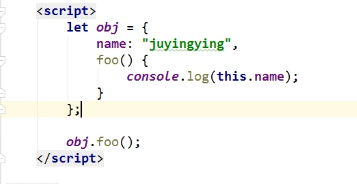
對象的單體模式

一介紹
是一套用於構建用戶界面的漸進式框架。與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關註視圖層,不僅易於上手,還便於與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為複雜的單頁應用提供驅動。
二,安裝
直接下載並用 <script> 標簽引入,Vue 會被註冊為一個全局變數。
1.cdn下載方式:
鏈接到一個可以手動更新的指定版本號(不用下載):
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
npm下載方式:
需要在命令行內下載(cmd界面)
npm install vue
2. 引包
<script src='./vue.js'></script>
3. 實例化:
//2.實例化對象
new Vue({
el:'#app', //綁定標簽
//數據屬性
data:{
msg:'黃瓜',
person:{
name:'wusir'
},
msg2:'hello Vue'
}
});
三,vue模板與常用指令
模板語法:(可以插入你想插入的內容,除了if-else if-else用三元運算代替)
<!--模板語法-->
<h2>{{ msg }}</h2> //文本插值
<h3>{{ 'hhahda' }}</h3> //字元串
<h3>{{ 1+1 }}</h3> //算術運算
<h4>{{ {'name':'alex'} }}</h4> //字典
<h5>{{ person.name }}</h5> //屬性調用
<h2>{{ 1>2? '真的': '假的' }}</h2> //邏輯判斷
<p>{{ msg2.split('').reverse().join('') }}</p> //方法執行
註意:
每個綁定都只能包含單個表達式;
模板表達式都被放在沙盒中,只能訪問全局變數的一個白名單,如 Math 和 Date 。你不應該在模板表達式中試圖訪問用戶定義的全局變數。
系統指令:
指令是帶有 v- 首碼的特殊特性。指令特性的值預期是單個 JavaScript 表達式 (v-for 是例外情況)。指令的職責是,當表達式的值改變時,將其產生的連帶影響,響應式地作用於 DOM。
v-text : 相當於innerText
v-html : 相當於innerHTML
v-if 和 v-show :
v-if 是“真正”的條件渲染,因為它會確保在切換過程中條件塊內的事件監聽器和子組件適當地被銷毀和重建。
v-if 也是惰性的:如果在初始渲染時條件為假,則什麼也不做——直到條件第一次變為真時,才會開始渲染條件塊。
相比之下,v-show 就簡單得多——不管初始條件是什麼,元素總是會被渲染,並且只是簡單地基於 CSS 進行切換。
一般來說,v-if 有更高的切換開銷,而 v-show 有更高的初始渲染開銷。因此,如果需要非常頻繁地切換,則使用 v-show 較好;如果在運行時條件很少改變,則使用 v-if 較好。
v-for : 遍歷列表
v-for可以遍歷列表,也可以遍歷對象
在使用vue的v-for指令的時候,一定要綁定key,避免vue幫咱們計算DOM
v-bind: 可以綁定標簽中任何屬性 ,簡寫時可以省略
v-bind:src 等價於 :src
v-on: 可以監聽js中所有事件 簡寫為@
v-on:click 等價於 @click
指令示範
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--<style>-->
<!--.box {-->
<!--width: 200px;-->
<!--height: 200px;-->
<!--background-color: red;-->
<!--}-->
<!--</style>-->
<style>
.box1 {
width: 200px;
height: 200px;
background-color: red;
}
.active{
background-color: green;
}
</style>
</head>
<body>
<div id = s1>
<!--模板語言-->
<h4>{{ obj }}</h4>
<h2>{{ obj.name }}</h2>
<p>{{ di_zhi }}</p>
</div>
<div id="s2">
<!--模板語言 插入文本值<h2>dsb</h2>-->
{{ msg }}
<!--相當於inner Text 展示字元串的文本樣式<h2>dsb</h2>-->
<div v-text="msg"></div>
<!--相當於inner Html 展示出msg原有的HTML樣式 dsb-->
<div v-html="msg"></div>
</div>
<div id="s3">
{{ add(4,3)}}
<!-- v-on 監聽js中的所有事件 -->
<button v-on:click="handleClick">隱藏</button>
<!-- 來回觸發'隱藏'事件,isShow的值真假變換,v-show的渲染效果,也就來回變換'-->
<div class="box" v-show="isShow">火影忍者</div>
<!--抽隨機數,成立執行'顯示',否則'不顯示'-->
<div v-if="Math.random() >0.5">
顯示
</div>
<div v-else>
不顯示
</div>
</div>
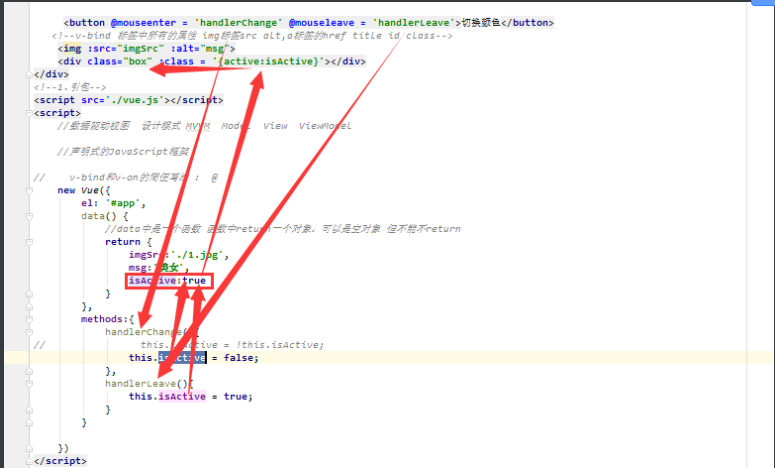
<div id="s4">
<!-- v-on 監聽js中的所有事件,可以簡寫成 @ 如 @mouseenter -->
<button v-on:mouseenter = 'handlerChange' v-on:mouseleave = 'handlerLeave'>切換顏色</button>
<!-- v-bind 可以綁定標簽中的所有屬性 可以直接省略,但要留有空格 如: src-->
<img :src="imgSrc" :alt="msg">
<div class="box1" :class="{active:isActive}"></div>
</div>
<div id="s5">
<ul v-if="data.status == 'ok'">
<!-- v-for的優先順序最高 diff演算法 -->
<!-- item接收的是對象,index接收的是對象的索引 -->
<li v-for = '(item,index) in data.users' :key="item.id">
<h3>{{ item.id }}***{{ item.name }}***{{ item.age }}</h3>
</li>
</ul>
<!-- 接收的鍵key是在後面,接收的值value是在前面 -->
<div v-for = '(value,key) in person'>
{{ key }}***{{ value }}
</div>
</div>
<!--引包-->
<script src="vue.min.js"></script>
<script>
<!--實例化對象-->
new Vue({
// el: '#s1', //綁定標簽
// data:{
// //數據屬性
// obj: {
// name: 'panda',
// hobby:'sleep',
// sex:'boy'
// },
// di_zhi:'北京'
// },
// el:'#s2',
<!--data中是一個函數 函數中一定要return一個對象 可以為空,但不能沒有-->
// data(){
// return{
// msg:'<h2>dsb</h2>'
// }
// }
// el:'#s3',
// data() {
// return {
// msg: "<h2>alex</h2>",
// num: 1,
// isShow: true //初始isShow 為true,
// }
// },
//在該組件中聲明方法
// methods: {
// add(x,y) {
// console.log(this.num);
// return x + y
// },
// handleClick() {
// //數據驅動
// this.isShow = !this.isShow; //點擊 button按鈕 觸發該事件,執行此函數,即isShow為 flase
// }
// }
// el:'#s4',
// data() {
// return{
// imgSrc:'星空600_0.jpeg',
// msg:'溝渠',
// isActive:true
// }
// },
// methods:{
// handlerChange(){
// this.isActive = !this.isActive;
// this.isActive = false;
// },
// handlerLeave() {
// this.isActive = true;
// }
// }
el:'#s5',
data(){
return{
data:{
status:'ok',
users:[
{id: 1, name:'潘', age:'24'},
{id: 2, name:'宋', age:'22'},
]
},
person:{
name:'潘'
}
}
}
})
</script>
</body>
</html>
watch和computed (watch可以監聽單個屬性;computed 監聽多個屬性)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div id="app">
<p>{{ msg }}</p>
<button @click = 'clickHandler'>修改</button>
</div>
<script src="vue.js"></script>
<script>
new Vue({
el:'#app',
data(){
return {
msg:"alex",
age:18
}
},
methods:{
clickHandler(){
this.msg = "wusir"
}
},
watch:{
//watch單個屬性,如果想監聽多個屬性 聲明多個屬性的監聽
'msg':function (value) {
console.log(value);
if (value === 'wusir'){
alert(1);
this.msg = '大武sir'
}
},
'age' :function (value) {
}
}
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div id="app">
<p>{{ myMsg }}</p>
<button @click='clickHandler'>修改</button>
</div>
<script src="vue.js"></script>
<script>
let vm = new Vue({
el: '#app',
data() {
return {
msg: "alex",
age: 18
}
},
created() {
//定時器 ajax 庫 function(){}
setInterval(() => {
})
},
methods: {
clickHandler() {
//this的指向就是當前對象
this.msg = "wusir";
this.age = 20;
},
clickHandler: function () {
console.log(this);
}
},
computed: {
myMsg: function () {
//業務邏輯
// 計算屬性預設只有getter方法
return `我的名字叫${this.msg},年齡是${this.age}`;
}
}
})
console.log(vm);
</script>
</body>
</html>
數據驅動邏輯流程

表單輸入綁定
v-model 雙向綁定 只能應用像在input textare select
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div id="s1">
<label for="username">用戶名</label>
<!-- v-model 雙向綁定'msg'屬性 即input標簽內能夠展示原有的msg值,但是當此處msg
的值改變時,原有的msg值也跟著改變,就是相互可以共同作用於msg -->
<input type="text" v-model="msg" id="username">
<!--在模板上顯示 msg 值-->
<p>{{ msg }}</p>
<textarea placeholder="add multiple lines" v-model="msg"></textarea>
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
<br>
<!--多個覆選框使用列表保存-->
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames" >
<label for="jack">Jack</label>
<input type="checkbox" id="song" value="Song" v-model="checkedNames" >
<label for="song">Song</label>
<br>
<span >Check name:{{ checkedNames }}</span>
</div>
<script src="vue.js"></script>
<script>
new Vue({
el: '#s1',
data() {
return {
msg:'he',
//checked 初始值為false,當選中時變成true,在頁面中取消或選中
// 該屬性,此處該屬性的值也隨著改變,即雙向綁定.
checked:false,
checkedNames:[],
}
}
})
</script>
</body>
</html>
組件化開發
局部組件
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div id="app">
{{ msg }}
</div>
<script src="vue.js"></script>
<script>
// Vue中 組件的名字 首字母要大寫 跟標簽區分 組件中的data必須是個函數 一定要有返回值
<!--聲明局部組件,組件中的data必須是函數-->
let App = {
data() {
return {
text: '大佬'
}
},
template: `
<div id="a


