前言 近來,總是忙於拿js寫一些案例,因為是小白,並沒有什麼豐富的經驗,對各個知識點把握也不是很全面,寫起來真的是...一言難盡,太痛苦了= =、尤其是在寫一些輪播的時候,裡面需要用到定時器,而一旦用了定時器,就要考慮js中一個重要無比的知識點!沒錯,就是同步與非同步,這問題困擾了我很長時間,經過幾番 ...
前言
近來,總是忙於拿js寫一些案例,因為是小白,並沒有什麼豐富的經驗,對各個知識點把握也不是很全面,寫起來真的是...一言難盡,太痛苦了= =、尤其是在寫一些輪播的時候,裡面需要用到定時器,而一旦用了定時器,就要考慮js中一個重要無比的知識點!沒錯,就是同步與非同步,這問題困擾了我很長時間,經過幾番波折.......還是沒有把案例搞出來,哈哈,但是對這個知識點還是瞭解了不少,於是就有了這篇博客~下麵進入正題:
知識點羅列
1、同步:js本身就是同步的,也就是說代碼從上往下執行的這麼一個機制。
2、非同步:每個模塊執行自己的,同時執行。emmm...看起來挺難理解的,舉個慄子吧,嗷..對了,這裡說一下js中非同步有"定時器"、"ajax"、"事件的綁定"、"回調函數",差點忘了,哈哈。
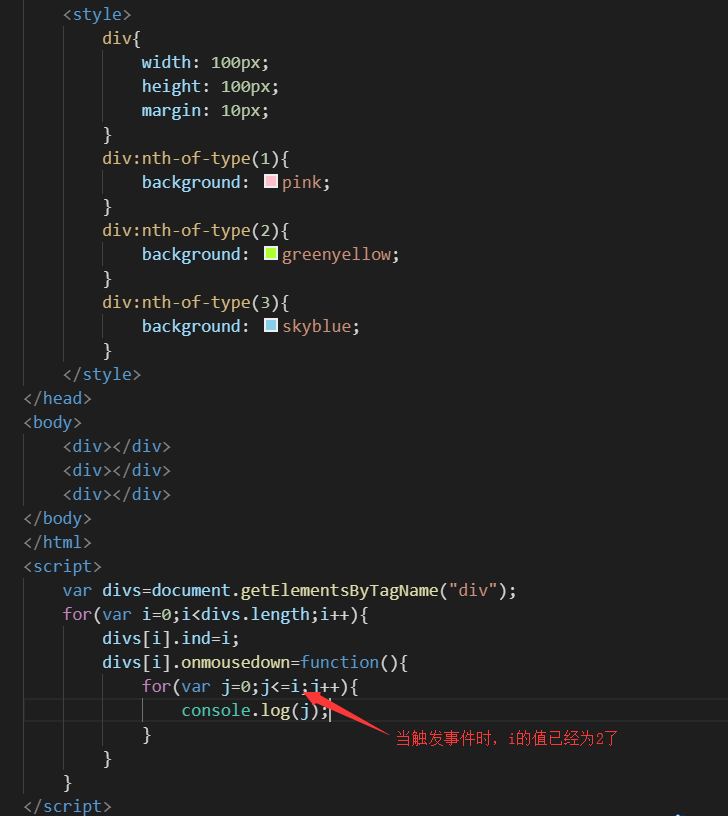
我們拿事件來簡單的瞭解一下非同步,下麵是慄子的代碼~:

看完之後,我們可以先自己屢一下思路,當依次點擊三個div時,console.log(j)到底會輸出什麼。
需要註意的是,這個事件是寫在for迴圈里的,而事件又是非同步的,所以for迴圈在遍歷時不會管你這個事件到底觸發沒觸發,它都會繼續向下執行代碼,
直到迴圈結束,而當頁面載入完畢後,for迴圈肯定也就遍歷完畢了,此時的i值為2,之後我們點擊第一個div時,也就是事件元素的索引為0時,圖中箭頭所指的i值就是2,所以會依次輸出0、1、2,與目的不符,意思就是想讓0出來,但是1和2也跟著蹦出來了,所以我們一般會將外面for迴圈的i值存到一個自定義屬性ind里,然後把箭頭所指的i換為this.ind,這樣兩者就會相匹配,只會輸出0。很噁心的...不過見多了,其實也就那個樣。
好了,聽了我稀里糊塗的講解,有沒有很清晰的趕腳?/捂臉
就先這樣吧,等我把案例敲出來了再繼續補充別的。 /滑稽臉


