Bootstrap: 網格系統、排版樣式類、 blockquote、 abbr元素 ...
Bootstrap -- 網格系統、排版樣式類、 <blockquote>、 <abbr> 元素
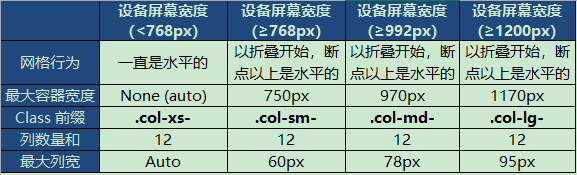
1. Bootstrap 提供了一套響應式、移動設備優先的流式網格系統,隨著屏幕尺寸的增加,系統會自動分為最多12列。

舉例:
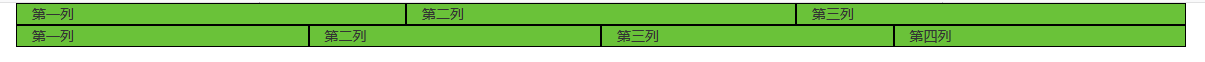
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <div class="container" style="background-color: #6AC239;"> <div class="row"> <div class="col-lg-4" style="border:1px solid black;"> 第一列 </div> <div class="col-lg-4" style="border:1px solid black;"> 第二列 </div> <div class="col-lg-4" style="border:1px solid black;"> 第三列 </div> </div> <div class="row"> <div class="col-lg-3" style="border:1px solid black;"> 第一列 </div> <div class="col-lg-3" style="border:1px solid black;"> 第二列 </div> <div class="col-lg-3" style="border:1px solid black;"> 第三列 </div> <div class="col-lg-3" style="border:1px solid black;"> 第四列 </div> </div> </div> </body> </html>
實現效果:

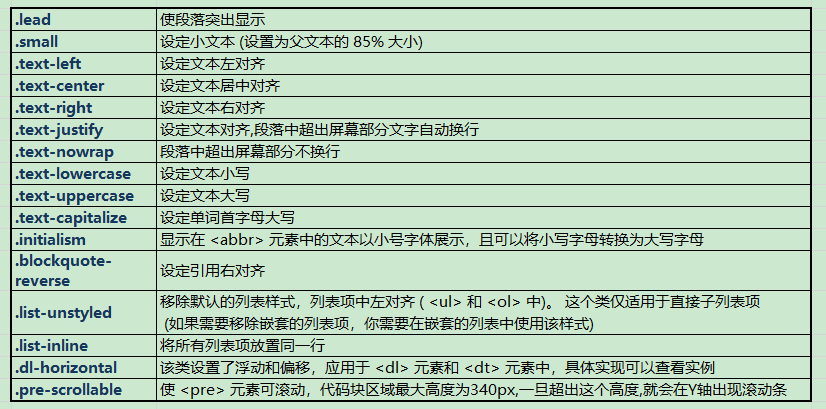
2. 一些進行 Bootstrap 排版類的樣式

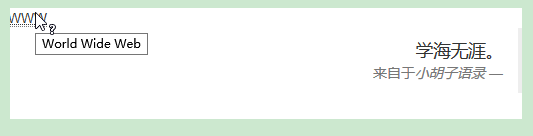
3. <abbr> 元素,<blockquote>引用
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <abbr title="World Wide Web">WWW</abbr><br> <blockquote class="pull-right"> 學海無涯。 <small>來自於<cite title="Source Title">小鬍子語錄</cite></small> </blockquote> </body> </html>
實現效果: